Dreamweaver cs6如何设计拼图?Dreamweaver是第一套专门为专业网页设计师开发的可视化网页开发工具。
也是目前最新的版本,可以轻松制作出跨越平台限制和浏览器限制的动态网页。Dreamweaver cs6想把一幅画分成几块在盒子里拼图;接近真题时自动吸收,
这个动画效果怎么做?我们来看看详细教程。
方法步骤:
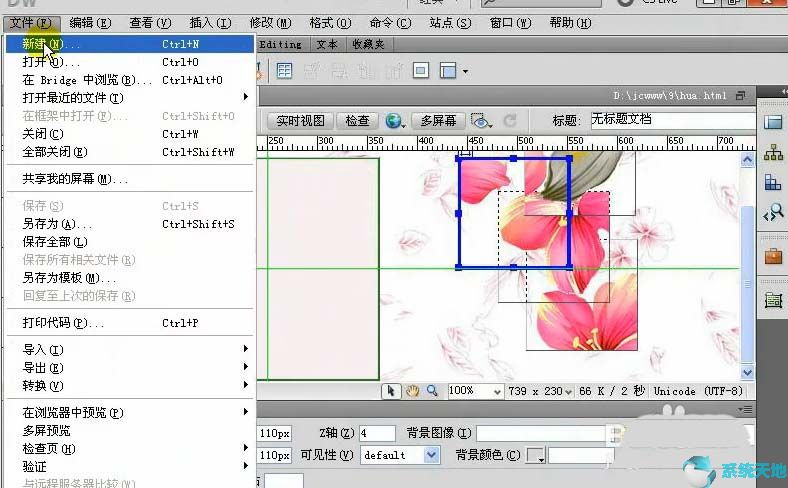
1.在软件中创建一个新页面,然后单击创建。

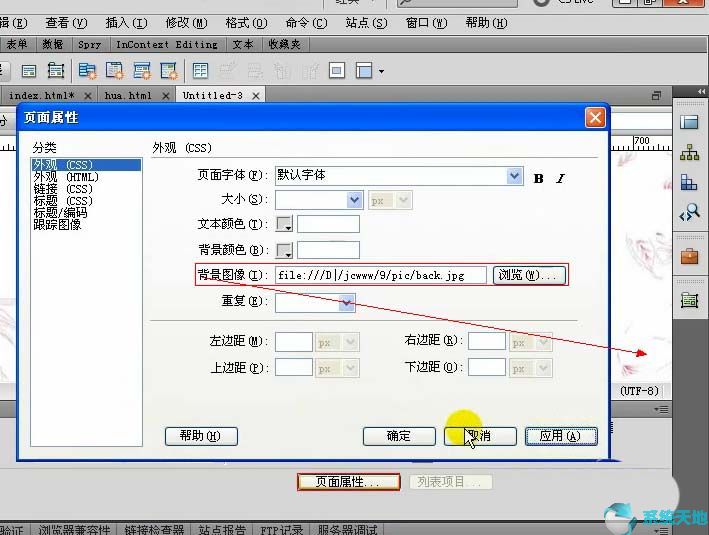
2.单击页面设置选择背景图片。

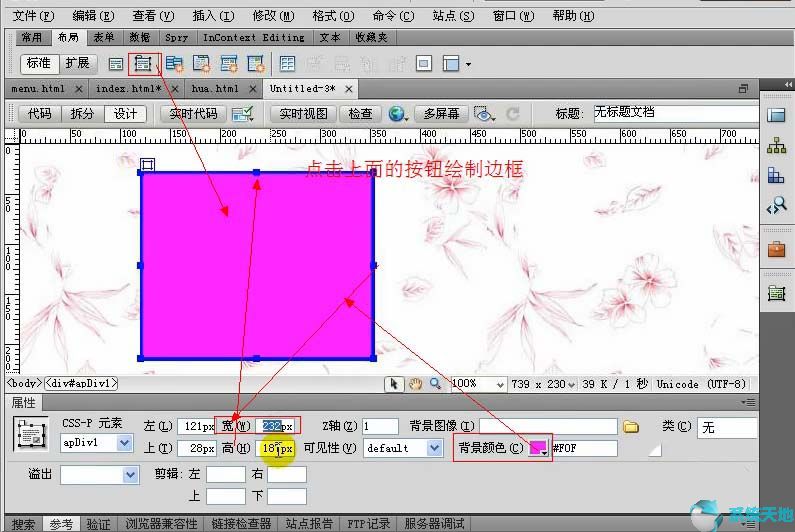
3.单击工具栏上的绘制边框。

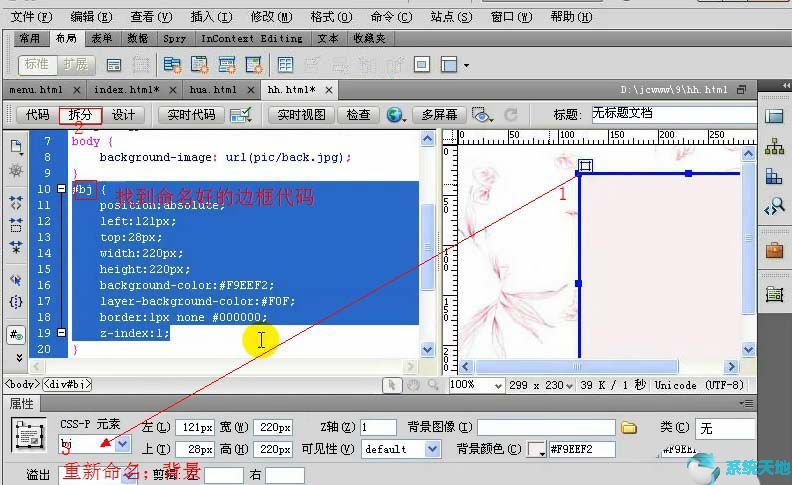
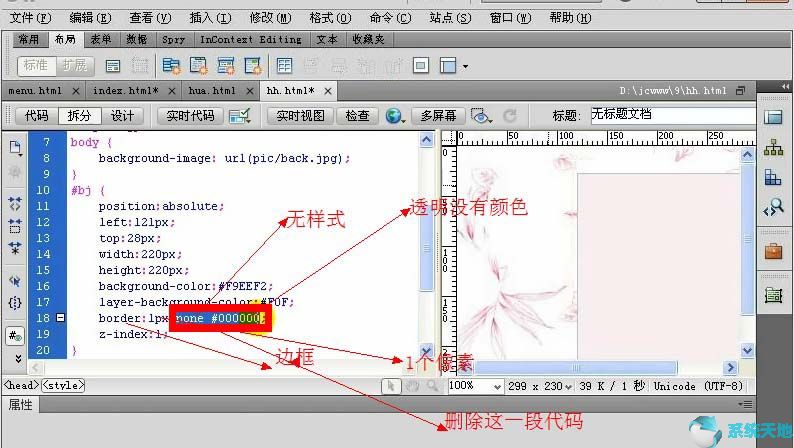
4.选择边框-点击代码-重命名为bj-找到背景代码。

5.查找边框代码-删除默认样式颜色的边框代码。

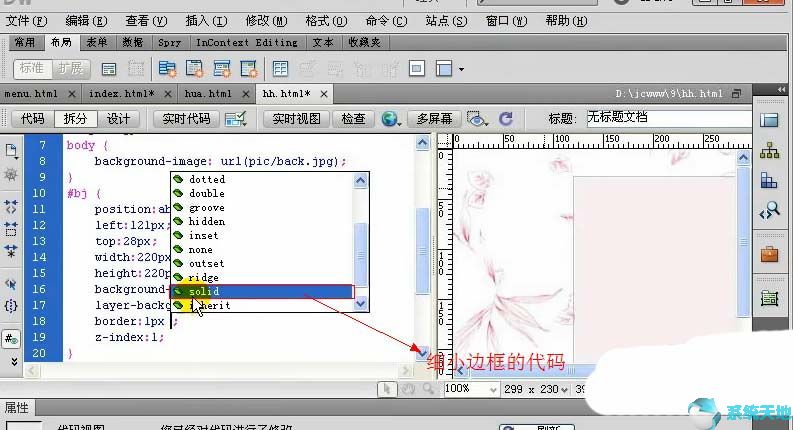
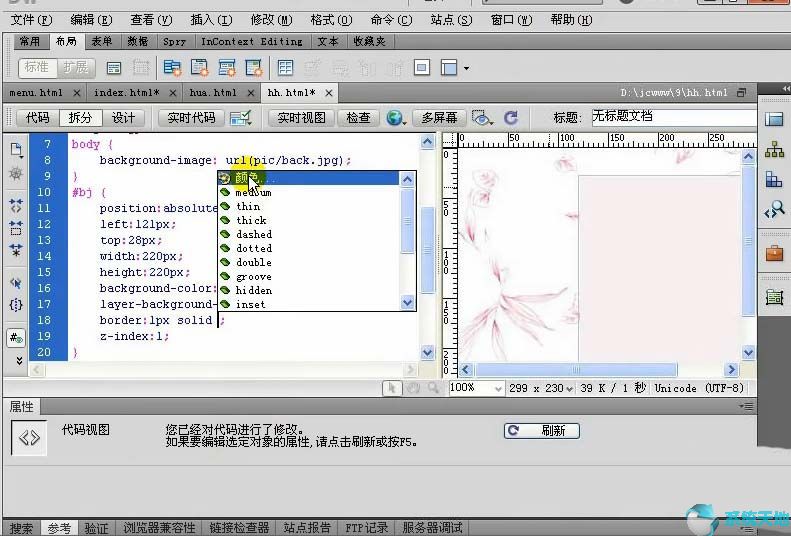
6.选择输入边框样式和颜色代码。


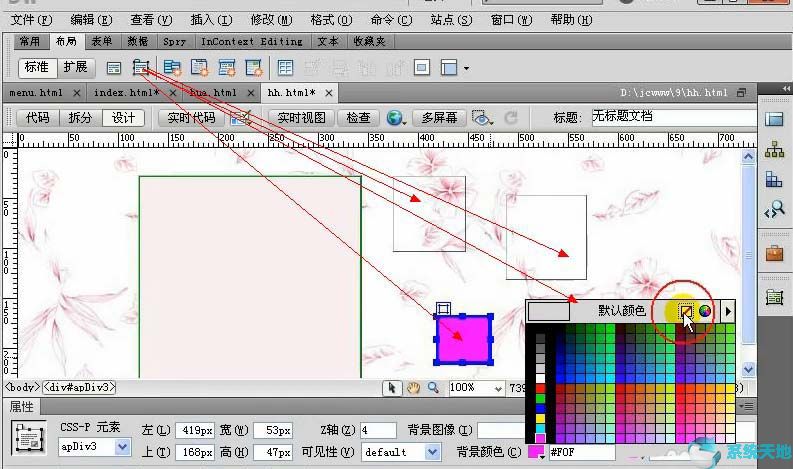
7.绘制时将四个边框设置为透明色。

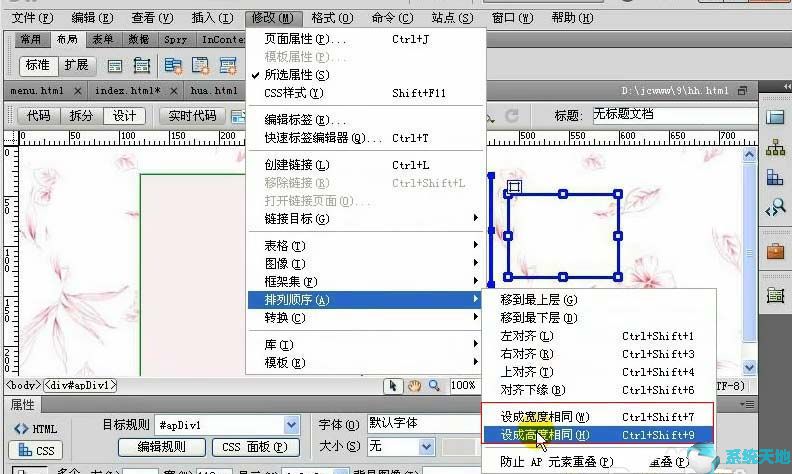
8.按住shift键一次选中四个边框,点击-修改选项-排列顺序-设置宽度一致-一次设置高度一致。

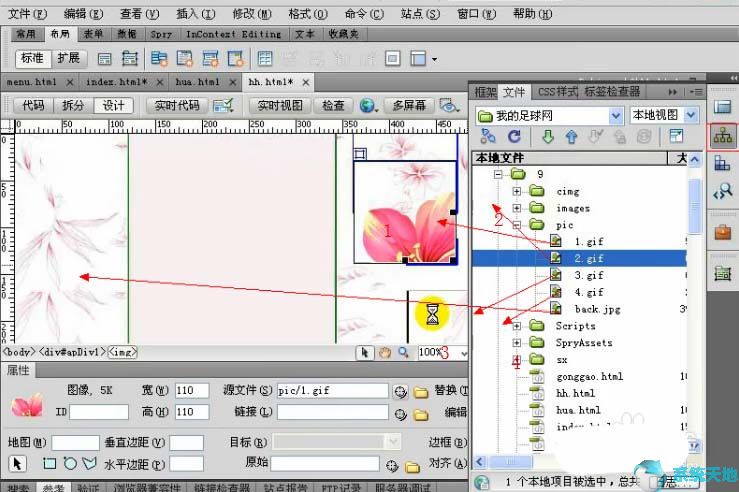
9.一次打开分割的四张图片,仅拖动边框1、2、3和4。

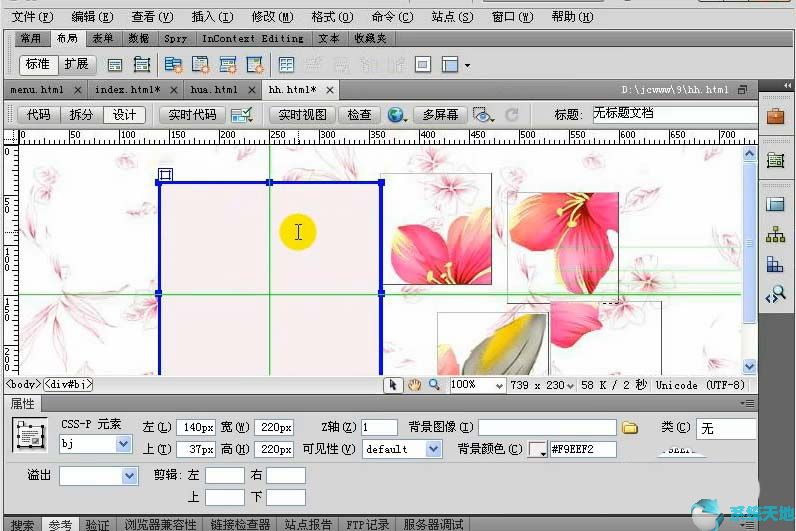
10.拉动两条辅助线,并将它们垂直对齐250。将水平线与标尺150对齐,然后拖动图片,组成一幅完整的图片。

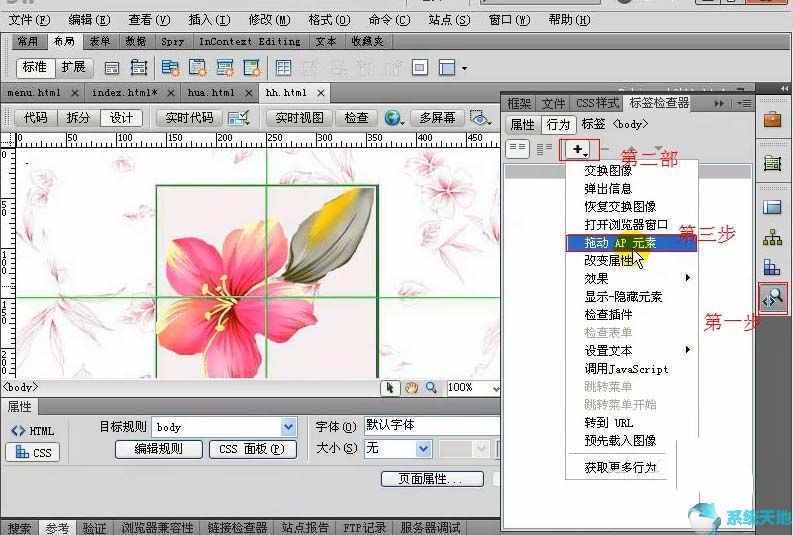
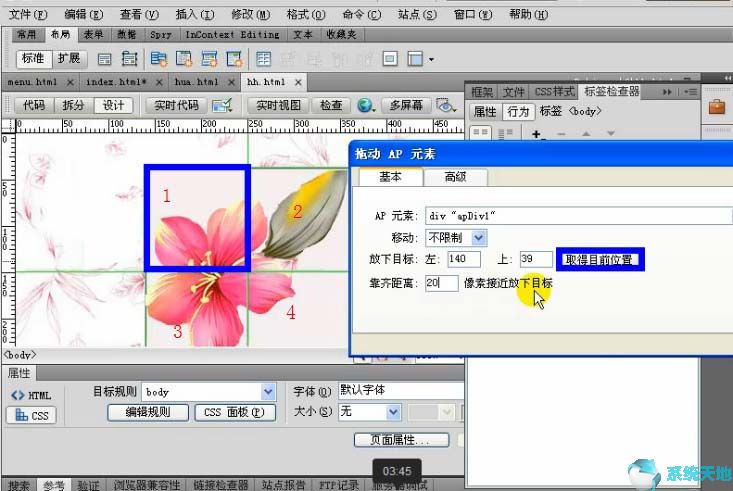
11.点击边框1开始设置-拖动AP元素-自动获取当前位置-自动吸收20个像素远,同样的方法一次设置4个边框。


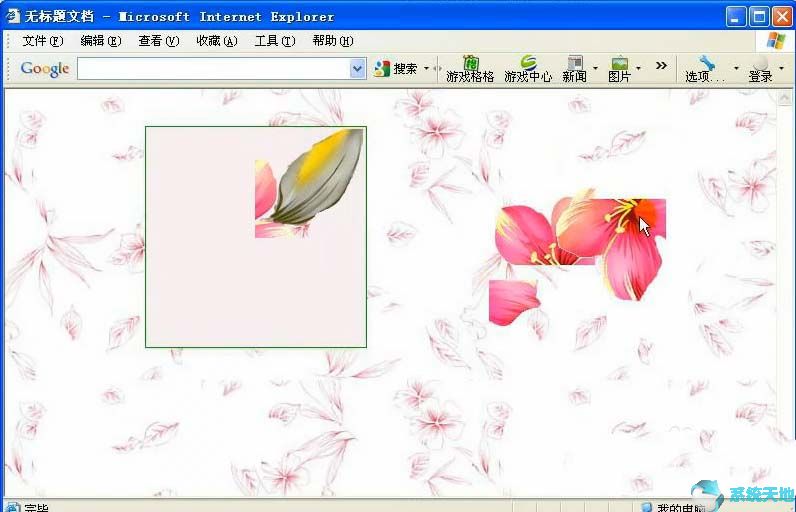
12.您可以在浏览器中通过中断图片保存来玩拼图。

以上是边肖分享给大家的使用Dreamweaver cs6设计拼图游戏的具体操作步骤。感兴趣的用户可以按照上面的步骤,试一试。希望以上教程能帮到你,关注系统精彩资讯教程。








