要制作网页,首先必须制作标题。一个好的标题会让网页给人留下深刻的印象,而一个动态的标题会让网页更加生动。那么如何使用Dreamweaver CS5制作动态标题呢?今天为了对大家有所帮助,我亲自演示了一个使用oDreamweaver CS5创建动态标题的详细教程。我希望你能学会它。
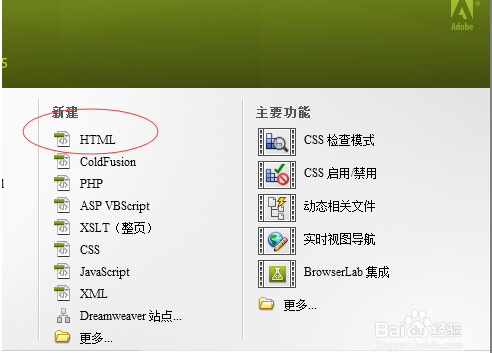
双击DreamweaverCS5软件快捷键打开DreamweaverCS5并选择创建一个新的HTML,

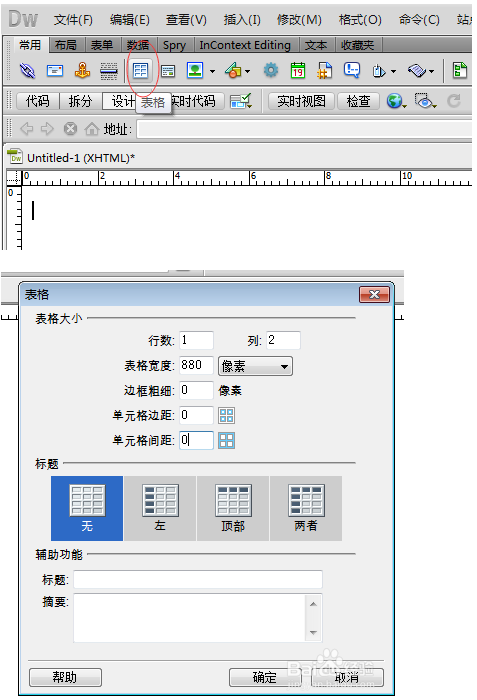
选择“常用”菜单中的“表格”,单击“表格”,弹出表格对话框。设置行数为1,列数为2,表格宽度为880像素,其他为0。

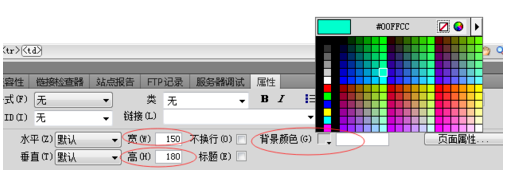
设置完成后,新建的网页中将插入一个1行2列的表格。单击左侧表格,在属性中将其宽度设置为150,高度设置为180,背景颜色设置为蓝色,然后单击右侧表格。设置背景颜色为蓝色,并给标题“元宵天空”,

[!--empirenews.page--]
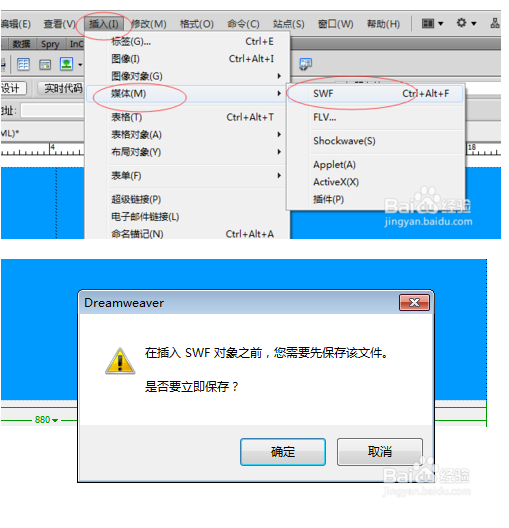
将鼠标放在右侧表格上,单击菜单上的“插入-媒体-SWF”,会弹出提示要求您先保存网页,单击“确定”,然后保存网页。

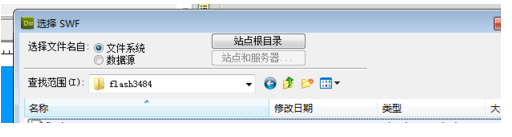
保存网页后,会弹出选择SWF的对话框。此时,选择要插入的Flash文件,点击“确定”。

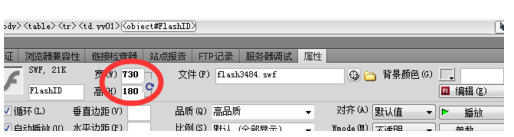
插入后,设置其宽度为730,高度为180,如下图,

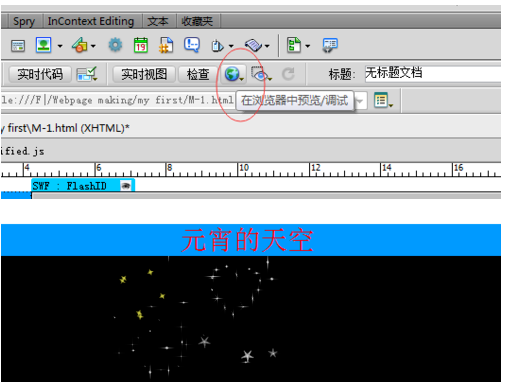
点击菜单上的“在浏览器中预览/调试”,就会跳转到浏览器中的预览界面,如下图,这样就完成了一个动态标题。

好了,以上就是小编为大家带来的在Dreamweaver CS5中创建动态标题的详细教程了。更多资讯请关注我们的系统世界!








