今天我们一起来画一个超酷的圆环叠加图标吧!小编这次分享的内容,最终的效果非常漂亮。通过不同的切割,制作出弧线清晰的三维圆环,这尤其需要选材的运用和对几何学的理解。为了保证消化,首先这里有一篇文章供大家学习。
考虑到步骤比较复杂,先说一下图形:
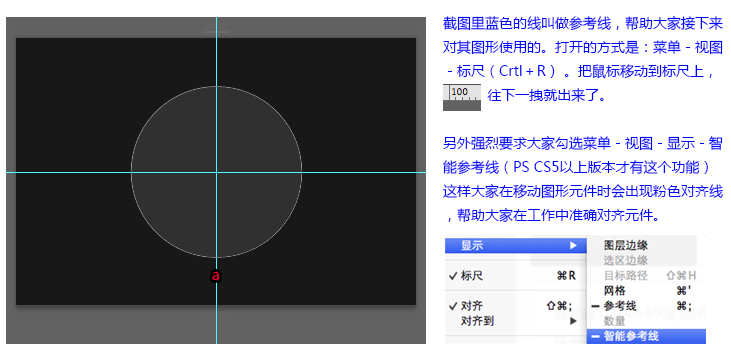
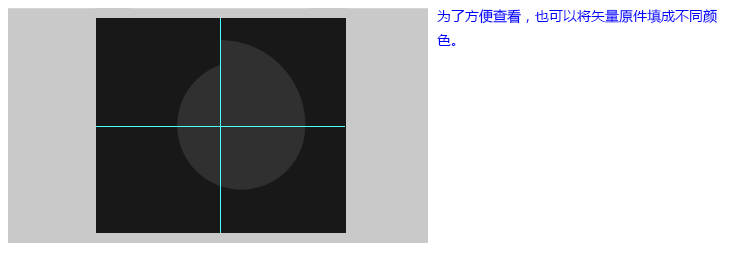
首先创建一个600400的画布,并将背景颜色设置为黑色。然后使用椭圆工具(快捷键u)
在画布中央画一个直径为256的白色圆圈a。为了方便后续操作,我们将矢量圆的不透明度设置为10%

接下来我们绘制一系列不透明度为10%的辅助形状,这样我们就可以绘制出这个复杂的几何图案了。先画一个直径为128的同心圆b,然后分别在上、下、左、右画四个直径为192的切圆c、d、e、f。

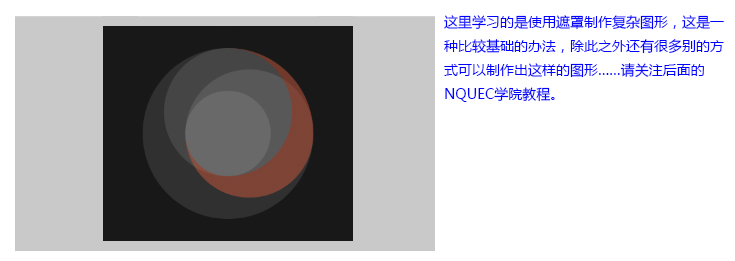
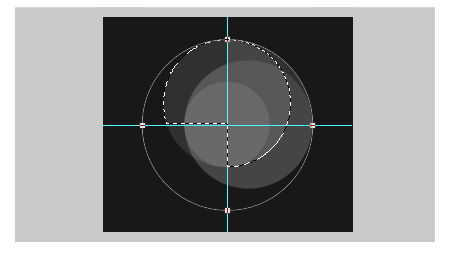
首先我们画第一条圆弧g(下图中红色部分)。从图中可以看出,g是大圆a、中圆c、e和小圆b相互切割的乘积。
(编者注:以下是绘制圆弧g的具体操作。)

首先我们复制大圆a并得到一个新的大圆图层,命名为g。
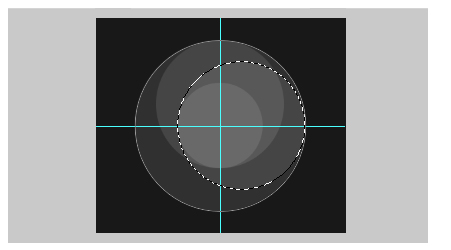
按住Ctrl点击c图层的缩略图,即可得到c的选区,如图:

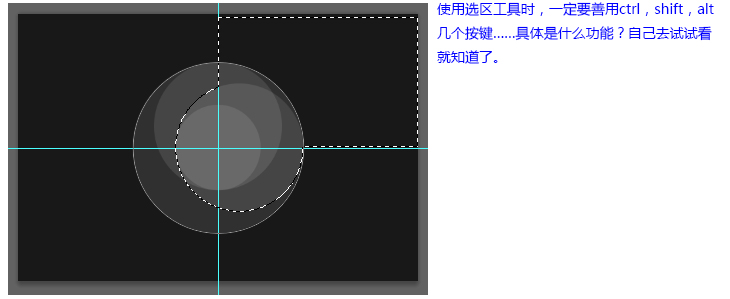
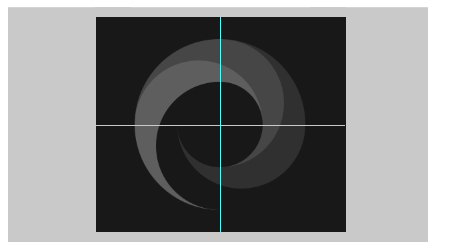
使用选择工具(快捷键M)并按住shift(这里要添加选区)将画布的一个象限(左上区域)纳入选区,如图:

[!--empirenews.page--]
通过圆形叠加切割制作超酷的图标2
保持选区不变(不要随意点击画布),选择刚才复制的大圆圈g(一定要选中),点击图层面板底部的图标,创建图层蒙版。
你的g层是这样的吗? (关闭其他图层,方便查看。Ctrl+shift+h可以隐藏矢量图形的边缘辅助线,但记得看完后再按一下才能恢复)

接下来,减去中间圆e的部分。用与上面相同的方法选择e,按住alt使用选择工具剪出第三象限(左下),如图

取消选择g的蒙版,将蒙版的这块区域填充为黑色(确保前景色为黑色,快捷键alt+delet),得到如下图形:
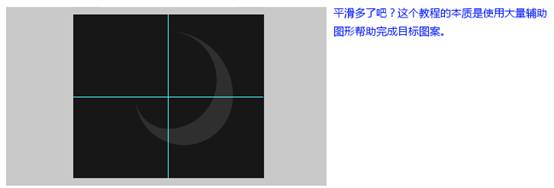
最后一步,选中小圆圈b,得到b的选区,返回g的mask,将mask的这块区域填充为黑色,这样我们就得到了环g的第一条弧线:

以同样的方法重复三次,就得到了最终的甜甜圈形状!这里有一个简短的解释:
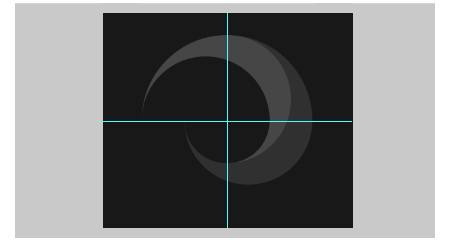
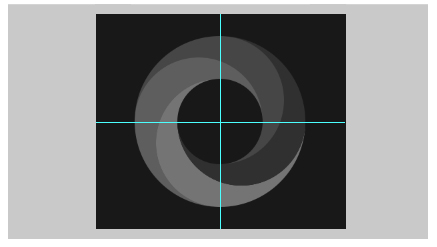
复制a得到h,选择e和画布的第二象限(左上),并遮罩h。然后选择d,减去画布第四象限(右下),填充遮罩,最后选择b填充遮罩,得到第二条圆弧:

[!--empirenews.page--]
通过圆形叠加切割制作超酷的图标3
复制a得到i,选择d和画布的第三象限(左下),并遮罩i。然后选择f,减去画布的第一象限(右上),填充遮罩,最后选择b填充遮罩,得到第三条圆弧:

复制a得到j,选择f和画布的第四象限(右下),并遮罩j。然后选择c,减去画布第二象限(左上),填充遮罩,最后选择b填充遮罩,得到第三条圆弧:

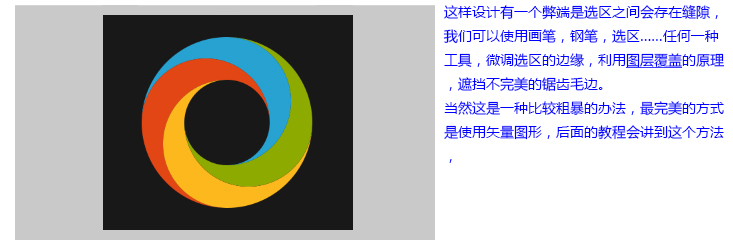
这次很圆,填充颜色:g green #88bc18、h blue #0d91bf、i red #e34021、j Yellow #fdb837,并将透明度调整回100%即可看到:

好了,今天分享的Adobe Photoshop CC 2018圆形叠加切割制作图标就到这里了。小伙伴们先消化一下吧,接下来小编会继续为大家带来相关教程。喜欢的朋友请继续关注系统世界。








