今天系统世界小编给小伙伴们分享了如何使用Adobe Photoshop CS6实现平面插画风格的详细图文教程。为了写这篇文章,小编设计了三张平面插画海报,并结合实例为大家讲解。更多的是在制作过程中的思考。我们来看看在Adobe Photoshop CS6中创建平面插图的详细图文教程。

渐变平面插画风格应用于APP闪屏、H5设计、海报、UI界面。扁平化、简约的插画风格被更多人接受和喜爱。


你是如何从头开始创作这些简单、扁平、美丽的插画风格的?除了用手绘板绘画之外,还可以利用AI+PS来打造这样的插画风格。
今天给大家带来的是如何利用PS+AI快速实现平面插画风格的教程。这个教程本来去年就应该跟大家分享的,但是因为工作繁忙就搁置了。幸运的是,我现在仍然可以完成这个教程。还不算太晚,毕竟这种风格一直延续至今。为了写这篇教程,我设计了三张平面插画风格的海报。根据照片来源的灵感,我结合了流行的渐变色进行了创意组合设计。下面是一个示例教程,它不仅教你如何完成步骤,实际上更多的是设计过程中的一些想法。分享的教程页面可能会很长。为了让大家更好的理解步骤,对步骤进行比较详细的介绍。其实大致可以概括,几步就能很快完成。



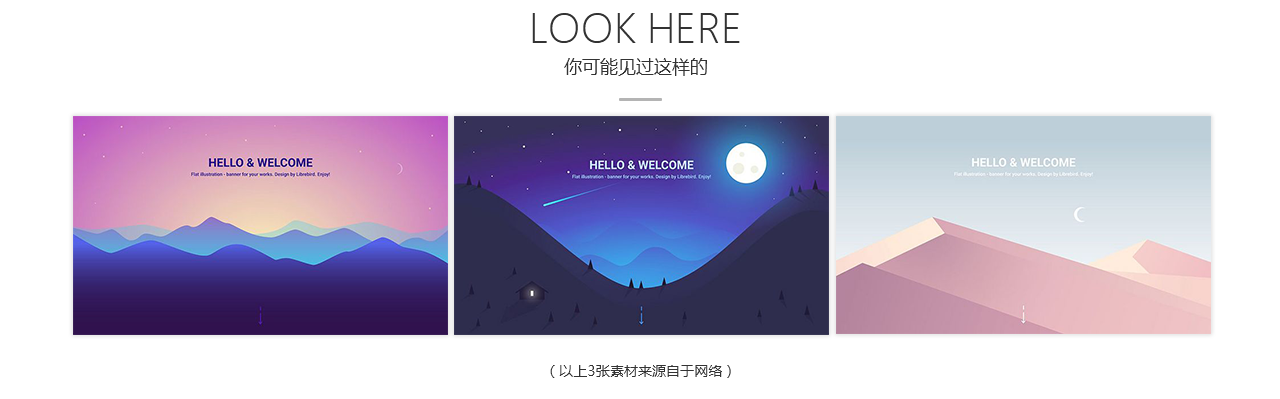
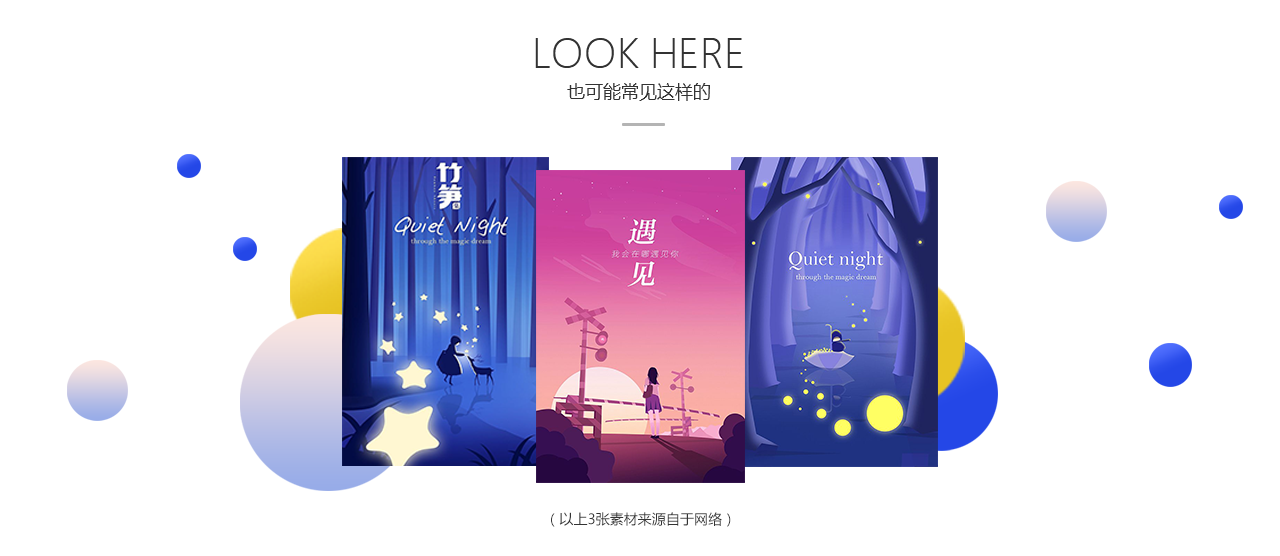
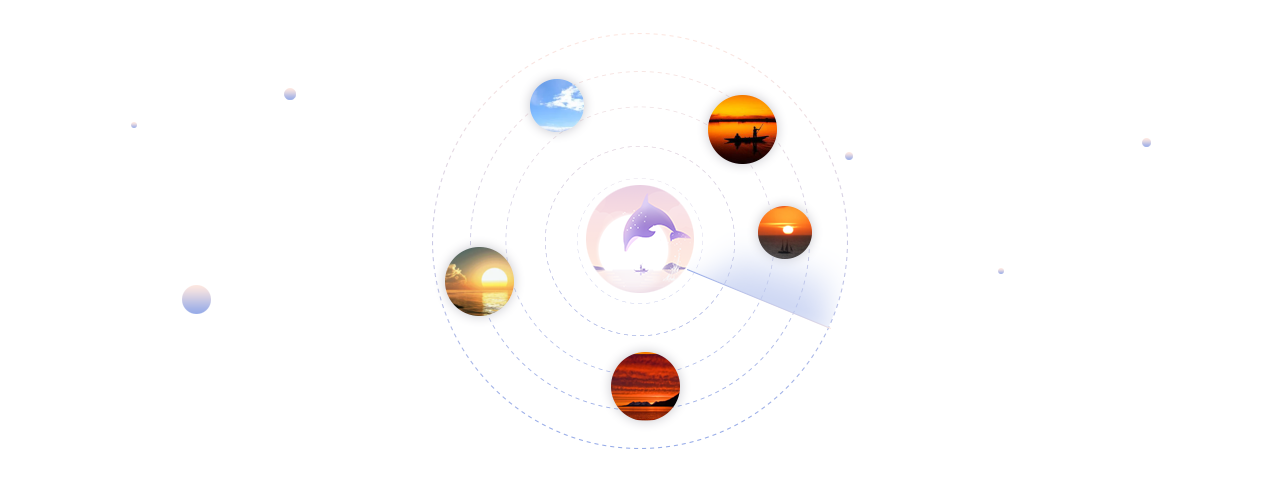
在设计和绘制插画风格时,一开始不需要很快。首先你必须有一个想法和一个主题。我心里有一个大概的想法,想画什么样的插画,是蓝天、茂密的森林、沙漠等等。然后根据你想做的主题找一些漂亮的照片,从照片中汲取一些灵感,然后创造性地重新组合它们或改变颜色以达到所需的效果。以下是前期准备中找到的灵感参考照片素材:


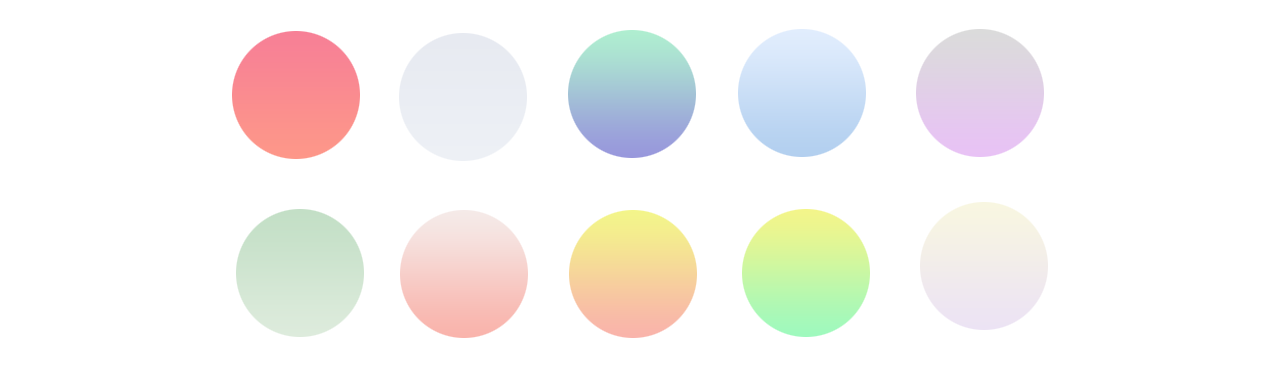
了解当前流行的渐变色,多看一些与颜色相关的设计,并从设计中提取一些颜色组合应用到设计中。在渐变插画风格中,有不同的色彩表现手法,如冷暖色对比、补色对比、等色调明度对比、反差对比、相似色系等,都是为了达到层次感。整个画面的关系、空间感、强烈对比、画面融为一体。在制作图片时,你需要知道你想要什么颜色作为图片的主色以及如何表达它。


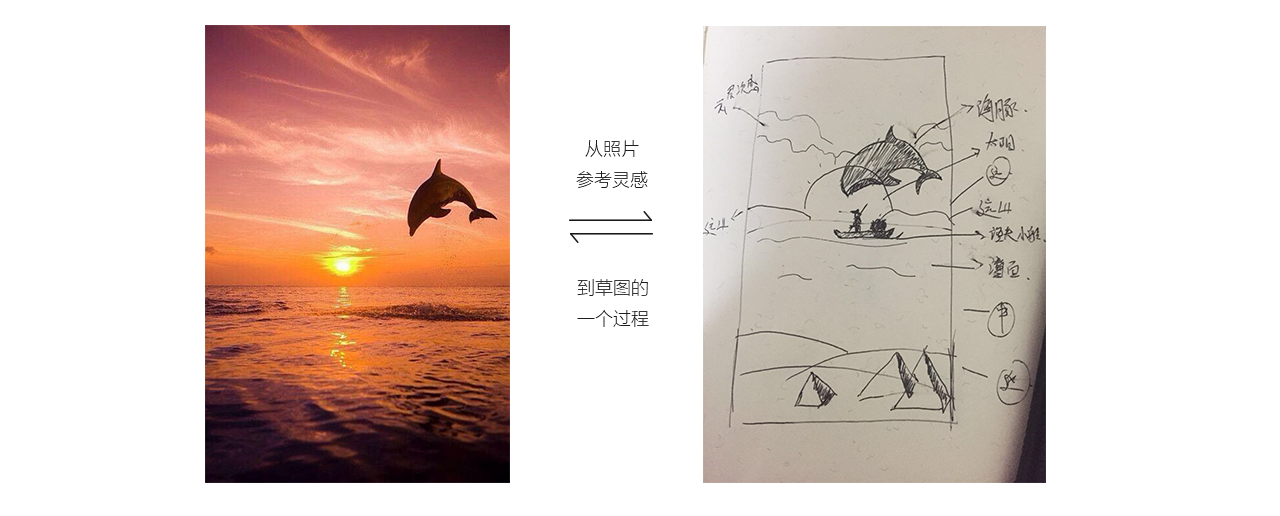
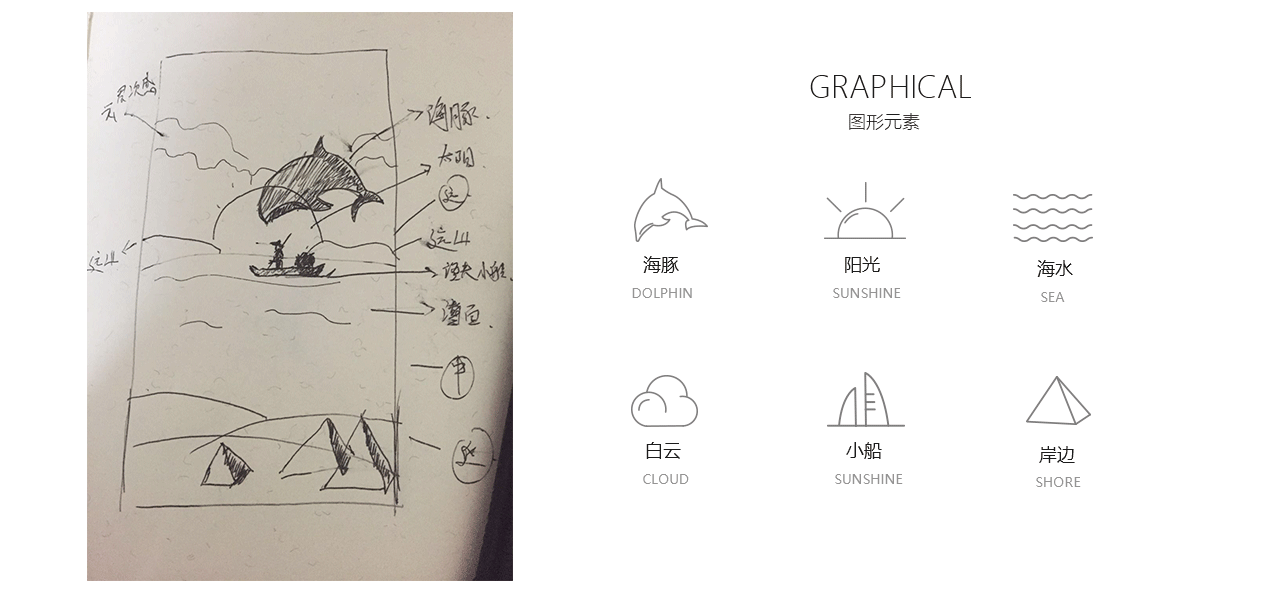
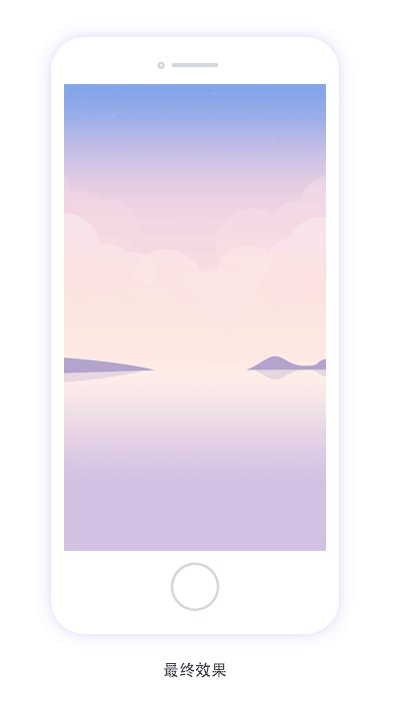
以第一张原图为例。前期准备好主题定位和色彩后,将整体创意布局与元素相结合。在纸上保留所需的表情和照片并绘制草图。草图的形状不需要非常精确。只要能够表达出来,就会为后续的工作提供方便。


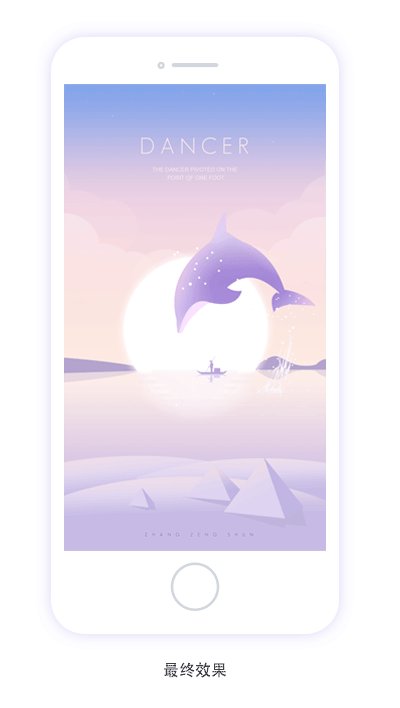
根据草图,收集一些元素图片,了解海豚、渔船、阳光是什么样子。根据图片创造性地处理形状和变化,将其变成您需要的材料。收集一些云朵、远山、渔船、海豚、阳光等相关素材。


绘制元素时,是PS绘制还是AI绘制,没有特殊要求。两者都可以使用。主要还是看你自己的软件操作习惯,最终能否达到目的。至于怎么画太阳,怎么画船和渔夫,怎么画山,我就不演示了。这更多的是建模能力和软件操作能力。主要讲了这个渐变平面插画的制作思路和过程,以及页面如何处理。如何绘制元素还需要根据找到的照片素材和一些创作的建模参考进行扩展,然后进行AI绘制的过程。

以上准备工作全部完成后,就需要开始实际的PS操作了。
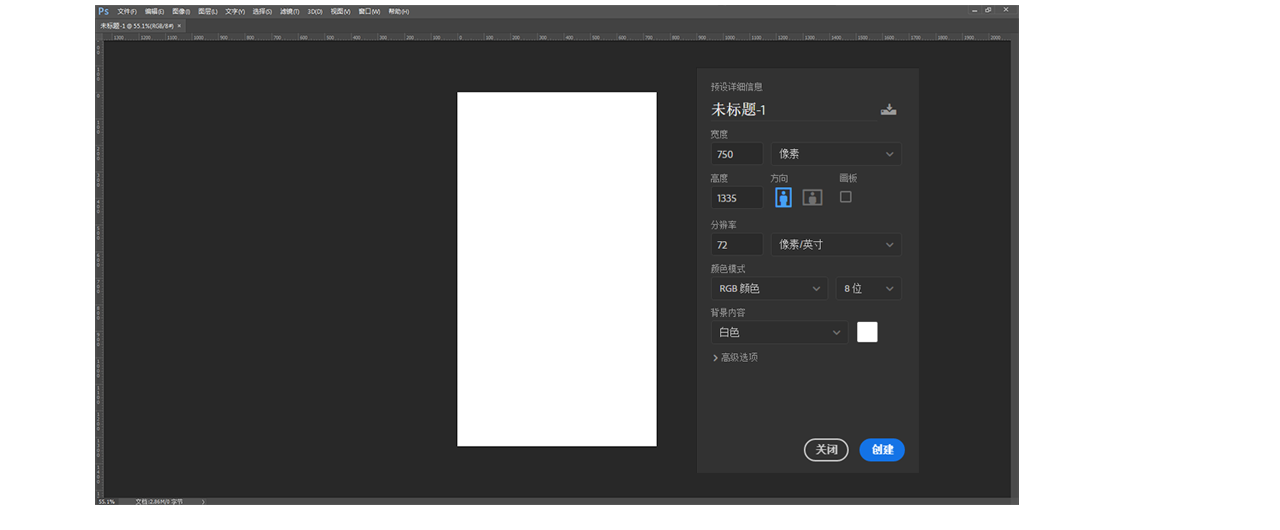
1、在PS中使用ctrl+n创建一个750*1335的画布,分辨率为72。

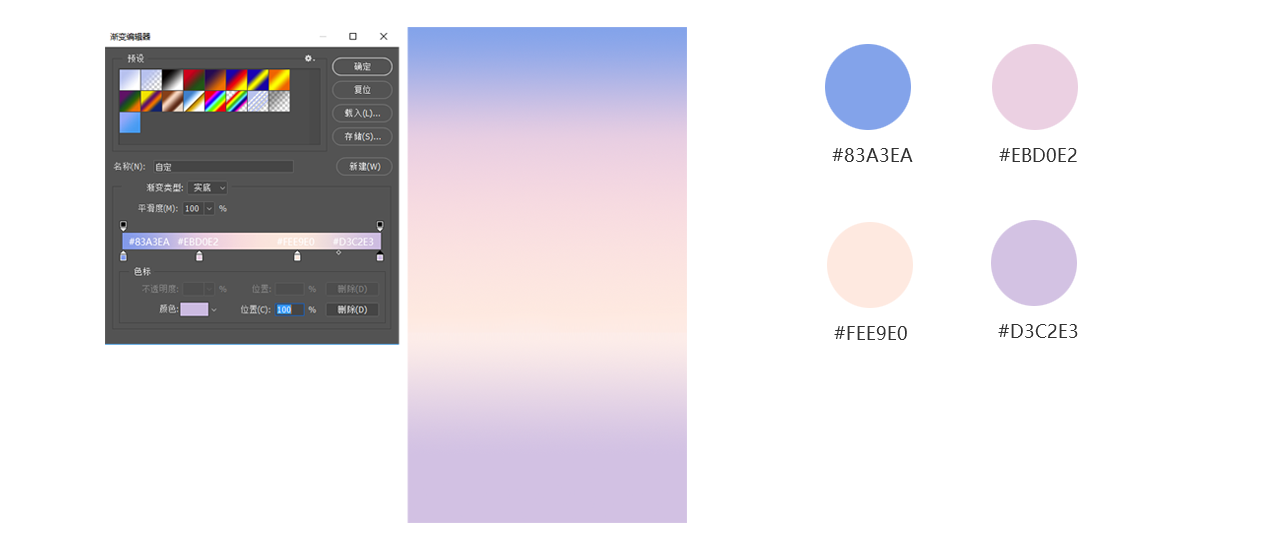
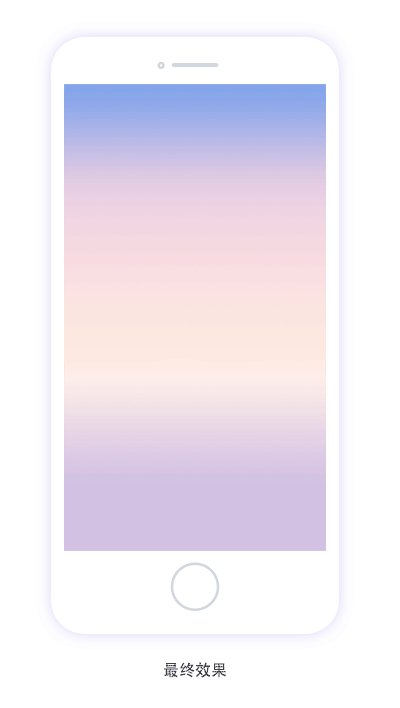
2. 给图片在画布上设置背景颜色。在受孕的早期阶段,您应该对背景颜色有所了解,并且大致应该是什么颜色。渐变色填充整个背景,背景色将主导整个屏幕的颜色方向。梯度值为:
#83a3ea #ebd0e2 #fee9e0 #d3c2e3

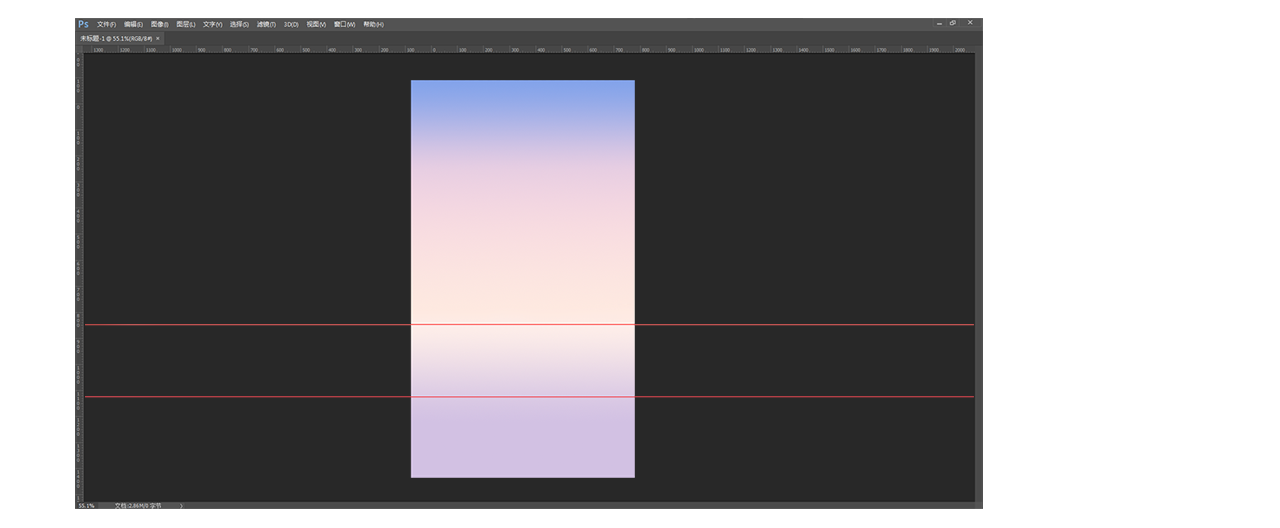
3.确定天、水、地的分界线。分割线会让哪部分是天空的部分、哪部分是水面的部分、哪部分是地面的空间更加清晰。 CTRL+R 标尺下的相应位置用作标记。

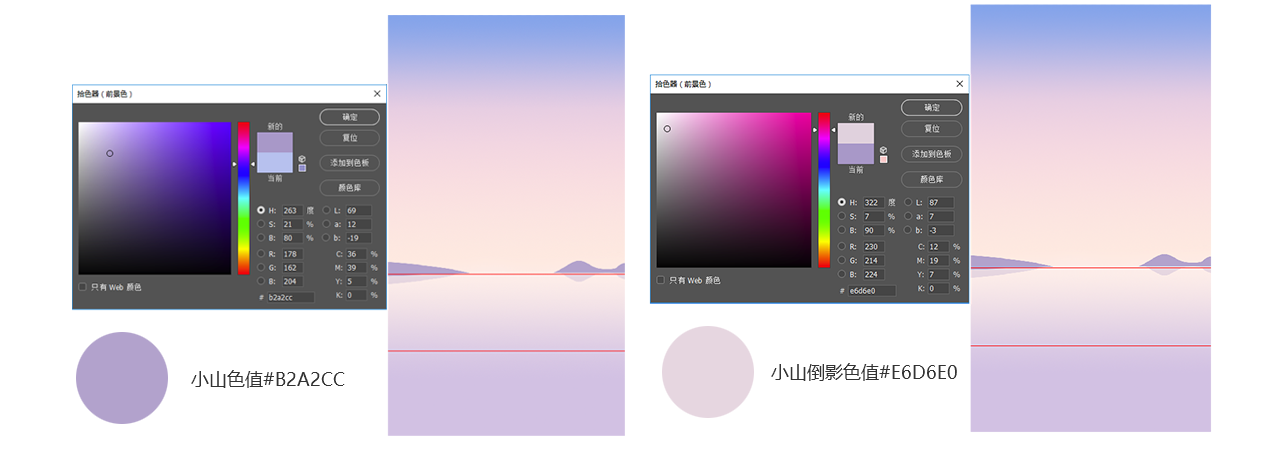
[!--empirenews.page--]4。山可以用PS或AI画。使用哪个更方便。没有特殊要求。将山放在天水的分界线上,给山颜色#b2a2cc,然后复制它。层层山丘的倒影,颜色#e6d6e0

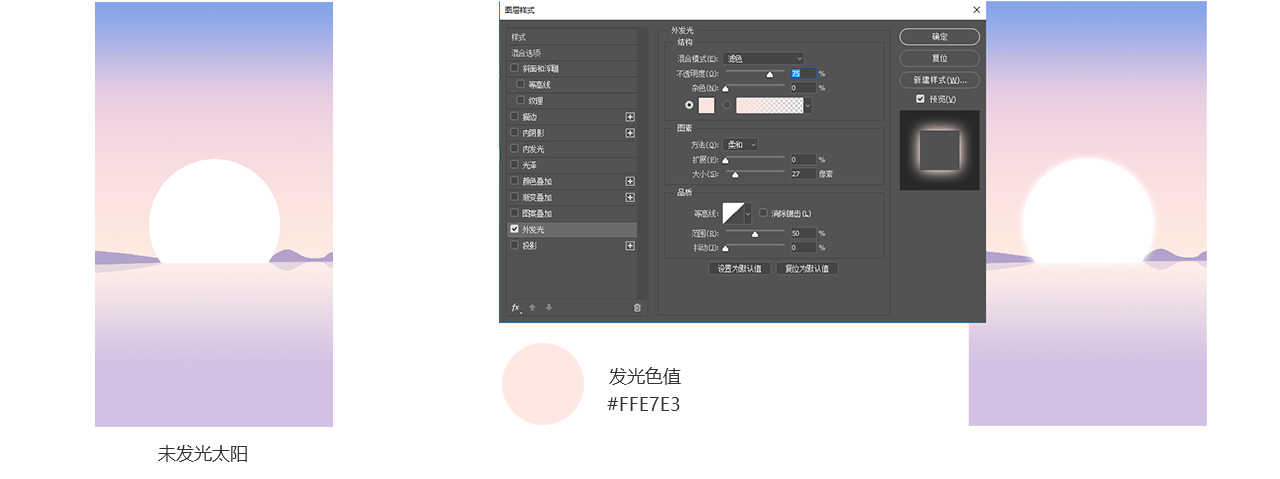
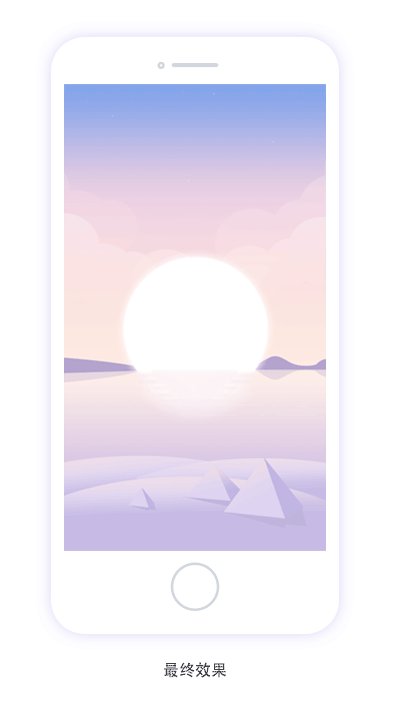
5.画太阳。在AI中画一个太阳,拖到PS中,并用颜色填充太阳:#fffff。太阳在PS中看起来比较突兀,与整体不融合,所以需要给圆圈一个外发光。右键单击阳光图层- 混合选项- 外发光,混合模式:滤色,不透明度75%,像素大小:27,方法:柔和,颜色:#ffe7e3

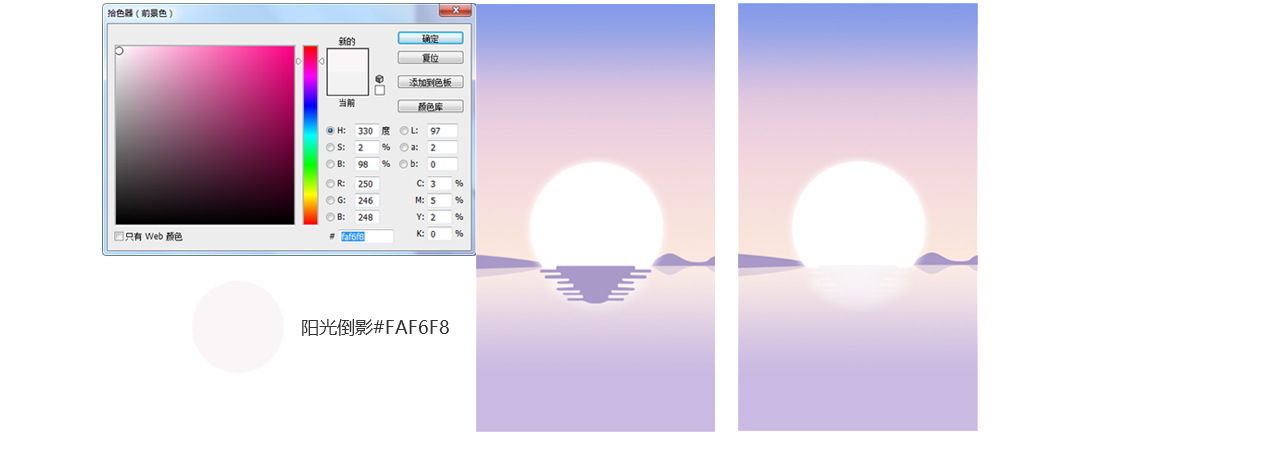
6. 处理湖面,在背景颜色上复制一个太阳,稍微缩小,然后垂直旋转作为投影。滤镜-模糊-高斯模糊,然后给投影透明度60%

7、湖面阳光反射处理,使阳光和湖面更加真实,进一步精致。在AI中画出这样的图形,然后拖入PS中。给形状赋予颜色,让形状与水彩值融合#faf6f8

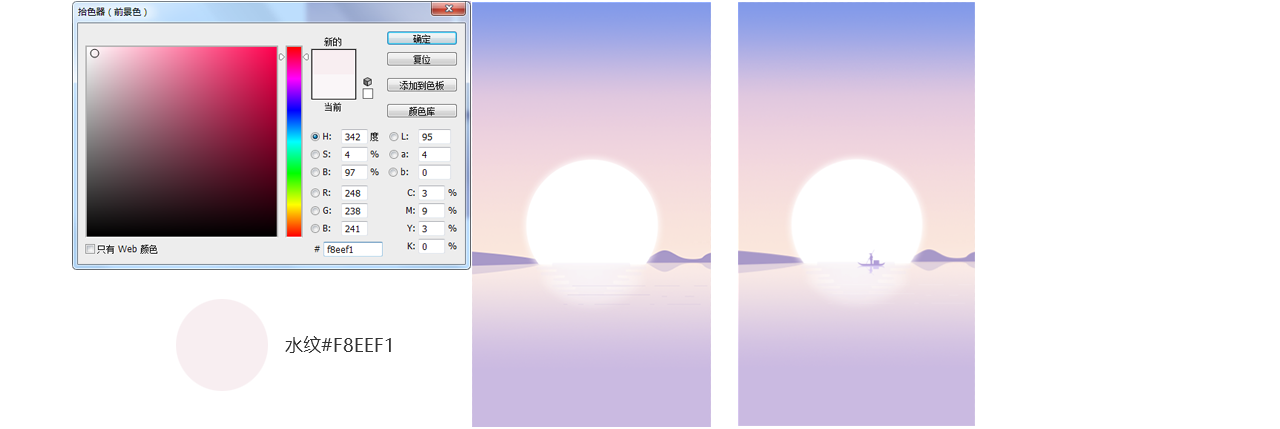
8、在AI中画出线条图形,拖入PS中。看上去有点像水纹,而且海面也不是那么平坦。水纹只是辅助功能,不需要那么突出。集成一些水纹理颜色调整,颜色#f8eef1

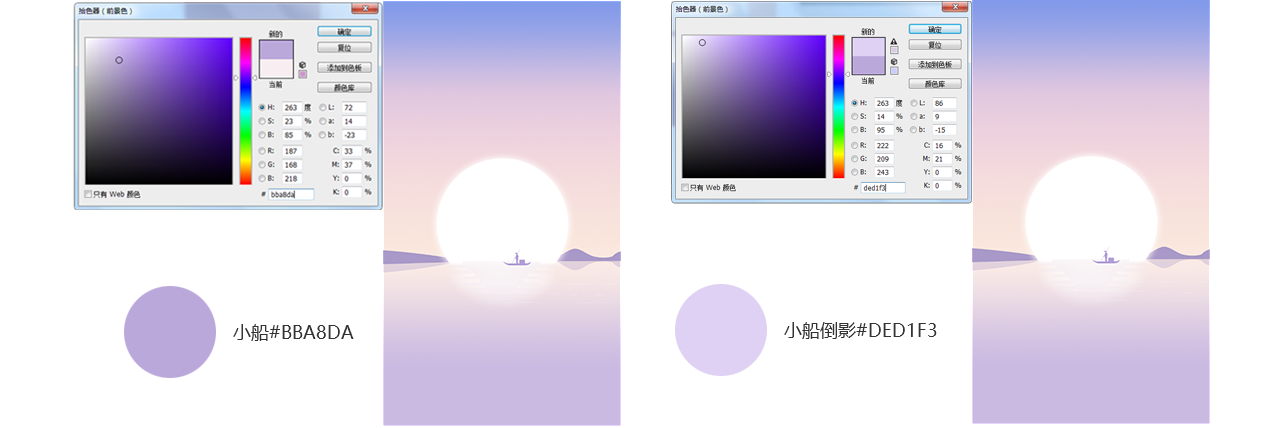
9、湖面已经处理得差不多了,给整个画面添加一些辅助气氛。将AI绘制的船上的渔夫导入到图中,放置在好位置,并给船一个颜色#bba8da,让船有漂浮在空中的感觉。然后给船加上阴影,让它在海上漂浮时有一种沉重的感觉。复制船的一层,然后旋转它以使其变平,使其看起来像倒影,并为船的阴影指定颜色#ded1f3。

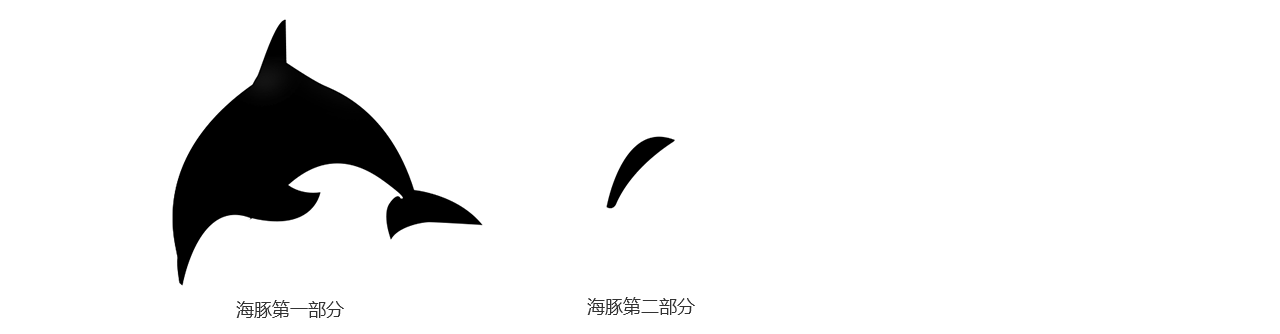
10.在AI中绘制海豚时,需要将图层分成两部分,整个海豚和海豚嘴的下半部分。之所以分开,是为了上色的时候会更方便。

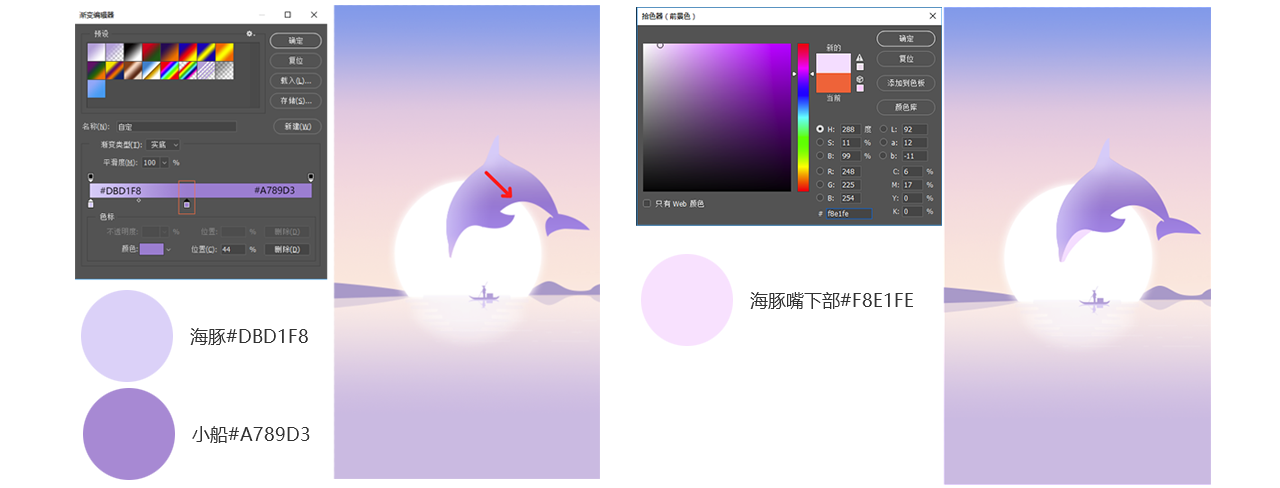
将海豚放在相应的位置。当直接放置在太阳上方时,它有点太居中了。将其向右移动几个像素可以使其从透视角度更加生动。然后给海豚一个渐变颜色值,从左上到右下。颜色值为:#dbd1f8 #a789d3。需要注意的是,#a789d3 给出的较多,因为这是主色调。然后将海豚嘴第二部分下部的元素组合成一个颜色值:#f8e1fe

这只海豚似乎已经完蛋了。事实上,应该在细节上添加一些环境颜色。选择海豚图层,按住CTRL + 左键单击。选择海豚并根据箭头位置给它一些渐变颜色。完成后,CTRL+D 取消线框。添加之后,会更加完整,更加饱满。设计确实需要一些夸张,但也需要契合一些场景,所以需要给海豚添加一些特效。对了,就是水滴、水花从水中出来时的水花,营造出一种氛围。将它们放在最佳位置,然后给它们上色。水色值为#f8f6f7,是完整的海豚出水了。

11.根据草图对岸边的形状做一些艺术处理,折叠起伏的岸边,绘制一个元素图形,改变位置和折叠,然后给出一些渐变颜色值:#ecdcea #c7bce5 从上到下的渐变岸边建成后,感觉空荡荡的。添加一些元素来点缀它并营造一些气氛。三角面分隔明显,对比度比较强。选择三角形作为装饰。明暗对比,混合主色,降低纯度。只需绘制一个三维三角形元素,然后复制大小和距离即可组合。

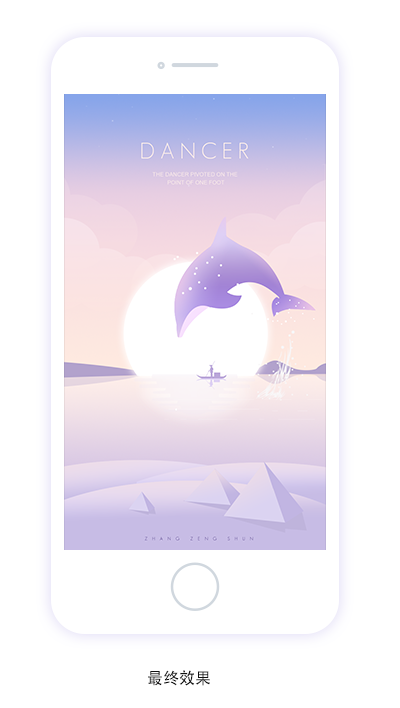
12、对天空进行处理,添加一些云朵、星空元素来点缀画面,让整个画面饱满,符合画面的氛围。到这一步,图片就已经完成了。给画面加点分,一点英语会提高画面的整体感觉。会显得更高。放一些较细的英文字体,让它们更干净,又不破坏整体效果。画图时对图层进行组织和分组也是优秀设计师在日常设计中的一个好习惯。可以更清晰地分组。



这次给大家分享的Adobe Photoshop CS6教程主要讲解和分享了一个制作思路和方法。希望对有此需要的朋友有所帮助。如果您喜欢,请继续关注系统世界。小编将为大家带来更多相关教程。








