HTML5多媒体作品以兼容各种平台著称,目前已被广泛使用。如果我们需要制作自己的HTML5多媒体作品,一个便捷的选择就是使用现成的在线制作工具“百度H5”。
首先访问百度h5网页(https://h5.baidu.com/),可以看到一个非常简单的页面,只有两个选项:我的H5和我的模板。其中“我的模板”就是通过应用模板让HTML5作品。
而“我的H5”可以通过完全定义各种参数自由创作,完成的作品也会在这里展示(图1)。

1.通过创意模板轻松制作
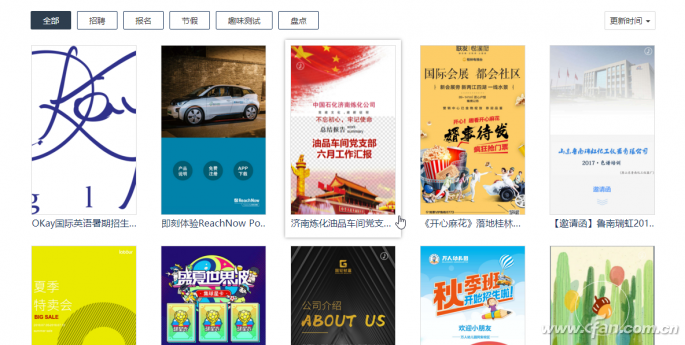
在首页选择“我的模板”,就会进入一个模板展示页面。这些都是设计师分享的模板。根据你要设计的作品的类别,你可以根据类别选择一个相似的作品作为制作的模板,然后在此基础上进行修改。
可以快速形成自己的多媒体作品(图2)。

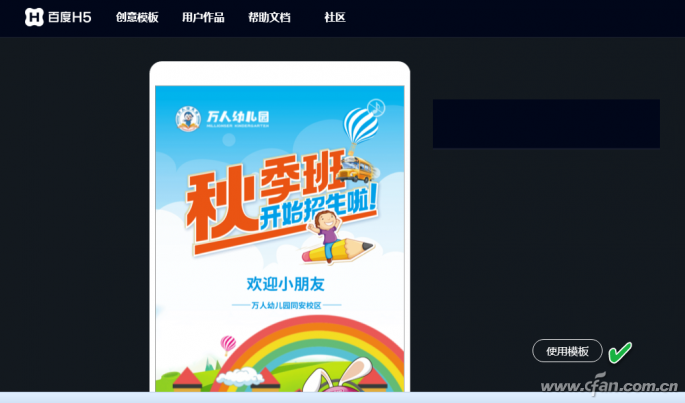
比如让一个媒体做招生工作,选择如图所示的秋季班招生模板,然后点击右下角的“使用模板”按钮(图3)。

接下来要给作品命名,比如“我们幼儿园招生了”。输入后点击“确定”按钮(图4)。

然后进入实质性的模板修改和编辑阶段。对于不合适的内容,可以在添加之前删除页面元素。单击“文本”菜单插入所需的文本内容。同样,你可以使用右边的“媒体”按钮插入图片、音频、视频、嵌入视频、全景等内容。
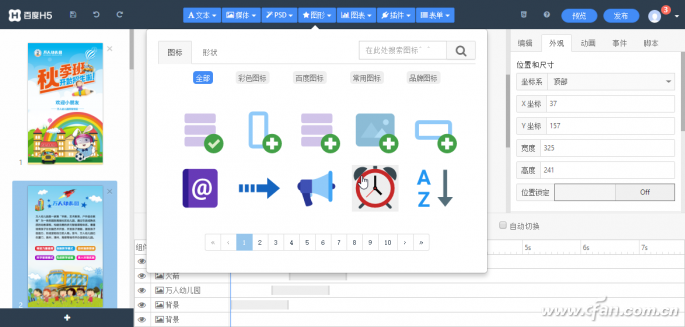
如果是PSD图片,直接用PSD菜单加载。如果您需要在布局中插入一些图标或形状,单击“Graphics”菜单并选择Add(图5)。

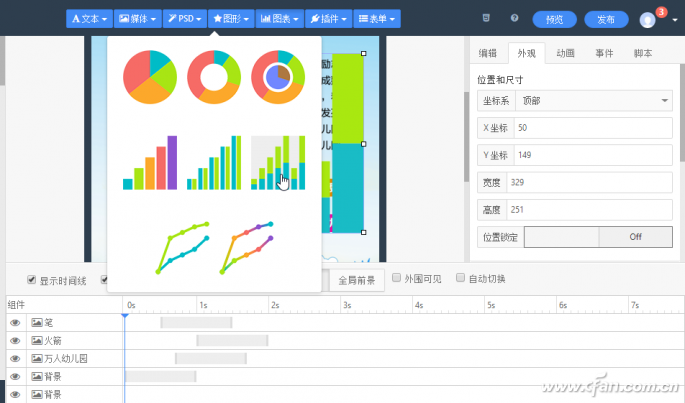
另外,对于作品中要用到的展示数据,可以通过插入图表、表格等方式轻松完成数据展示制作。(图6)。如果你想实现更多的效果,你可以使用插件菜单。
选择添加页面加载包和加载进度,添加计数器,添加帧动画,添加相册或地图等。

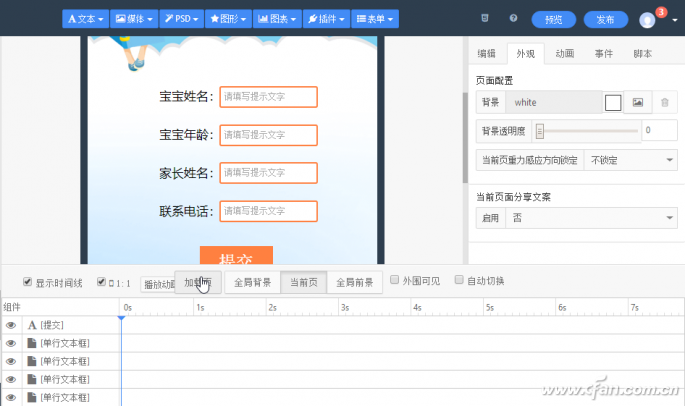
对于需要修改的属性,可以通过窗口右侧的分类属性窗口选择设置。通过窗口底部的编辑区,可以控制动画、加载页面、全局全景和背景、当前页面等参数设置。例如,要自定义个性化页面加载效果,请单击“加载页面”选项卡。
然后,通过下面的滑块,定制和编辑加载页面中的图片和进度(图7)。

修改编辑完页面上的各种元素后,点击工具栏左上角的磁盘按钮,在线保存工作。注意编辑过程中生成的内容软件会自动保存,但为了防止丢失,需要养成勤于手动保存的习惯。
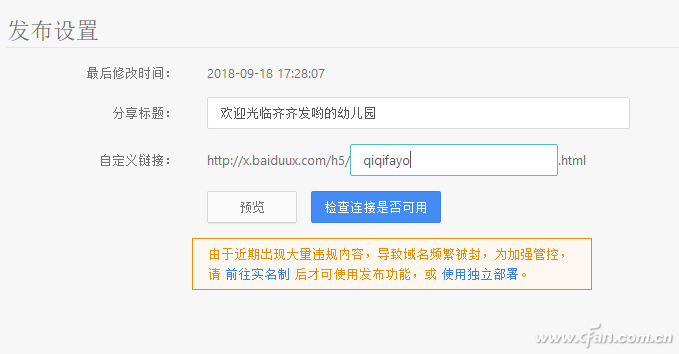
最后可以发表作品了。点击工具栏上的Publish按钮进行发布(图8)。

因为作品存储在网络服务器中,所以作品的共享是以网址的形式体现的。发布时要填写作品分享的标题,并设置个人域名。我们只需要在“个性化域名”中填写我们命名作品的个性化域名地址即可。
发布后,其他人可以使用该域名访问HTML5作品(图9)。

提示:要使用上述服务,需要使用自己的百度账号登录。为了维护网络安全,目前,信息的发布需要经过用户实名登记系统认证后才能进行。
2.完全靠自己DIY设计制作。
应用模板适合初学者或者设计能力较弱的用户。其实不需要套用模板,可以从头开始设计自己的作品。

制作时,在首页选择“我的H5”,然后点击空白页印有加号图标的按钮。向导将询问要创建什么布局。从页面布局或页面布局中选择一种布局。如果是分页布局,
简单的跳转是通过在页面之间来回滑动来实现的;如果是整页布局,整个页面被分成不同的区域,每个部分也可以创建链接来实现不同的功能(图10)。
其他后续步骤与第1部分添加和设置的操作方法类似,但都必须自己设计,不能套用现成的组件。在创作过程中,只要善于利用系统提供的文字工具编排文字内容,用媒体和图形工具添加图片、图形、音视频,
利用图表、表格等工具,借助“插件式”扩展,对数据相关内容进行补充和完善,发挥自由想象的创作空间,从而创作出更多个性化的作品。
制造H5过程
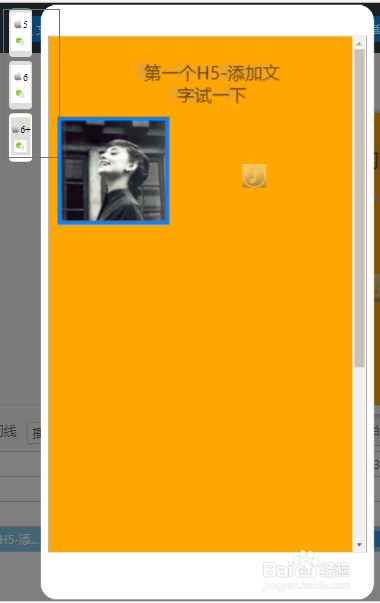
让我们做一个一页的H5来看看。
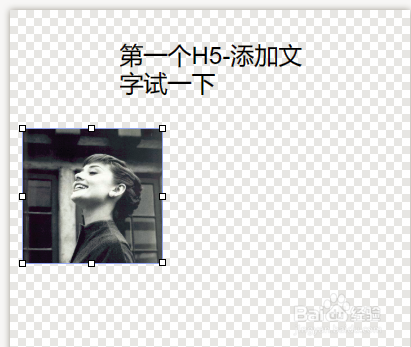
第一步是添加基本组件。
点击中间区域,我们加个文字试试,选中等大小。


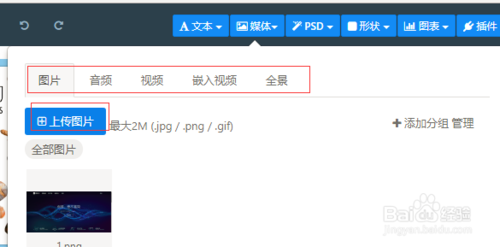
然后我们添加图片,点击媒体,选择图片,上传图片,选择图片加入当前页面。


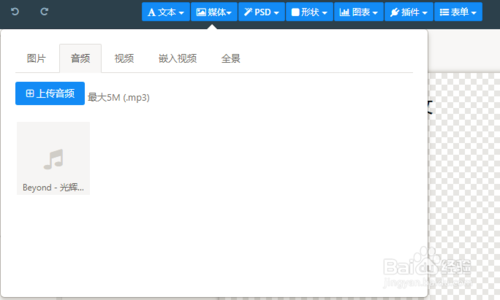
一页怎么可能没有音乐?或者点击媒体,选择音频,点击上传音频,选择上传的音频加入当前页面。
此外,还可以添加视频等其他组件。


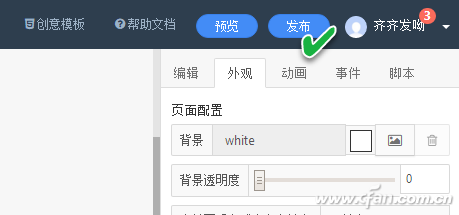
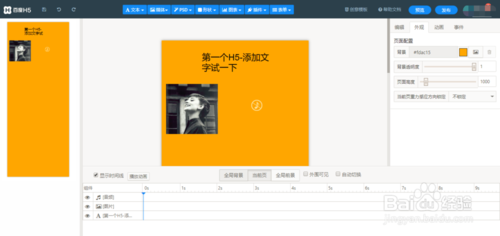
第二步:设置页面。我们先设置背景,点击背景。
我们可以点击颜色框选择颜色作为背景,当然也可以点击后面的图片,选择电脑里的图片作为背景。

第三步:设置对象。设置背景后,需要选择对象来设置样式。
文本:我们选择新添加的文本,可以在右侧的编辑中调整颜色、行高、对齐、文本投影等属性。
我们可以用右上角的预览实时预览效果。

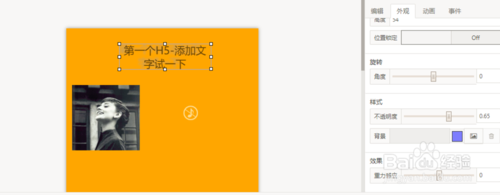
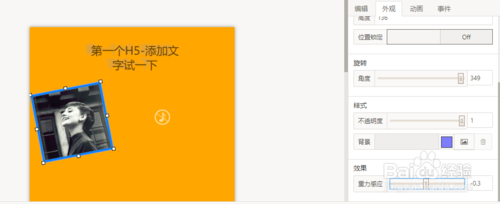
图片:同样,选择一张图片,通过右边的属性面板进行编辑。通过外观和编辑属性,可以修改背景、旋转等。
音频:音频也是通过属性,可以选择是否自动播放背景音乐。还可以改变音频的图片背景等等。

第四步,添加动画。添加动画的方式和样式修改一样。您还需要选择目标,然后在右侧的动画属性中修改它。比如我们可以选择让文字弹开,然后让图片弹开,最后让音乐脉动进去。
我们先选中图片,点击“添加动画”按钮,添加一个动画。然后用同样的方法设置图片和音乐。可以通过底部直接拉时间和顺序,方便控制。


第五步,添加一个事件。通过以上步骤,一个H5页面基本建立起来了。
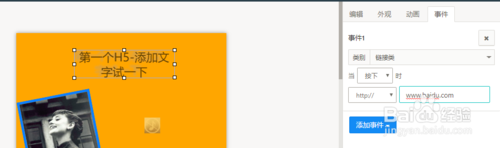
这个事件分为三类,一类是链接类,比如点击文字跳转到页面。
还有下载类,直接跳转下载APP。
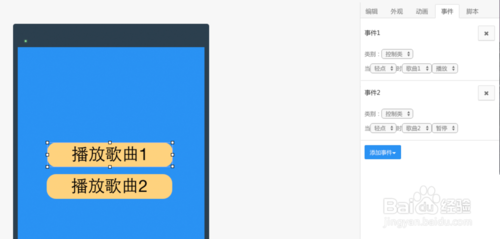
控件类,可以为不同的按钮绑定不同的控件事件。当点击“播放歌曲1”按钮时,“歌曲1”播放,“歌曲2”暂停。


创建完成后,点击预览观看H5的效果。
最后,单击发布。