Dreamweaver是一套专门为专业网页设计师开发的可视化网页开发工具,也是目前最新的版本。使用Dreamweaver,您可以轻松制作跨越平台限制和浏览器限制的动态网页。
我们常用的网页制作工具DreamweaverMX,不仅可以制作网页,还可以使用CSS滤镜对文字或图片进行简单的特效处理。
下面通过几个例子来看看如何在Dreamweaver中制作特效文字。
光晕词
先启动Dreamweaver,在新文档中插入一个11的表格,边框设置为0,然后输入要修饰的文字。
点击右边浮动面板中的“设计CSS样式”打开这个浮动面板。
面板右下角的四个按钮是:添加、创建、编辑和删除CSS样式。
注意:在Dreamweaver中,CSS滤镜只能应用于有区域限制的对象,如表格、单元格、图片等。而不能直接用于文字,所以我们需要提前把有特效的文字放到表格里,然后把CSS样式应用到表格里。
这样人物就有特效了。

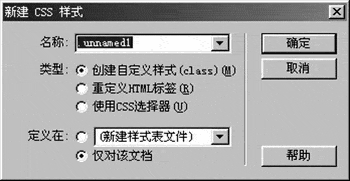
图1新的CSS样式
点击新建CSS样式按钮,弹出如图1所示的对话框。
为“类型”项选择“创建自定义样式”,为“定义于”项选择“仅用于本文档”,点击确定,弹出CSS样式定义对话框(如图2所示)。在字体面板中,我们可以定义字体、字号、颜色等。在本例中,我们选择字体为50像素大小的隶书。
颜色是白色的。

以上是边肖给大家分享的关于使用Dreamweaver制作文字特效的具体解决方案。遇到这个问题的用户不用着急,只要按照上面的步骤操作就可以了,所以有需要的用户赶紧看看。








