如何在Dreamweaver cs5中创建打开网页的特效?想为您的网站增添一些活力吗?你可以在打开网页的特效上花点功夫。今天我将教你一个技巧,让打开网页看起来像观看带有动画效果的幻灯片。下面我们来看看Dreamweaver cs5打开网页的特别详细教程。希望大家都能学会!
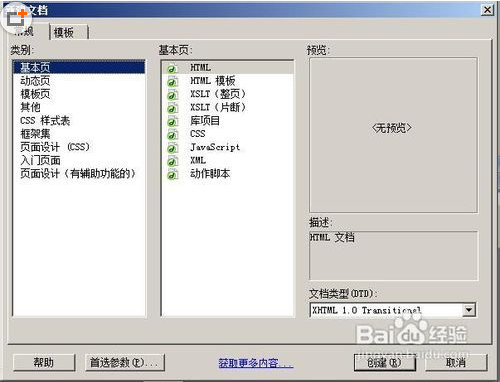
1、按快捷键ctrl+n新建页面,选择基本页面html,创建。

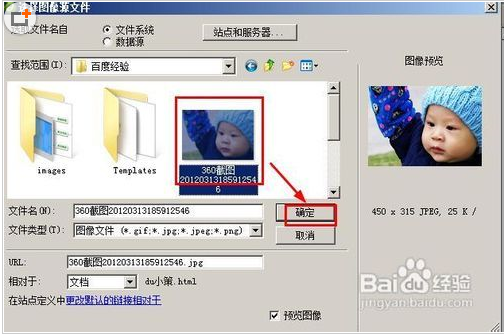
2.然后我们插入一张图片,让我们的效果更好看。单击插入—— 图像。

3. 在插入图片对话框中选择图片。我们选择了一张杜小策的艺术照。

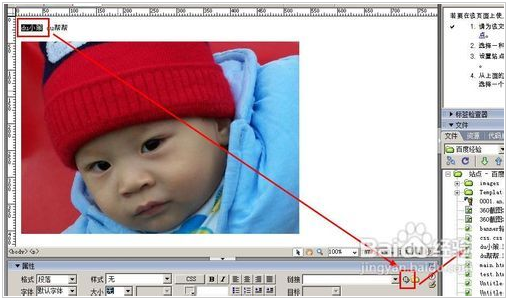
插入图片后,我们在图片上方输入杜小策和杜邦邦。

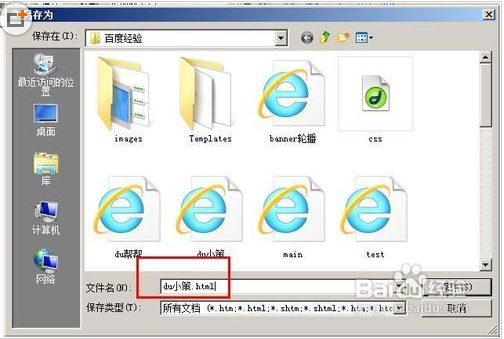
5、按快捷键ctrl+s保存。文件名为杜小策。

[!--empirenews.page--]
6、同样的方法,我们创建duBangbang的个人页面。

7、然后我们在“du小测”字样中添加一个指向文件“du小测.html”的链接。如图所示,我们选择“杜小策”四个字,然后将链接右侧的小圆圈拖到“杜小策”文件中。

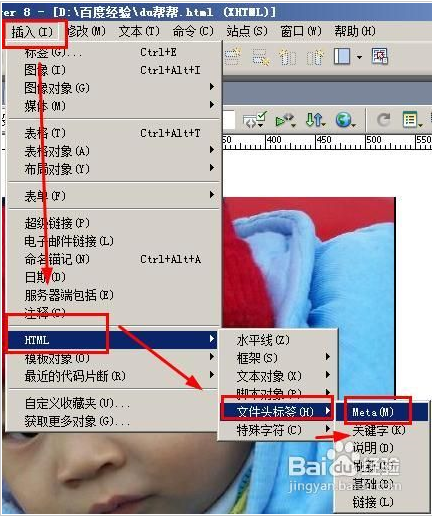
8.同样的方法,建立一个带有duBangBang字样的链接,指向duBangBang的页面。接下来我们需要添加特效,点击插入——html——文件头标签——meta。

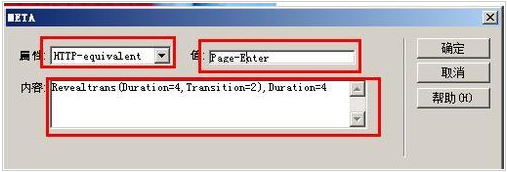
在弹出的对话框中,属性选择http_equivalent,并且需要自己输入Page-Enter值。内容需要填写“Revealtrans(Duration=4,Transition=2),Duration=4”。这段代码的含义是:duration指的是特效的持续时间,transition指的是效果风格。我们在参考资料中有表格可以看到特效值对应的特效。我们使用的特效是第三个,圆形收缩。

10、同样的,我们也给杜小策的页面添加特效。然后按快捷键F12看效果,点击杜小策和杜棒棒进行切换。笔者提醒大家,由于本地浏览看不到特效,需要稍后发布网页才能看到效果,不过你已经学会了这个技术了。









