dreamweaver8是一款非常优秀的视觉网页设计和布局软件。在日常开发中,我们经常会遇到框架布局(比如自上而下布局、左上布局、上下左右布局等)。接下来小编就给大家详细介绍一下将dreamweaver8插入网页布局框架的方法。我希望你能学会它。
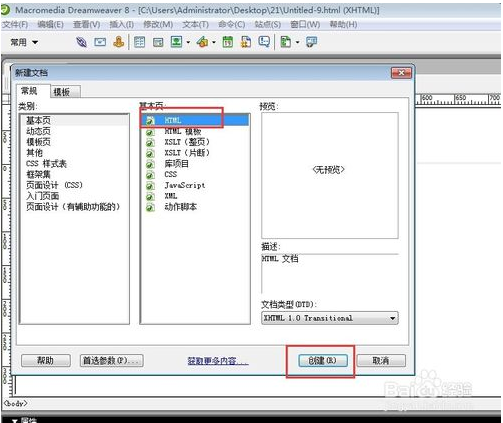
打开dreamweaver8,新建一个html网页;

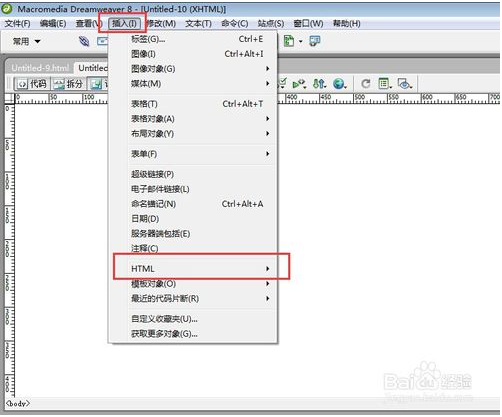
单击:插入菜单并选择HTML 项;

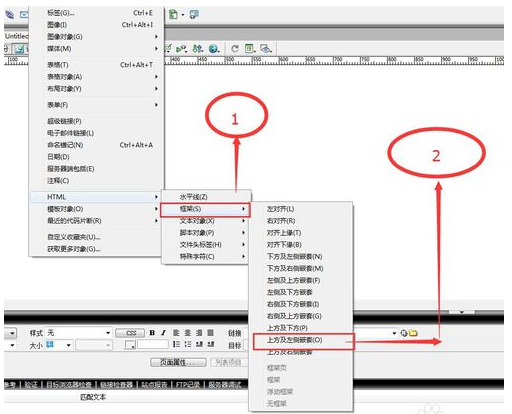
接下来,在相应的下拉菜单中选择框架和所需的布局(如顶部和左侧嵌套等);

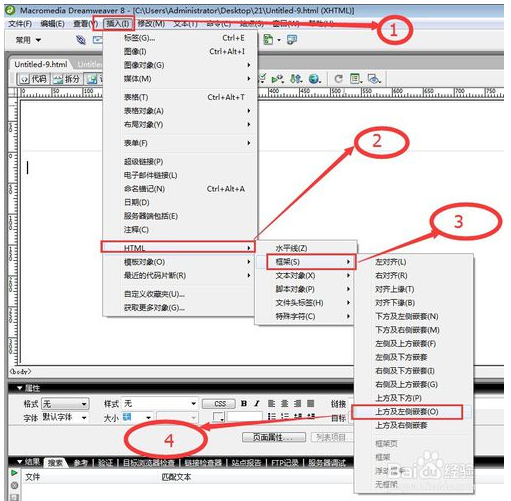
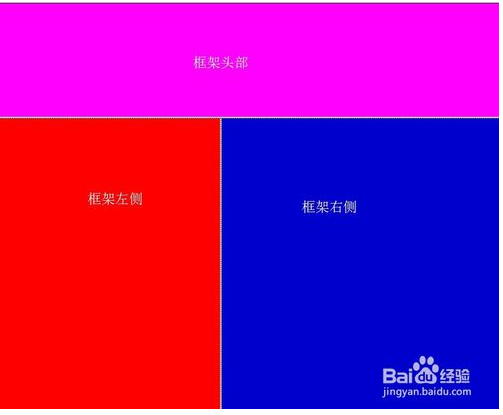
完整的选择示例如下:

[!--empirenews.page--]
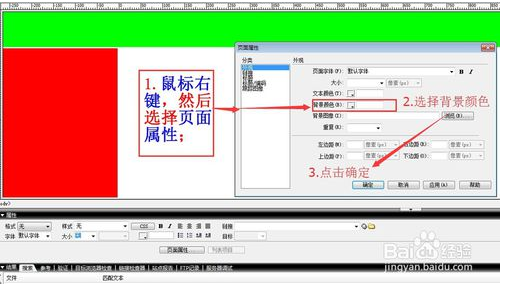
为了区分,给每一帧设置一个背景色;
在相应的框架区域中单击鼠标右键-页面属性-选择背景颜色-单击确定。

框架布局已成功插入。如果要添加其他设计布局,只需继续插入相应的框架部件并修改布局即可。

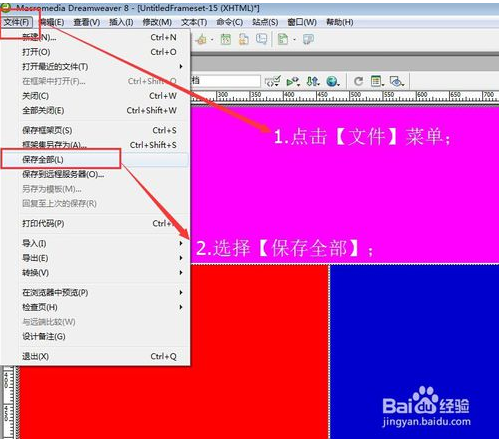
最后保存框架:
单击文件菜单并选择全部保存;

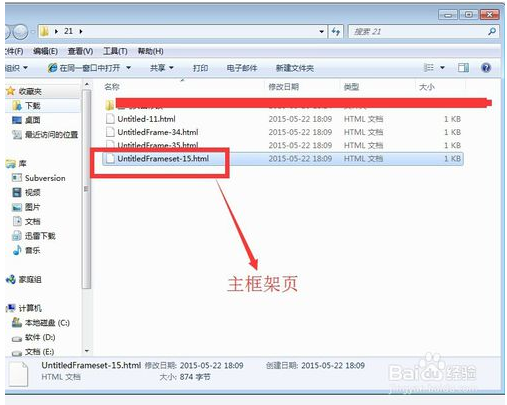
用Frameset保存的网页就是框架主页;

好了,以上就是小编为大家介绍的将Dreamweaver8插入网页布局框架的方法了。更多资讯请关注我们的系统世界!








