如何在Dreamweaver网页中创建DIV图层?在Dreamweaver中创建网页时,我想创建一个图层来将图片放在网页上。怎么做?下面我们就来看看如何在Dreamweaver网页中创建DIV图层的详细教程。有需要的朋友可以参考一下。希望可以帮助到大家!
1.首先打开dreamweaver软件。

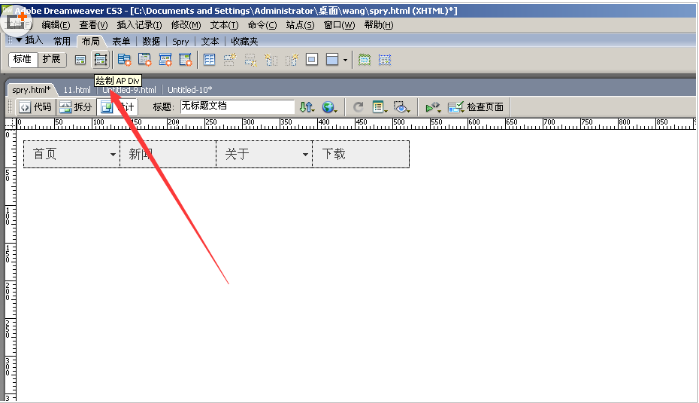
2. 单击布局中的“绘制”。

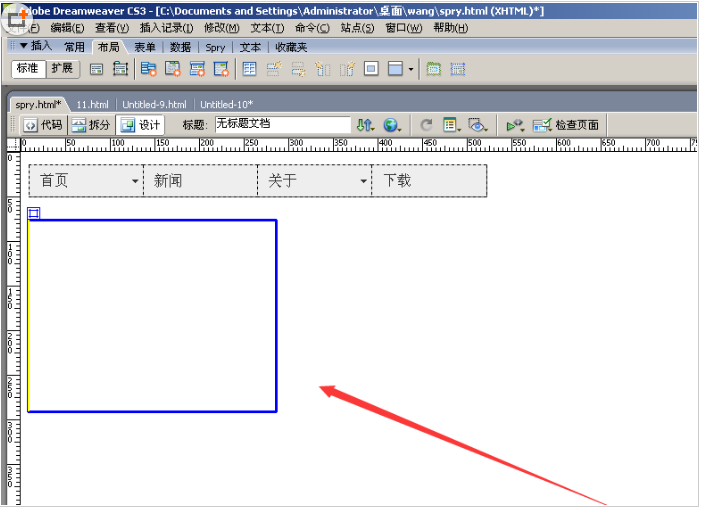
3. 如下图绘制正方形时,可以更改长形或正方形对象。

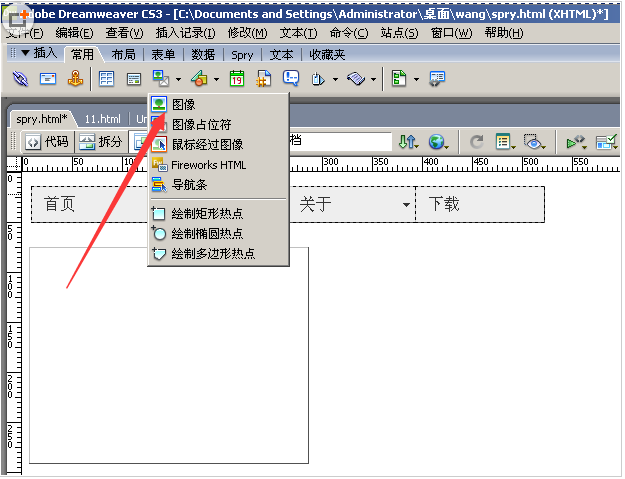
4. 选择“通用”并单击图像。

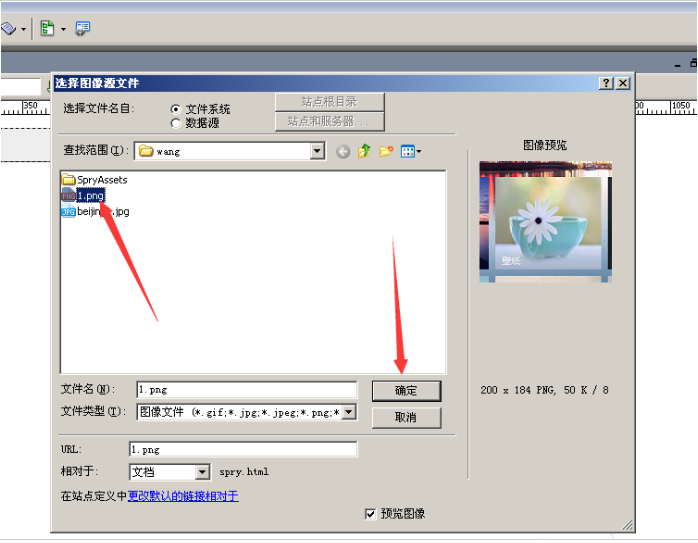
5.找到一张图片后,如下图所示,你可以自己制作一张。选择后,单击“确定”。

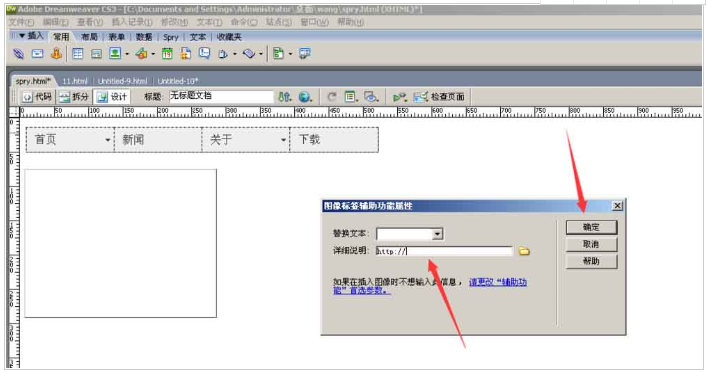
6.这里不需要写任何东西,点击确定即可完成。

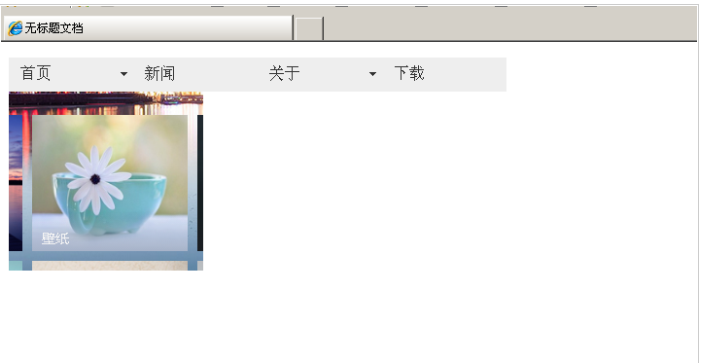
7、预览效果如下图。

以上就是在Dreamweaver网页中创建DIV层的方法。我希望你喜欢它。请继续关注系统世界。








