在阶段性工作总结的PPT中,要简单介绍一下突出的数字。人们的照片并排存储在一张幻灯片上,希望通过点击某人的照片,可以显示相应人的个人资料。如果用PPT来达到这个效果,制作过程会比较复杂。
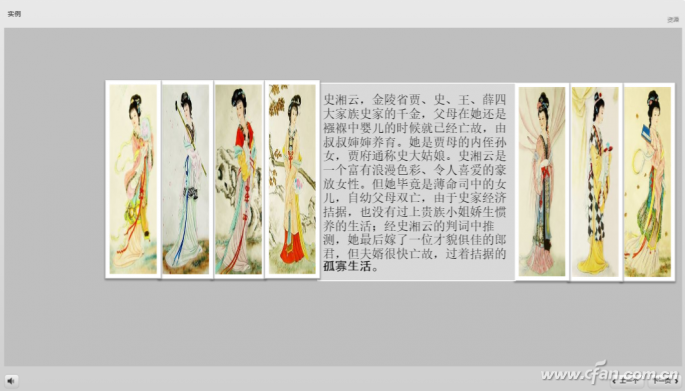
通过将Articulate Storyline 3软件层的显式和隐式功能与自定义动画的功能相结合,可以轻松实现这种效果(图1)。

1.字符布局设置
打开Articulate Storyline 3并创建一个新项目。在故事视图中,双击“无标题场景”幻灯片进入编辑窗口。选择“设计”选项卡,然后单击“文章大小”。
在弹出窗口的“文章大小”处选择“自定义”,去掉“锁定纵横比”前面的复选标记,设置宽度为1400,高度为700,右键设置其背景。使用“插入”选项卡中的“图片”来插入所需的人的图片。选择所有图片,
选择“格式”选项卡,点击“图片样式”中的示例设置图片样式,调整为相同大小,双击各自的时间轴,更改时间轴名称,将时间轴名称更改为对应的人名。将图片并排排列,
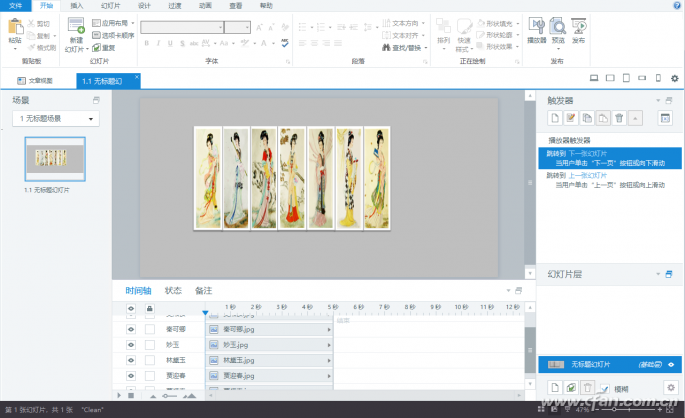
使用对齐工具对齐图片的顶部(图2)。

2.添加层和设置动画。
单击窗口右侧幻灯片层的“新建层”。新图层被命名为“人物介绍1”。双击该层,并在弹出窗口中选中“隐藏基础层中的对象”。切换到基础图层,选中图层中的所有图片,进行复制,然后切换到新创建的“人物介绍1”图层进行粘贴。
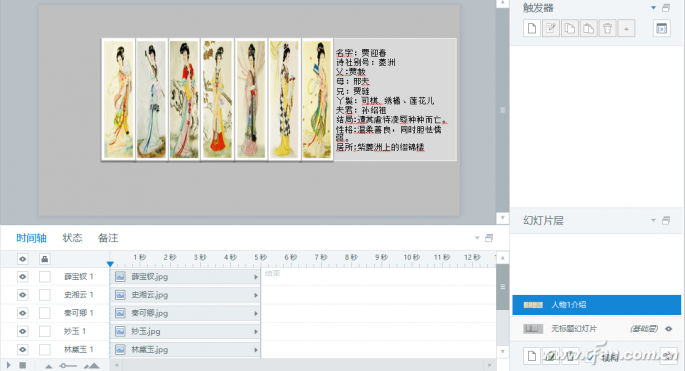
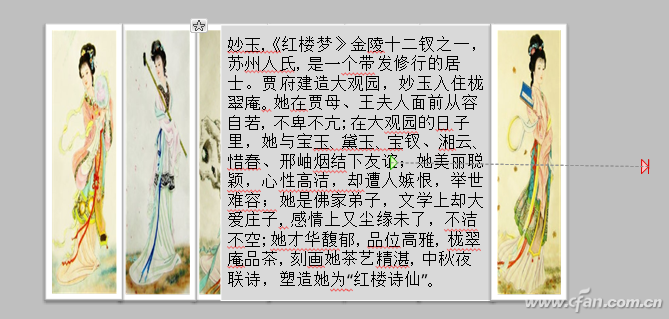
在图片右侧画一个矩形,调整高度到和图片一样的高度,根据简介内容调整宽度,设置其填充颜色和边框,放在最下面,右键,选择“编辑文本”,输入需要的简介内容(图3)。

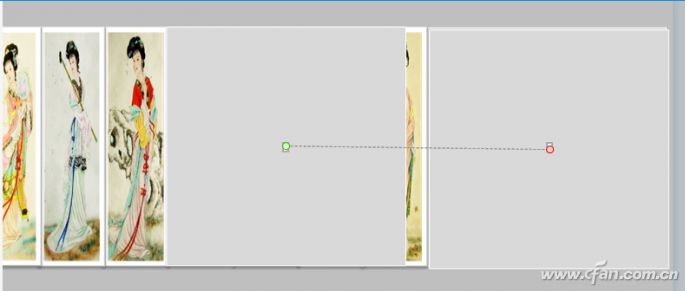
接下来选择这个矩形,选择动画选项卡,点击添加动作路径线条;点击“路径选项向右”,用鼠标拖动动画的起点(即绿色箭头)到图片的右边,这样图片就会挡住这个矩形;然后拖动动画的结尾(红色箭头)。
使矩形与原始矩形重合。这样就设置好了最右边画面的介绍动画(图4)。

然后,新建一层,命名为“人物介绍2”。双击该层,并在弹出窗口中选中“隐藏基本层中的对象”。将《人物介绍1》中的所有图片和矩形复制粘贴到新图层中,删除原动画。将图片左侧矩形立即移至右侧,
将右边第二个人的简介输入矩形,矩形与最右边的图片组合在一起;选择动画选项卡,点击“添加动作路径线条”,然后点击“路径选项向右”将动画的终点向右拖动。出于操作说明的目的,
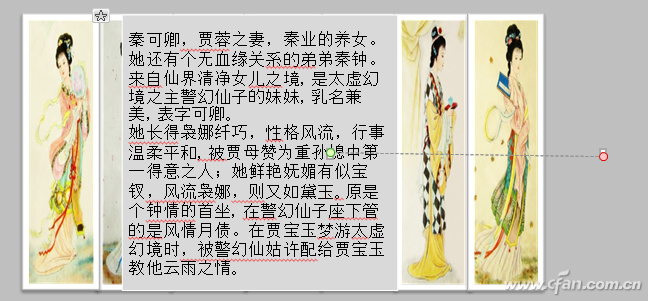
组合放在顶部(实际上应该放在底部)(图5)。

新建一层,命名为“人物介绍3”。双击该层,并在弹出窗口中选中“隐藏基本层中的对象”。将《人物志2》中的所有图片和矩形复制粘贴到新图层中,删除原有动画和组合。将矩形移动到右边第二张图片的左边,
在矩形中输入右数第三人的简介,将矩形与右数两张图片组合在一起;添加一个向右的路径动画,并将动画的端点拖动到适当的位置(图6)。

同理,以此类推,新建一个图层,勾选“隐藏基础图层中的对象”,粘贴图片,删除原动画,移动矩形,进入简介,重组,插入动画,设置动画方向。具体步骤这里就不赘述了。
添加互动效果
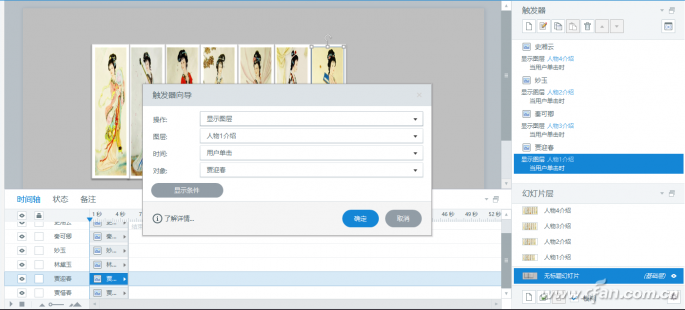
切换到基础图层,选中最右边的图片,在窗口右侧的触发器面板中点击“新建触发器”,在弹出的窗口操作中选择“显示图层”,在图层中选择“人物介绍1”。这样,当你点击最右边的图片时,
将显示图层“人物1简介”的图片和动画效果。类似地,选择其他图片来设置要显示的层(图7)。

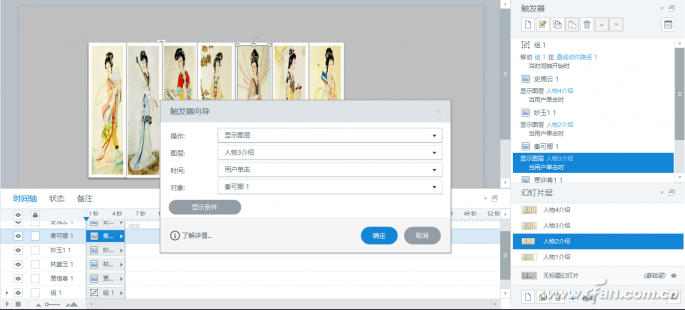
接下来切换到其他图层,选择对应的图片,添加一个显示图层的触发器,这样图层就可以相互切换,从而显示不同人的侧面图(图8)。

4.出版作品
点击“播放器”按钮,在弹出窗口的功能选项卡中,取消选中所有资源和菜单。最后点击“发布”按钮,在弹出窗口中选择Web选项卡,输入标题,设置发布文件夹,发布。
以上是关于office幻灯片中人物介绍和展示的方法。想了解office幻灯片中介绍和显示字符的用户可以尝试以上方法。希望以上方法能给大家带来更多的帮助。








