设计页面时,通常会从页面中打开一个子窗口供查看者查看。通常这个子窗口中的内容一旦被浏览器看到,就不再被浏览器所需要,他们往往会忘记关闭这些小窗口,导致很多浏览器窗口打开,消耗大量资源。
因此,我们可以设计子窗口在一段时间后自动关闭。
在本例中,制作了两页。如图1所示,Index.html是显示在子窗口中的页面,而名为firstpage.html的页面包含一个在子窗口中打开Index.html的链接。当您单击该链接时,
Index.html将在一个子窗口中打开。点击子窗口中的“关闭”链接,可以直接关闭子窗口,也可以忽略。15秒后,子窗口也将自动关闭。

图1浏览器的弹出页面
具体操作如下:
1.在本地站点中生成一个Smlple文件夹。
2.在Smlple文件夹中,生成名为Index.html和firstpage.html的文件。
3.双击Index.html打开文档,进入文档的设计视图窗口。
4.单击菜单“查看/标题内容”以显示文档的标题区域。
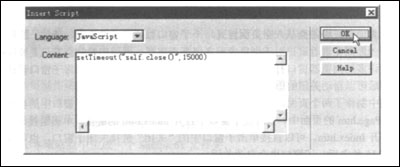
5.在“设计视图”窗口中,单击文档标题窗格。选择菜单“插入/不可见标签/脚本”打开“插入脚本”对话框。如图2所示,
在语言下拉列表框中选择JavaScript选项,在Coctento文本框中输入“setTimeout('self.close()'15000)”。单击“确定”按钮,
完成在将子窗口插入文档头部15秒后自动关闭子窗口的脚本。在代码中,15000表示15000毫秒,也就是15秒,也可以根据需要修改成你需要的毫秒数。

图2凝固时间
6.在文档窗口中输入单词“Close”,在属性面板上的链接文本框中输入“# # #”将其设置为空链接。
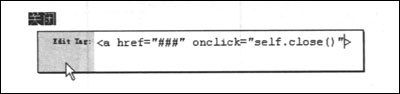
7.在状态栏左端的快速标签编辑器中,单击标签按钮。选择“关闭”链接,然后按Ctrl T打开快速标签编辑器,进入快速标签编辑器的编辑标签模式。
然后在“”前输入“onclick='selfclose()'”。如图3所示,设置完成后,点击OK按钮确认操作。这样,在Index.html作为子窗口打开后,单击链接立即关闭子窗口。

图3凝固时间
8.保存Index.html文件并退出index.html的Dremweaver窗口。
9.现在开始设计fristpage.html网页。在本地站点的Smlple文件夹中,双击fristpage.html打开文档,进入文档的设计视图窗口。
10.在文档中输入单词“单击此处打开将自动关闭的子窗口”。然后在属性面板上的链接文本框中输入“# #”,将其设置为空链接。
11.通过对链接应用“打开浏览器窗口”行为,可以将Index.html窗口设置为在单击链接时打开,但使用快速识别编辑器会更方便。通过首先将插入点放置在链接中,
然后在状态栏左端的徽标选择器上,单击徽标按钮选择整个链接。然后按Ctrl T打开快速标签编辑器,进入快速标签编辑器的编辑logo模式。
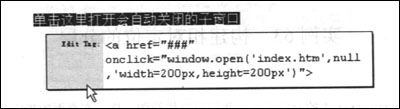
在“”前输入“onclick=' window . open(' index . html 'null '' width=200px,height=200px ')”(如图4)。设置完毕后,按回车键,
确认操作。

图4点击链接时打开的设置
12.以上操作完成了本例的设置。您可以单击菜单并使用文件/保存来保存您的工作。然后按F12在浏览器中预览页面效果。
以上是边肖给大家分享的关于Dreamweaver制作自动关闭网页的具体解决方案。遇到这个问题的用户不用着急,只要按照上面的步骤操作就可以了,所以有需要的用户赶紧看看。








