Dreamweaver cc2015如何制作向上滚动的文本代码?Dreamweaver集成了网页制作和网站管理,使开发人员和设计人员能够快速创建网站和应用程序。当dreamweaver设计网页时,
如果你想给一个页面添加滚动文本,如何制作滚动文本?下面我们来看看详细教程。有需要的朋友快来看看吧!
方法步骤:
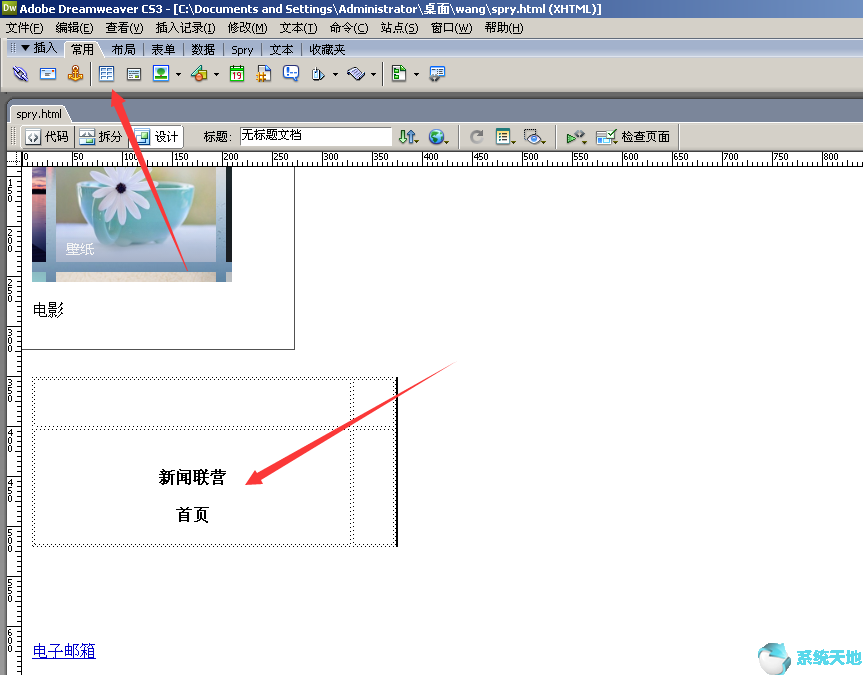
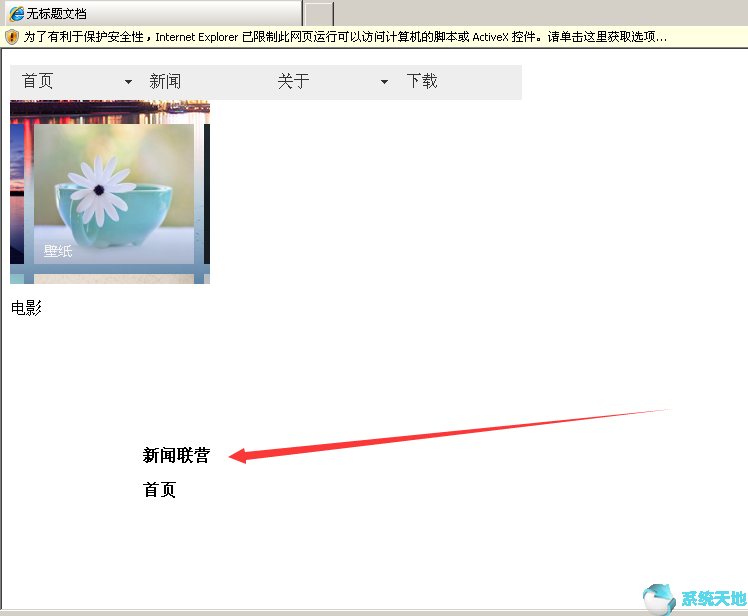
1,如下图所示,这里是让下面的人物滚动。

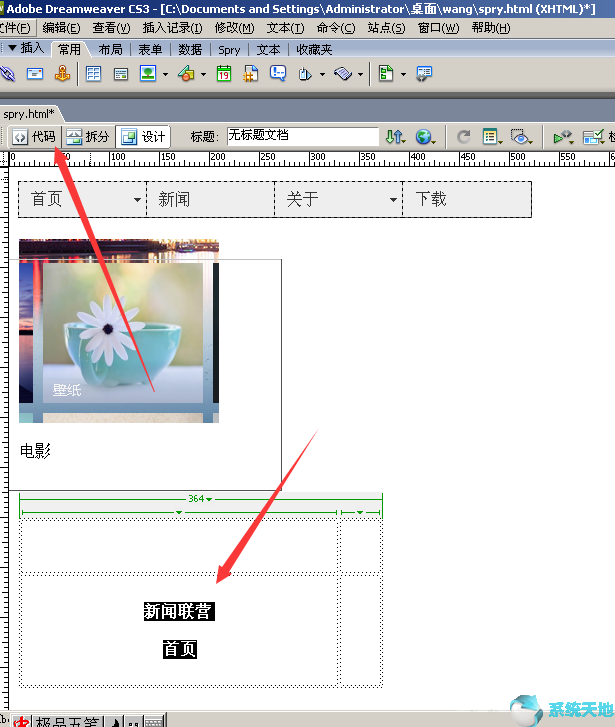
2.首先,选择新闻联盟主页,然后点击代码。

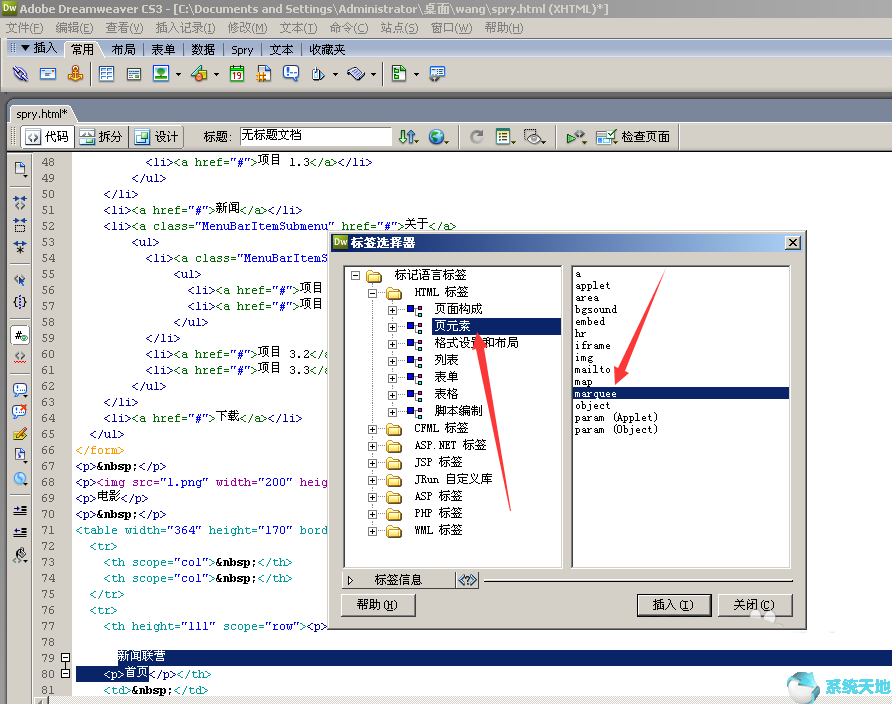
3.在此选择标签选择器。

4.在这里选择页面元素-marquee,然后单击Insert。

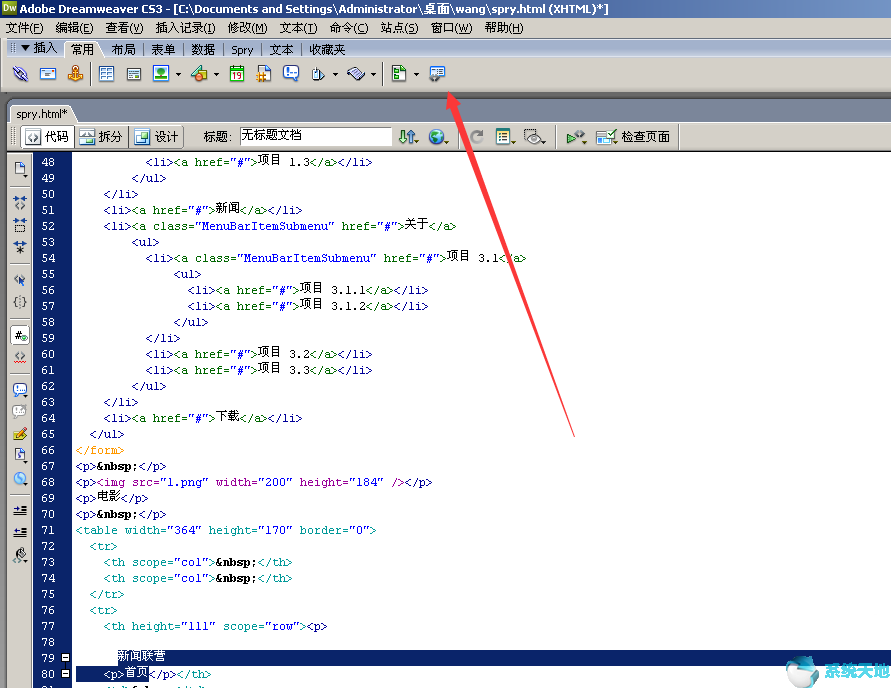
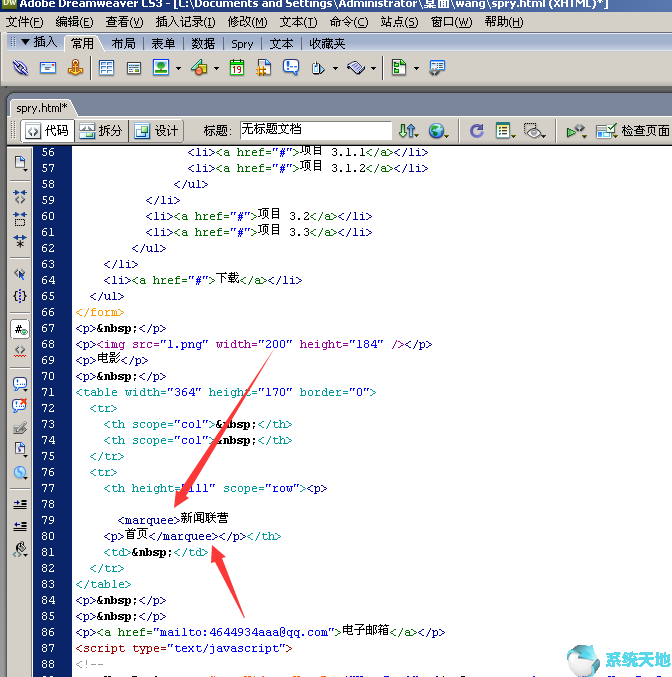
5.您可以在下图中看到marquee。/marquee

6.如果没有变化,默认会从左往右走。

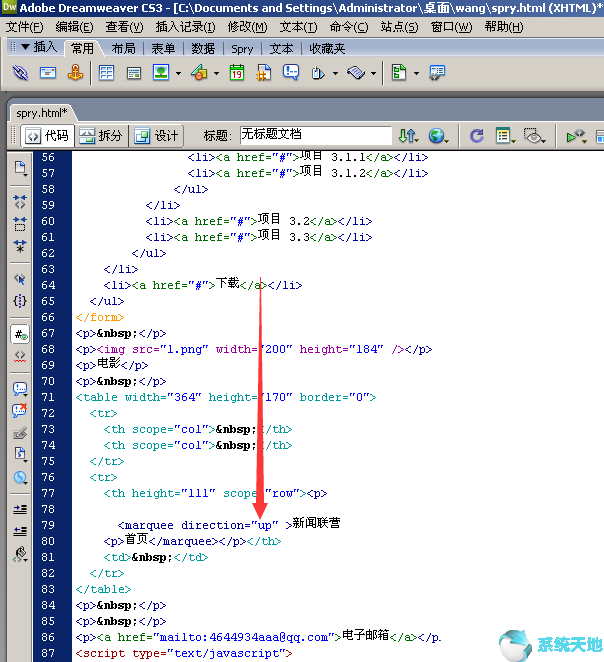
7.输入代码的时候,写direction='up '的时候,这个意思就是向上移动。

8.如下图,可以看到向上的运动。

以上是边肖给大家分享的Dreamweaver cc2015滚动文字代码的具体制作方法。感兴趣的用户可以按照上面的步骤,试一试。希望以上教程能帮到你,关注系统世界精彩资讯教程。