Dreamweaver是一套专门为专业网页设计师开发的可视化网页开发工具,也是目前最新的版本。使用Dreamweaver,您可以轻松制作跨越平台限制和浏览器限制的动态网页。
Dreamweaver不仅是一个很好的页面制作工具,而且可以制作精确的页面布局。在这一部分,我们介绍几种页面布局技巧。
1.打开辅助表。做过设计的朋友特别希望能准确定位网页的元素。他们喜欢每个元素都能按照自己的意愿准确定位。Dreamweaver自带的网格功能可以帮助实现这个希望。
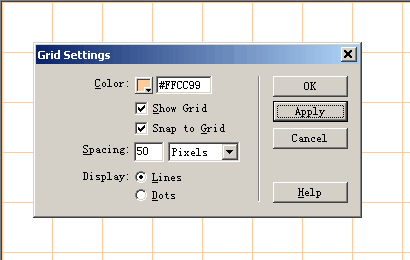
执行命令视图-编辑格网以打开坐标帮助。可以选择网格或点显示,同时打开“对齐网格”。以后插入或添加新元素时,会根据您的设置准确定位。

2.使用表格页面布局技巧。合理使用Dreamweaver中的表格功能,可以方便地达到美化页面的目的。这里我介绍几个技巧。
1)创建一个1px边框。有些朋友抱怨Dreamweaver不能制作单像素的表格边框。其实,这个单像素表格可以通过仔细使用表格的属性面板来制作。首先,使用对象面板插入一个表格,并定义表格的宽度、高度、行和列。
此时,Dreamweaver中插入的表格的默认单元格垫、单元格空间和边框都是0。在属性面板中,将表格的边框定义为0。
CellPad为5(这样可以在单元格的内容和单元格的边缘之间保持5个像素);CellSpace为1(这将保持单元格之间1项的间距)。将表格的背景颜色设置为深色(如#999999)。
将单元格的背景色设置为浅色(如#FFFFFF)。随便浏览一下,观察一下效果。
2)导入数据表。有时我们需要将Execel文件中创建的一些表格导入到Dreamweaver中。我们可以将原始Execel文件保存为制表符分隔的文件。txt文本文件。
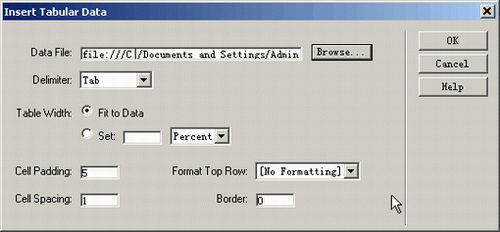
在Dreamweaver中执行插入—表格日期以打开以下窗口:

添加所有参数后,您可以将数据导入Dreamweaver中的表格。
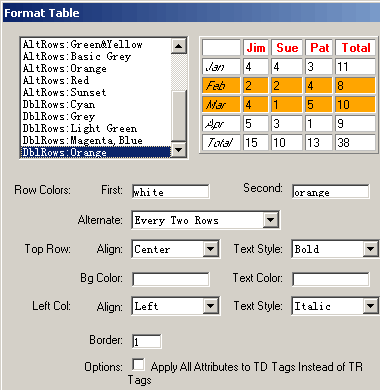
3)格式化表格。如果您厌倦了重复设置每个单元格的参数,可以使用“格式化表格”命令来帮助您快速格式化表格。这个命令在命令菜单下,这个命令里有很多表格配色。你可以选一个。
Dreamweaver会自动将配色方案应用于您选择的表格。如图所示:

4.形式和层次是相互转化的。一些朋友喜欢自由地安排他们页面的内容,但是他们不喜欢表格的工作方式。事实上,你可以使用灵活的层来排列你的页面内容,然后在你满意时将其转换为表格。选择要转换的图层,
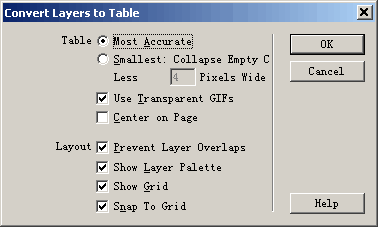
Execute the command Modify-Convert-Convert the layer into a table, as shown in the figure:

5.同时更新多个框架页面。是的,我们需要在点击一个链接时同时更新两个或更多其他框架页面的内容,这可以在下面的步骤中使用Dreamweaver的行为来实现。
1)选择链接的文本或图片。
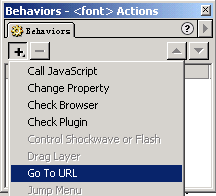
2)打开“行为”面板,单击加号添加“转到URL”行为。

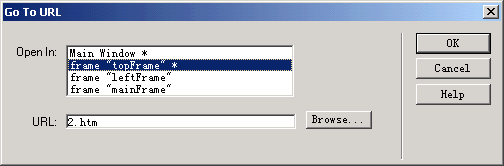
3)在转到URL对话框中,显示所有现有的框架窗口。我们分别选择一个窗口名,可以分别为每个窗口设置要更新的文件内容。Dreamweaver将在设置目标文件的窗口后添加一个“*”号。
指示已经为此框架窗口设置了URL。

以上是对Dreamweaver布局基础阶段的全面了解。如果你想了解更多关于Dreamweaver的知识,请关注我们的系统世界!








