本文与您分享如何在Dreamweaver中设计简单的导航按钮。如何在Dreamweaver中设计简单的导航按钮?一般网页中都会有导航栏或者导航按钮。如何制作导航按钮?下面我们就来看看在Dreamweaver cs6中设计简单的导航按钮的详细制作方法。有需要的朋友可以参考一下。希望对大家有所帮助。
1. 打开Dreamweaver cs6 软件应用程序。界面如下图所示。这里使用的是cs6版本。

2、打开文件菜单,在下拉菜单中找到新建(N),或者使用快捷键ctrl+n直接新建一个html文档。

3.在新建的HTML文件上,我点击了分割模式,所以左边显示代码,右边显示效果。这样,我就可以在左边编写代码,在右边预览。

[!--empirenews.page--]
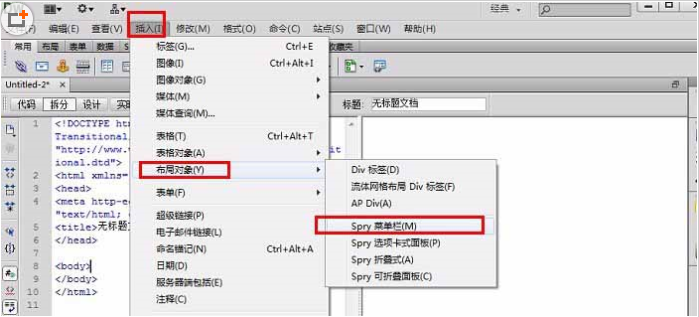
4. Dreamweaver CS6 中没有插入导航栏对象。这里使用了spry菜单栏,操作起来更加方便。在菜单中找到Insert Layout Object spry菜单栏如下图。

5. 弹出“插入小部件之前保存此文档”对话框,单击“确定”,如下图所示。

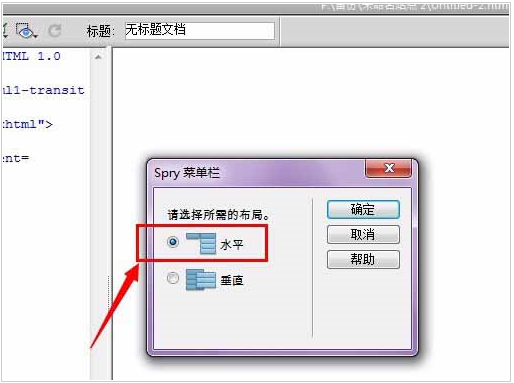
6. 根据需要选择您喜欢的格式。这里我们就使用默认选项,然后确认。

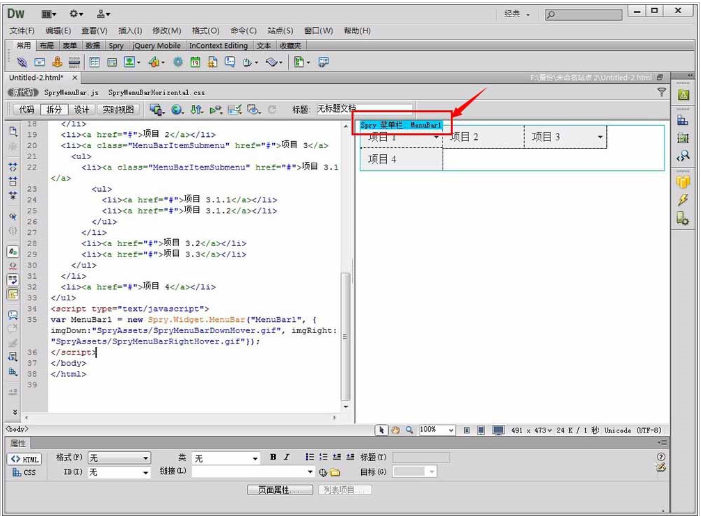
7. 单击蓝色区域,弹出属性对话框面板,然后在面板中设置菜单参数。如下所示。

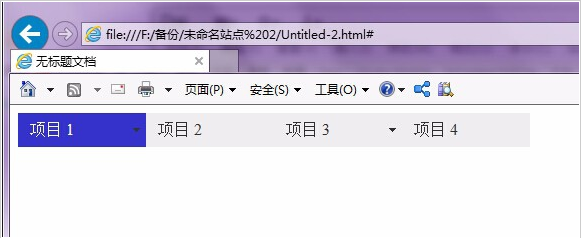
8. 按f12预览效果,如下图。这只是最基本的操作。如果你想要更漂亮的东西,就需要添加样式。

以上是如何在Dreamweaver cs6中创建导航按钮的教程。希望大家喜欢,也请继续关注系统世界。








