Dreamweaver如何设计网站系统的demo?Dreamweaver设计网站的时候,我们会用网站的原型和客户讨论需求。客户容易理解,可以事半功倍。
那么如何做网站的demo呢?我们来看看详细教程。
1.下载并安装Dreamweaver
下载Dreamweavercs6,本文提供软件下载,下载和安装。
2.打开Dreamweaver并开始原型制作。
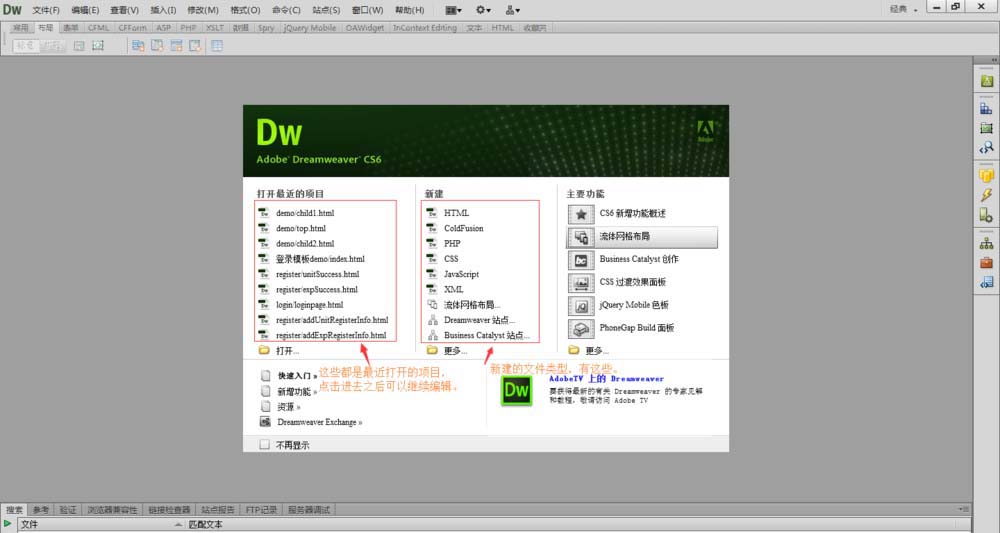
打开Dreamweaver后,会出现一个窗口,您可以在其中快速选择以前编辑过的文件或创建不同类型的新文件。如果不希望下次进来时出现这样的窗口,可以勾选左下方的“未显示”。
为了建立一个网站的原型,我们通常使用HTML和css以及JavaScript文件。所以让我们先创建一个新的HTML页面。

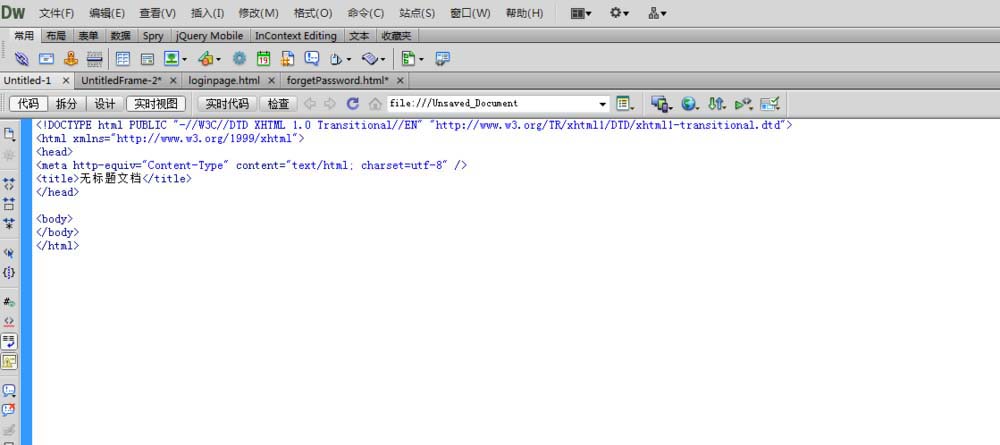
3.创建新的HTML页面
Dreamweaver的新HTML页面已经有了htmlheadtitlebody的基本标签。我们可以在此基础上进行编辑,把要引入的css文件和JavaScript文件放到head标签中。

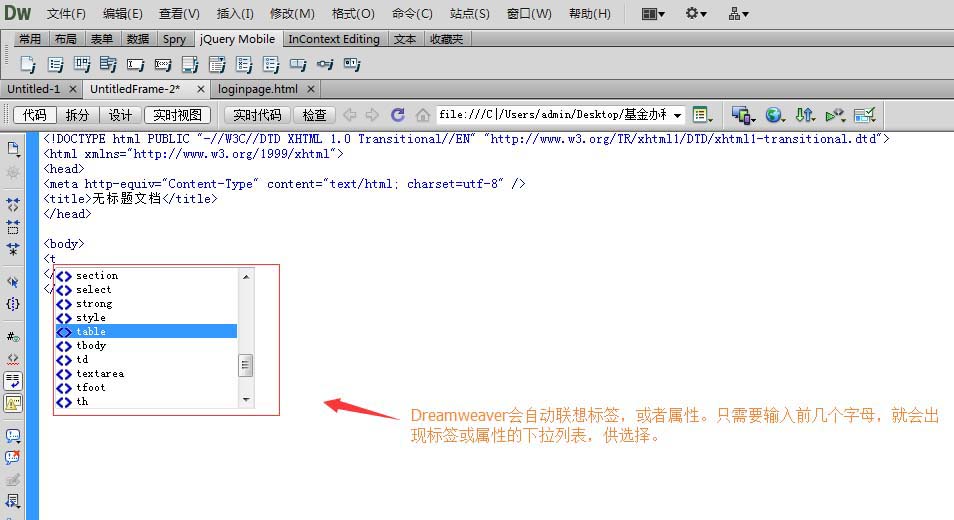
4.联想(电脑的品牌名)
Dreamweaver会自动关联标签、属性或关键字,所以你只需要输入前几个字,选择下拉框就会自动弹出。方便程序员快速编码。

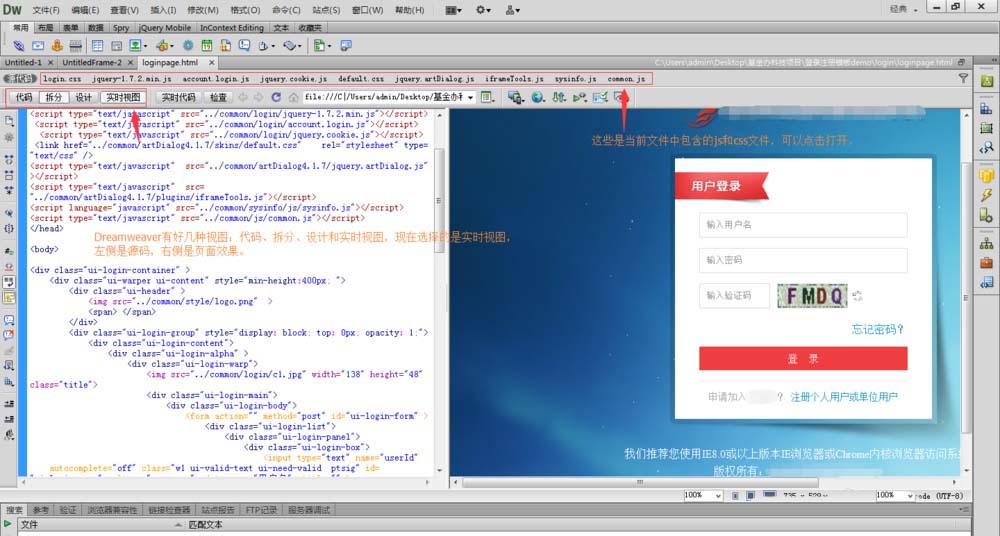
5,Dreamweaver的几种观点。
Dreamweaver有四个视图,即代码、拆分、设计和实时视图。掌握这些视图的切换可以加快编码效率。
第一种观点:代码
它是纯代码,打开文件时默认是代码视图。这里就不截图了。
第二种观点:分裂
就是左代码,右页面效果视图,编辑左源代码,右效果图实时变化。

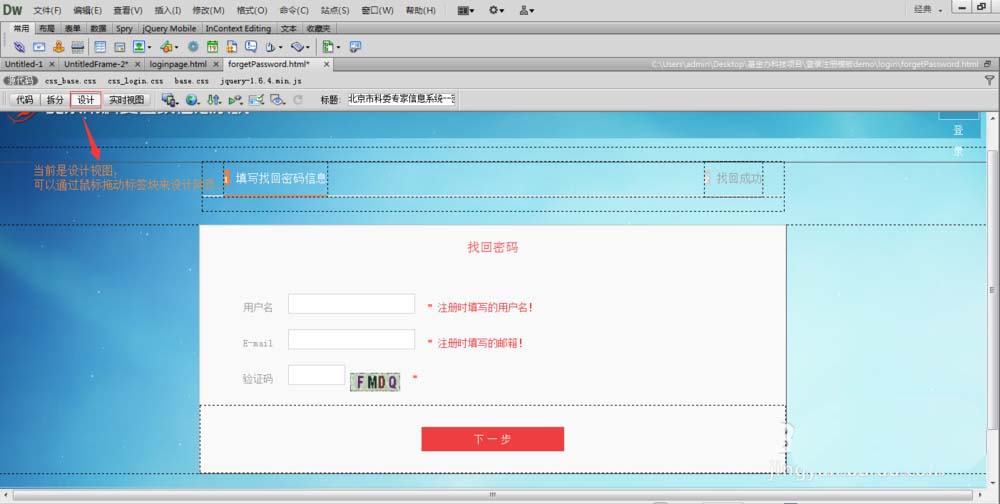
第三观:设计
显示的是页面效果图,但是这个页面中的标签块是可以拖动的,拖动到合适的位置就可以保存。这种方法设计网页简单方便。
第四个视图:实时视图
显示的是页面效果图。

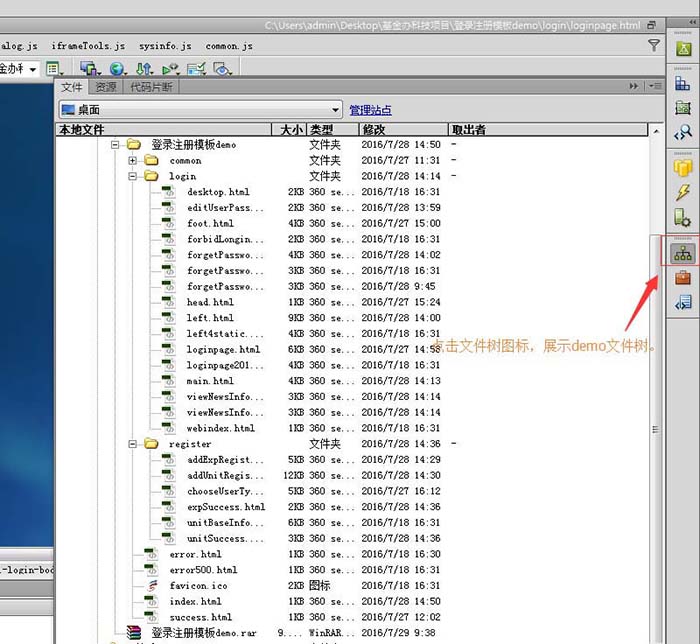
6.文件树
写一个网站原型,有很多文件,怎么管理这么多文件?
单击右侧面板中的文件面板,打开文件树窗口。您可以在这里管理网站演示使用的文件。
比如我这个例子中的文件树,常用文件夹包含要使用的插件,css和JavaScript文件,图片等资源。login文件夹包含与登录相关的html文件,register文件夹包含与注册相关的html文件。
根目录下的success.html、error.html文件是系统中经常使用的文件。

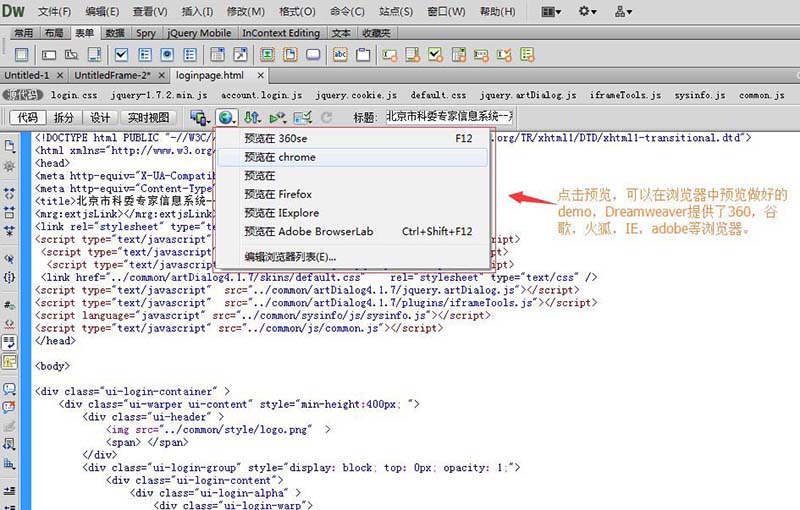
7.试映
演示快完成了。可以点击菜单中的预览按钮先预览一下。Dreamweaver提供360,IE,Google,Firefox等浏览器进行预览。

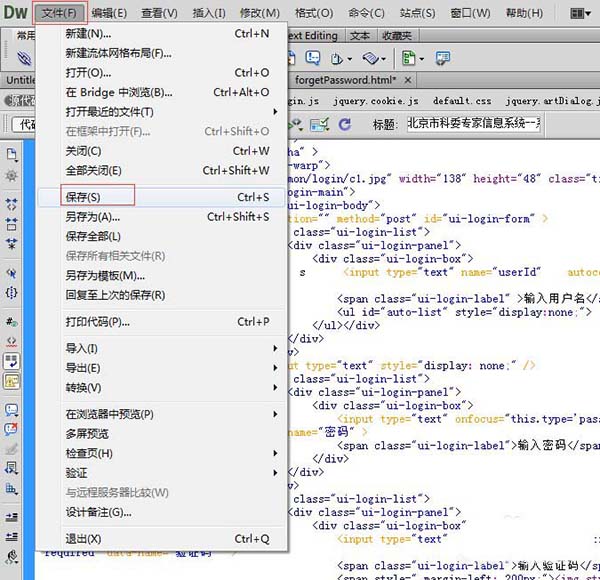
8.救援
写好的页面一定要保存,最好是边写边保存。
单击菜单中的文件——并选择保存,或按ctrl s保存。

以上是边肖给大家分享的关于如何用Dreamweaver设计网站演示原型的具体解决方案。感兴趣的用户可以按照上面的步骤,试一试。希望以上教程能帮到你,关注系统精彩资讯教程。








