很多网友都会有动态文字来吸引眼球。其实这个看似高端的功能很容易实现,但很多朋友不知道如何使用Dreamweaver8在网页上创建滚动文本。今天为了帮助大家,我亲自演示一下。关于使用Dreamweaver8 在网页上创建滚动文本效果的详细图文教程。我希望你能学会它。
打开Dreamweaver 8 并创建新的HTML。

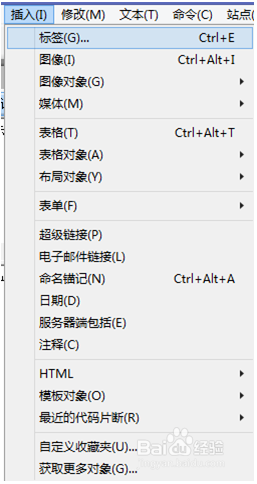
选择“插入”、“标签”。

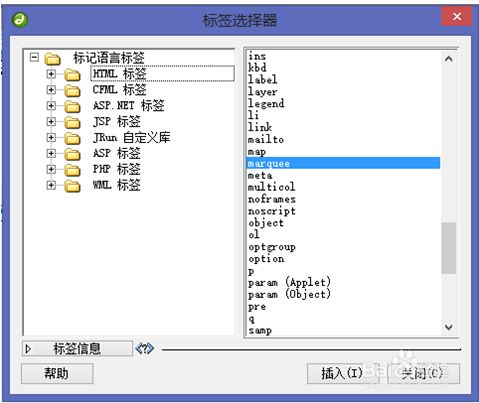
选择HTML 标签,拉动滚动条并选择选取框插入。

点击插入后,点击关闭。

[!--empirenews.page--]
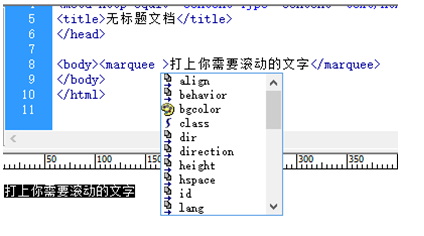
键入要在两对选取框之间输入的文本

Ctrl+S 保存,F12 预览,你看到文本从右向左滚动了吗?
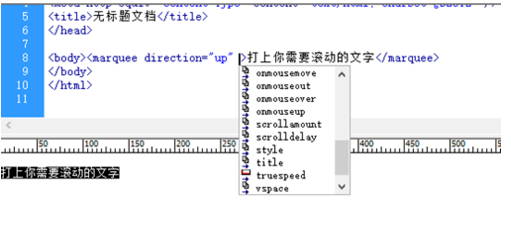
接下来我们设置文本滚动的方向。
在代码中的第一个marque 和e 之后,键入一个空格,选择方向并双击。

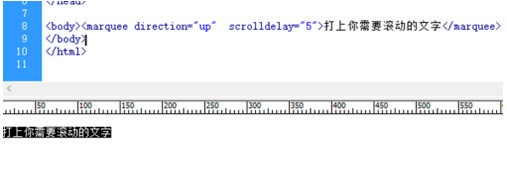
接下来设置滚动速度。在“up”之后,键入一个空格并选择“scrolldelay”。

写下速度。数字越大,滚动越慢。您可以尝试一下“5”和“500”之间的区别。

以上就是用Dreamweaver8在网页上制作滚动文字效果的详细图文教程。希望对大家有所帮助。关注“系统世界”不间断精彩资讯教程!








