今天我给“小伙伴们”带来了一款超酷的《UI设计小教程》,让我们一起来制作一个流光纹理界面吧~。
使用Adobe Photoshop CS6 创建炫酷的UI 界面:
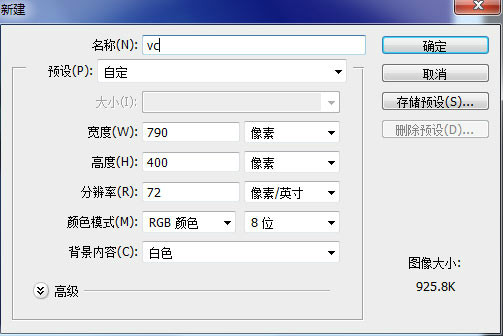
1. 创建画布
新建一个790*400的画布(别忘了给文件命名~)

2.制作背景
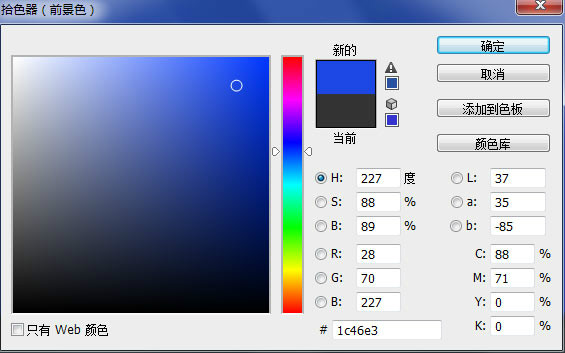
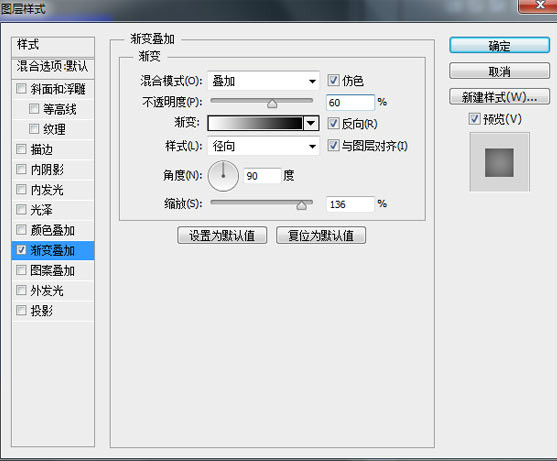
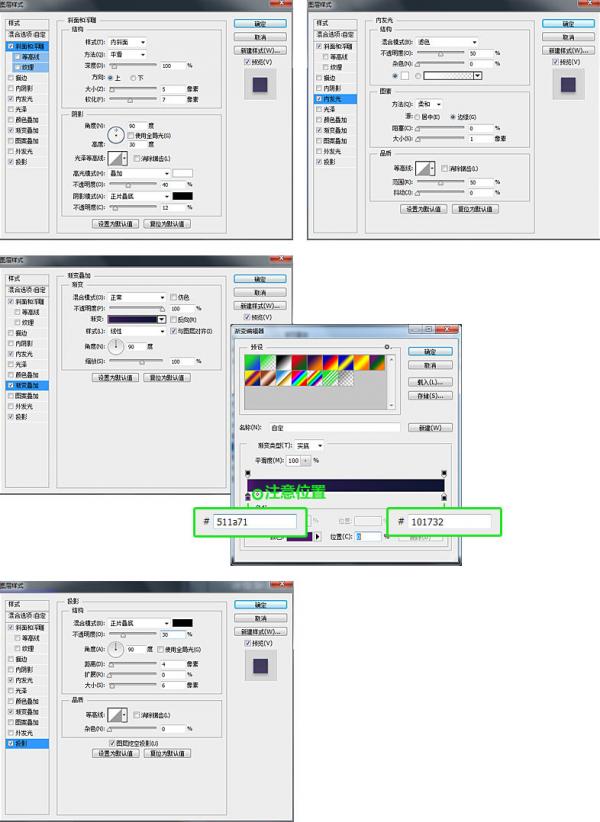
Alt+Delete 用#1c46e3填充背景色,并为其添加渐变叠加图层样式(如下图)



3. 创建接口库
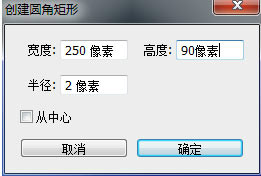
选择圆角矩形工具,创建一个250*90的白色圆角矩形,圆角半径为2像素,并为其添加图层样式(如下图)


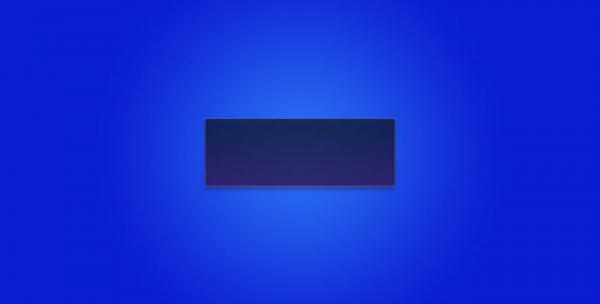
目前为止的效果如下图~(亲,你跟上节奏了吗?)

4.在基础上添加效果
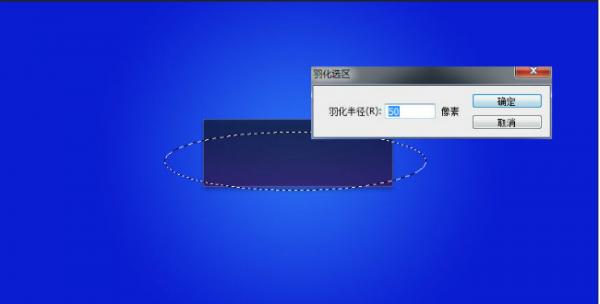
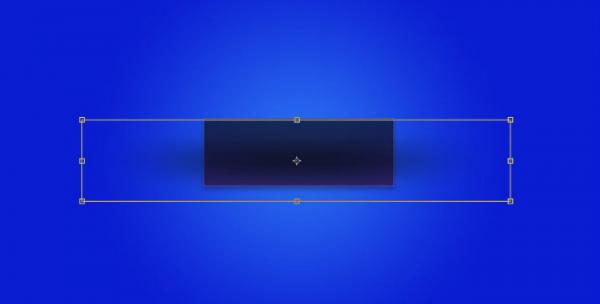
新建图层,选择椭圆选区工具画出如下图的选区,并羽化(50px),Alt+Delete填充黑色(如下图)


让画好的“黑色羽毛图形”Ctrl+T变得更平整(如下图)

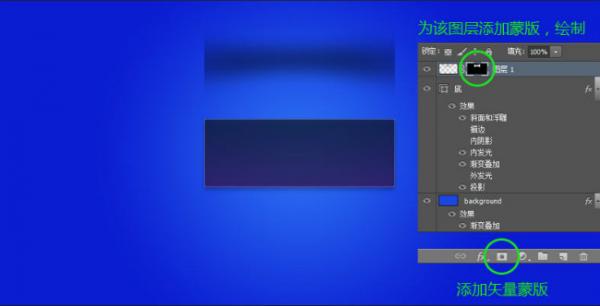
使用画笔和选择工具向该图层添加蒙版(如下图所示)

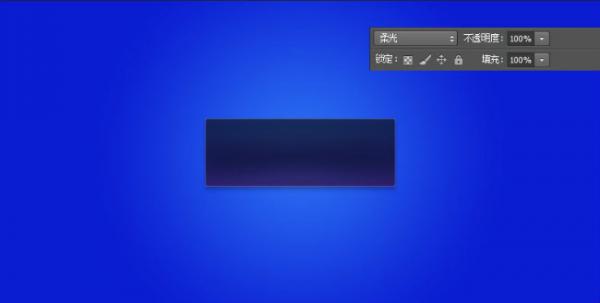
调整为柔光模式(如下图)

5.制作彩色加载条
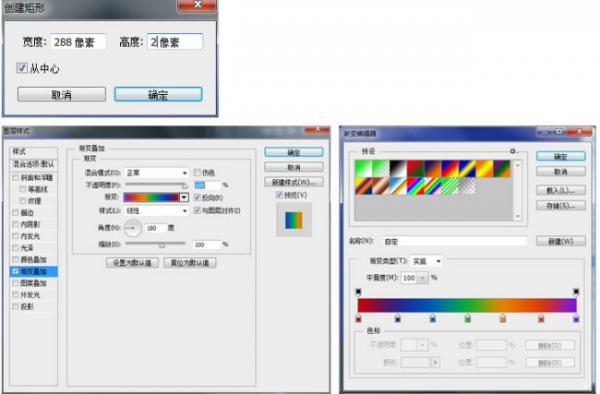
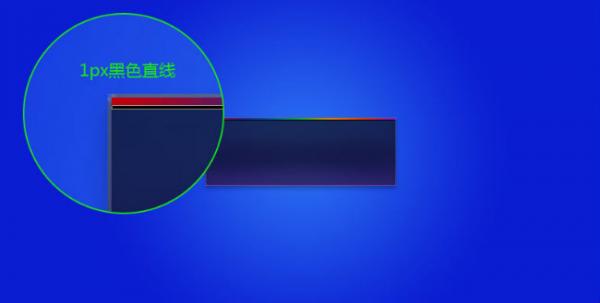
使用矩形工具绘制一个288*2的矩形,为其添加渐变叠加图层样式,并在其下方绘制一条1PX的黑色直线(如下图)


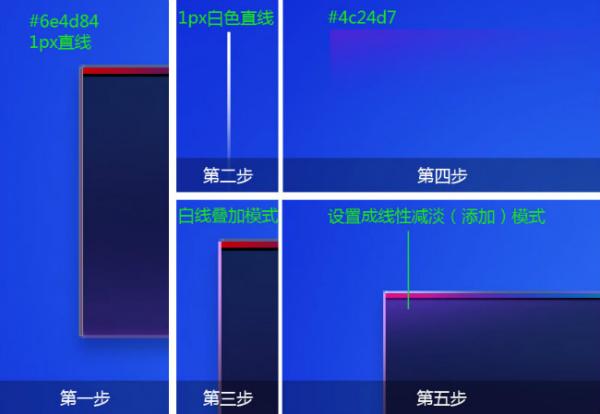
6.现在为整个界面添加细节
这一步主要是通过直线工具和选择工具细化界面(如下图)

可以按照上面的方法画出剩下的细节(效果如下图)

7.界面添加文字,修改加载为36%状态
添加副本,为其添加1px修改效果,在颜色加载中添加图层蒙版,并将其设为36%(如下图)

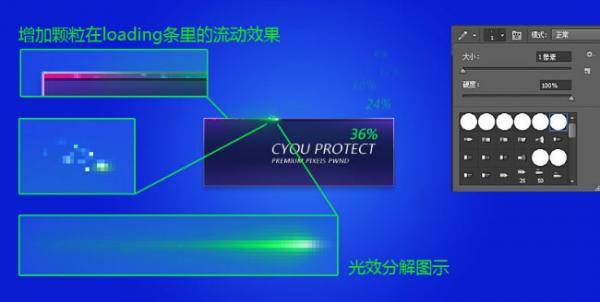
8.为Loading添加加载时预期的动画效果
这里主要是灵活使用选择工具、画笔工具、铅笔工具(铅笔工具画1px点)来绘制仿光效果(如下图)

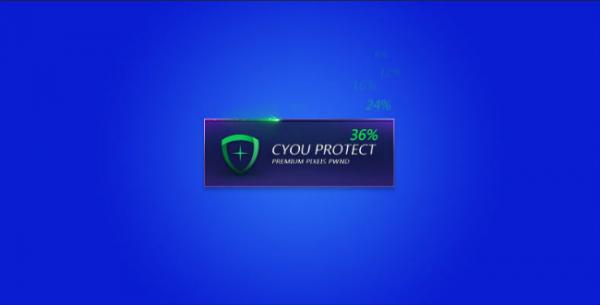
9.放上自己喜欢的小图标,并进行适当的修改~
因为整个界面风格比较简单,所以在选择图标的时候,也要选择风格比较一致的~(如下图)

10.最后给图标和文字加上灯光效果,然后加上自己的印记,就完成了~
光效使用的素材在这里-http://www.zcool.com.cn/gfx/ZMzA1Njgw.html(如下图)

当你具备了一些基本的设计能力之后,处理细节就成为你进阶的重中之重!
所以大家一定要记得培养“处理细节的能力”!








