如何在dreamweaver cs6中创建HTML5格式的新页面?新Dreamweaver 页面的默认格式是xhtml1.0。如果我现在想创建一个html5页面该怎么办?如果你不知道也没关系。接下来给大家分享一下在Dreamweaver CS6(dw)中创建Html5格式页面的详细方法。希望可以帮助到有需要的朋友。
打开已安装的dreamweaver cs6或dreamweaver cc(较低版本无法使用)


1:此时界面如图
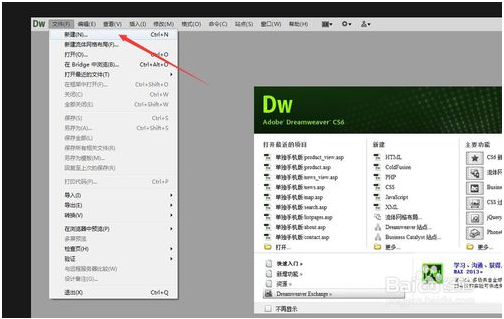
2:单击“文件”菜单下的“新建”按钮


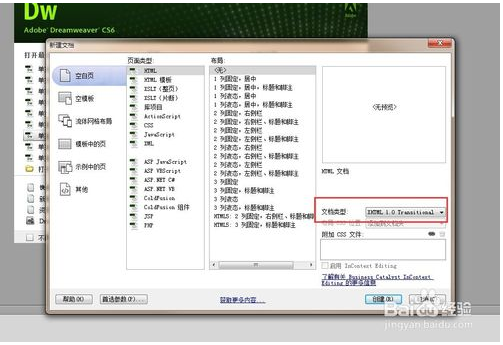
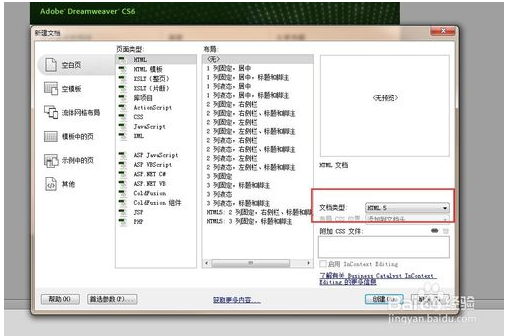
在弹出的面板中,选择Page Type下的第一项HTML

[!--empirenews.page--]
右侧文档类型,将xhtml1.0改为html5


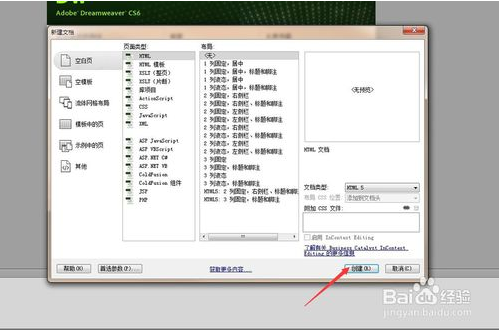
单击创建按钮

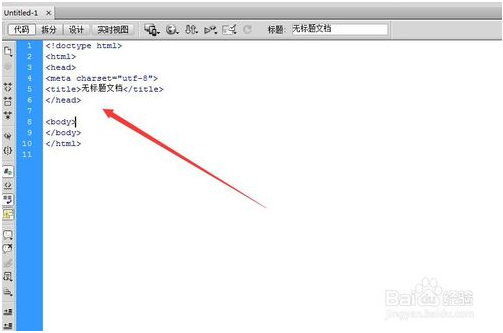
至此,一个空白的HTML5页面就已经创建完成了。看下面的图片。是不是比前面几页简单多了?

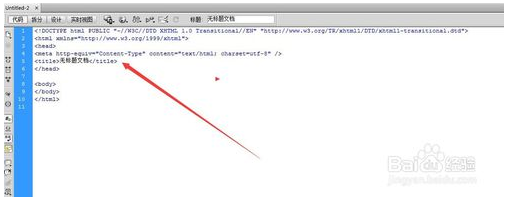
看看HTML5之前的界面。是不是很麻烦?

OK,以上就是小编给大家带来的如何在dreamweaver cs6(dw)中创建Html5格式页面的方法了。大家都学会了吗?更多资讯请关注我们的系统世界!








