js刷新当前页面, js如何刷新当前页面?不知道小伙伴们今天来看看边肖的分享吧!
js刷新当前页面有五种方式:
1. Reload
强制浏览器刷新当前页面的重载方法。语法:location.reload([bForceGet])参数:bForceGet,可选参数,默认值为false,从客户端缓存中获取当前页面。
真,从服务器获取最新页面,相当于客户端点击F5(刷新)。
reload()方法用于重新加载当前文档。如果该方法没有指定参数,或者参数为false,它将使用HTTP头If-Modified-Since来检测服务器上的文档是否已更改。如果文档已经改变,
Reload()将再次下载文档。如果文档没有更改,该方法将从缓存中加载文档。这和用户点击浏览器的刷新按钮完全一样。

2. Replacement
replace方法通过指定URL来替换当前缓存在历史(客户端)中的项,所以使用replace方法后,就无法访问已经被“前进”和“后退”替换的URL。
语法:location.replace(URL)通常用:location.reload()或history.go(0)完成。这种方法类似于客户端F5刷新页面。
所以当页面方法=post时,会有页面过期的提示。因为会话的安全保护机制。当调用location.reload()方法时,aspx页已经存在于服务器内存中。
所以一定是IsPostback的。如果有这样的应用:页面需要重新加载,也就是说期望可以在服务器上重新创建页面,期望不是IsPostback。这里,
Location.replace()可以完成这项任务。每次替换页面都会在服务器上重新生成。code:location . replace(location . href);
返回并刷新页面:
位置。替换(文档。referer);document.referrer //前一个页面的统一资源定位器
不要使用history.go(-1)或history . back();返回并刷新页面,这两种方法都不会刷新页面。

3.自动页面刷新:
将代码添加到头部区域。
代码如下:
meta http-equiv=refresh content=20
其中20表示每20秒刷新一次页面。4.自动页面跳转:
将代码添加到头部区域。
代码如下:
meta http-equiv=refresh content=20;url=http://www.jb51.net
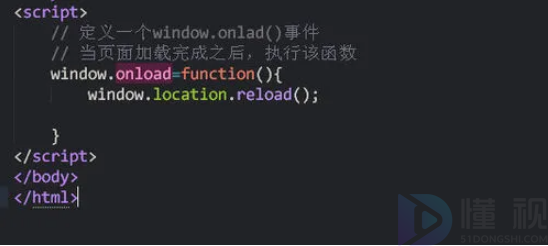
其中,每20秒钟就有20个手指跳转到http://www.jb51.net页面。5.页面自动刷新为js版本:
代码如下:
js刷新当前页面,以上就是本文为您收集整理的js刷新当前页面最新内容,希望能帮到您!更多相关内容欢迎关注。