vue路由跳转, vue路由跳转的方法是什么?不知道小伙伴们今天来看看边肖的分享吧!
方法1:路由器链接(声明式路由)
1.不带参数
router-link :to={name:home}
router-link:to={ path:/home }//name,path都行,建议用名字
//注意:如果router-link中的链接是/则从根路由开始,如果没有/则从当前路由开始。
2、带参数
router-link :to={name:home, params: {id:1}}
//params传递参数(类似于post)
//Routing configuration path: /home/:id or path: /home:id
//如果没有配置path,可以第一次请求,刷新页面id会消失。
//配置路径,保留刷新页面id。
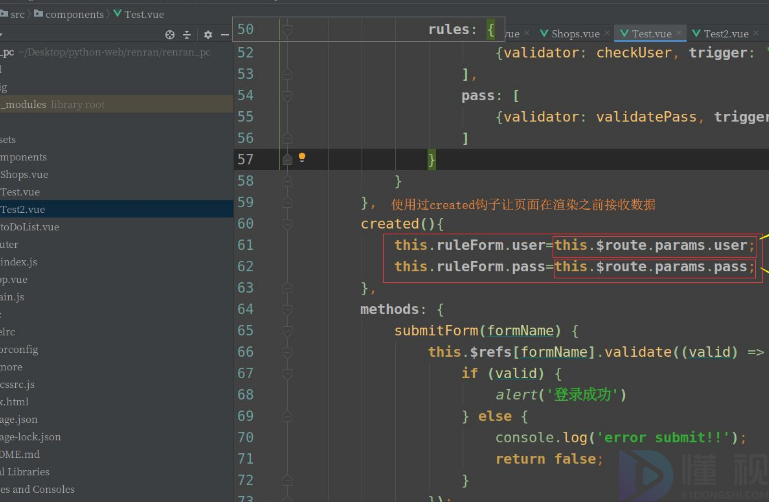
//html取参$route.params.id
//The script takes this. $route.params.id
router-link :to={name:home, query: {id:1}}

方法2: router.push(编程路由)
//字符串
router.push(home)
//对象
router.push({ path: home })
//命名路由
router.push({ name: user, params: { userId: 123 }})
//带查询参数,改成/register?计划=私人
router.push({ path: register, query: { plan: private }})
注意:如果提供了path,params将被忽略,这与上面示例中的查询不同。相反,您需要提供路由的名称或写一个完整的路径,并带有参数:
const userId=123
router.push({ name: user, params: { userId }}) //- /user/123
router.push({ path: `/user/${userId}` }) //- /user/123
//此处的参数不生效
router.push({ path: /user, params: { userId }}) //- /user
方法三:这个。$router.push()(在函数中调用)
1.不带参数
this.$router.push(/home)
this.$router.push({name:home})
this.$router.push({path:/home})
2、查询参数
this.$router.push({name:home,query: {id:1}})
this.$router.push({path:/home,query: {id:1}})
//html取参$route.query.id
//The script takes this. $route.query.id
3. Parameter transmission
这个. router.push({name:home,params: {id:1}}) //只能用名字
//Routing configuration path: /home/:id or path: /home:id,
//如果没有配置path,可以第一次请求,刷新页面id会消失。
//配置路径,保留刷新页面id。
//html取参$route.params.id
//The script takes this. $route.params.id
4. Difference between query and parameters
查询类似于get,跳转之后参数会拼接在页面的url之后,类似?Id=1,不重要的可以这样传,密码之类的还是可以用params刷新,Id还在。
Params类似于post。跳转后,页面url后不会拼接参数,但刷新页面id会消失。

Method 4: This. $router.replace () (same usage as above, push)
Method 5: This. $router.go(n)()
this.$router.go(n)
向前或向后跳转n页,其中n可以是正整数或负整数。
Ps:区别
this.$router.push
跳转到指定的url路径,并将记录添加到历史堆栈中。单击“上一步”返回上一页。
this.$router.replace
跳转到指定的url路径,但是历史堆栈中不会有记录。点击返回跳转到上一页(即直接替换当前页面)。
this.$router.go(n)
向前或向后跳转n页,其中n可以是正整数或负整数。
注意:
获取route上面的参数,使用不带r的$route。
参数是路线的一部分,必须可用。查询是url之后拼接的参数,不存在也没关系。
一旦在路线中设置了参数,参数就是路线的一部分。如果这个路由有params参数,但是跳转时没有传递这个参数,跳转会失败或者页面没有内容。
Params和query可以在不设置的情况下传递,但是当params未设置时,刷新页面或返回参数将会丢失。
vue路由跳转,以上就是本文为您收集整理的vue路由跳转最新内容,希望能帮到您!更多相关内容欢迎关注。

