Dreamweaver如何利用框架结构快速创建网页? Dreamweaver制作网页时,表格布局已经不能实现网页的功能了。例如,当同一个页面上有多个子页面时,就必须使用框架结构来布局。下面我们就来看看如何在Dreamweaver中使用框架结构快速创建网页的详细教程。希望可以帮助到有需要的朋友。
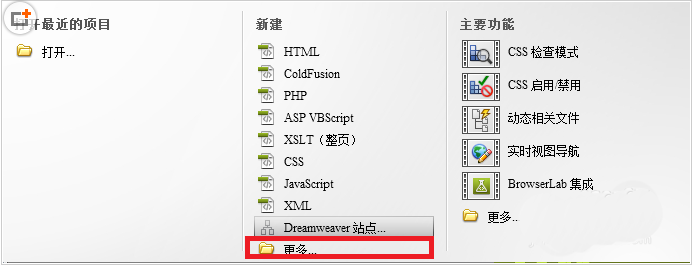
1、打开Dreamweaver软件,设置站点,新建一个文件,输入HTML,选择“新建”下的“更多”


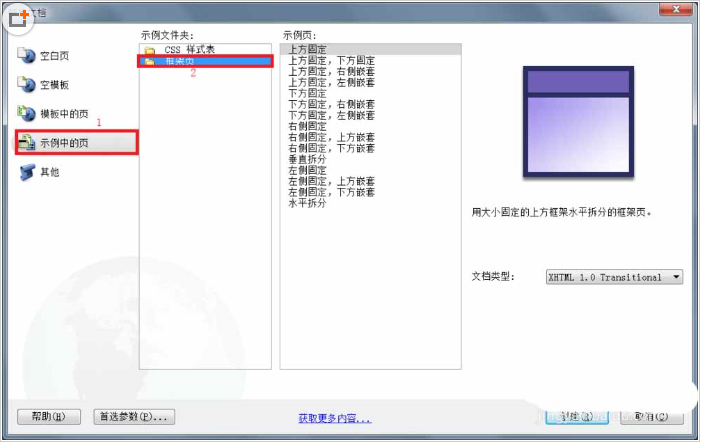
2.选择示例中的页面——框架页面


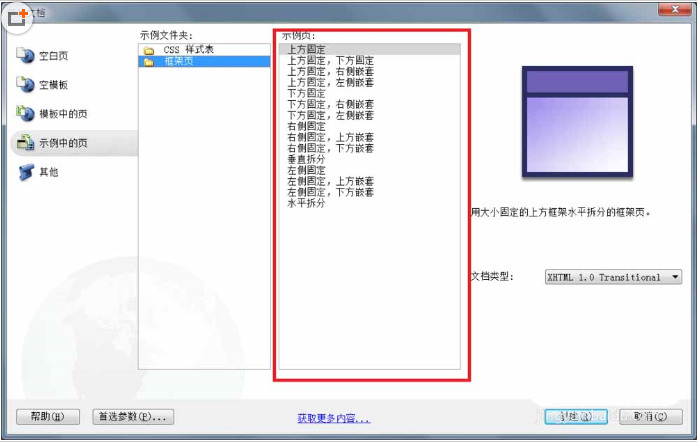
3、选择您需要的框架结构,点击“创建”(以下结构为例)


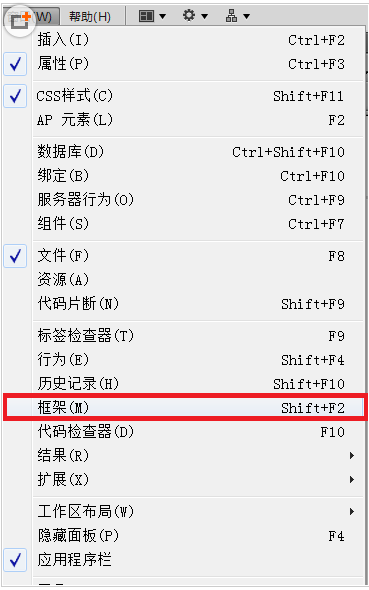
4、创建完成后,将编辑视图切换到“设计”,点击窗口-框架,打开框架操作面板。


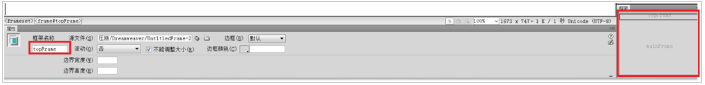
5. 在框架操作面板中选择相应的框架区域,并为该框架命名。


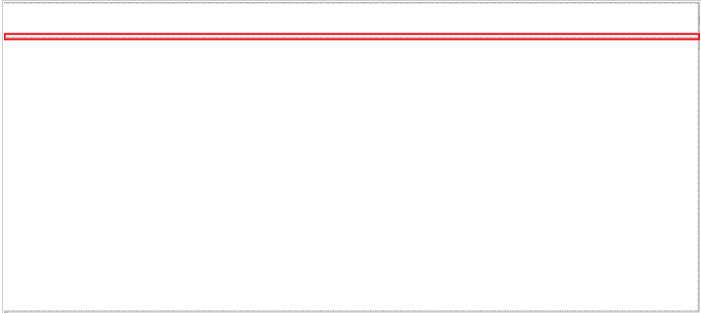
6.点击框分割线


7.点击File-Save Frameset As保存框架


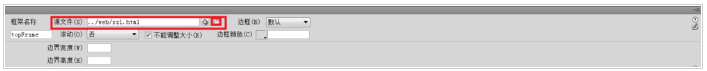
8、在框架操作面板中选择相应的框架,单击属性面板中“源文件”右侧的“浏览文件”命令,插入页面。


9、使用此方法即可完成所有框架页的插入。完成操作后,保存文件并按F12在浏览器中预览文件


以上就是使用Dreamweaver的框架结构快速创建网页的详细教程。希望大家喜欢,请继续进入系统世界。








