DreamWeaver是一款著名的网站开发工具,最初由Macromedia开发。它使用所见即所得的界面,还具有HTML 编辑功能。现在可用于Mac 和Windows 系统。 Macromedia被Adobe收购后,Adobe也开始计划开发Linux版本的Dreamweaver。 Dreamweaver从MX版本开始,使用Opera的布局引擎“Presto”作为网页预览。使用Dreamweaver创建网页非常简单、快速,并且可以大大提高网页创建的效率。今天,为了对大家有所帮助,我亲自演示了一个用Dreamweaver创建网页超链接的详细图文教程。我希望你能学会它。

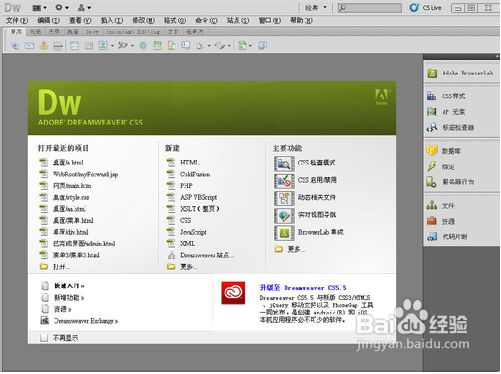
如果要使用Dreamweaver创建网页,必须首先安装Dreamweaver网页创建工具。这是必须的。您可以从官方网站下载。第一步,打开Dreamweaver工具;

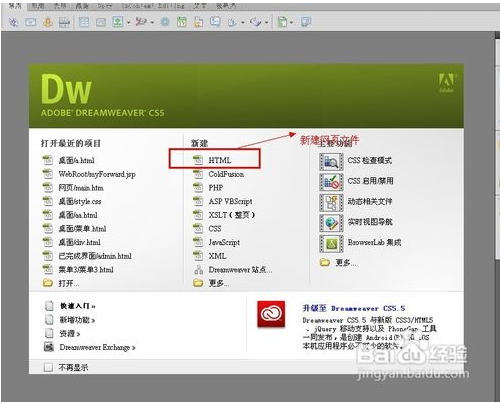
然后在Dreamweaver 选项中,选择创建新的Html 文件。这是制作网页的前提;

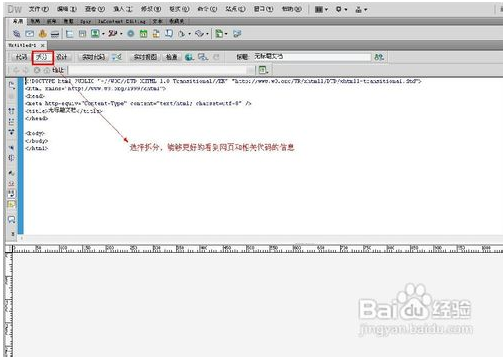
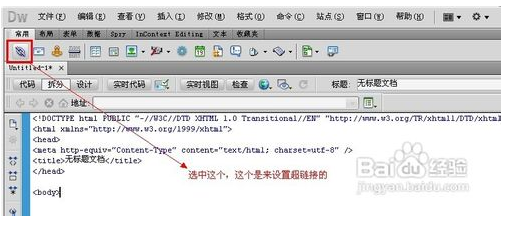
在Dreamweaver代码主界面中,在Code、Split、Design三个选项卡中,选择Split,因为这样可以更好的看到代码及相关设计表的调整问题;

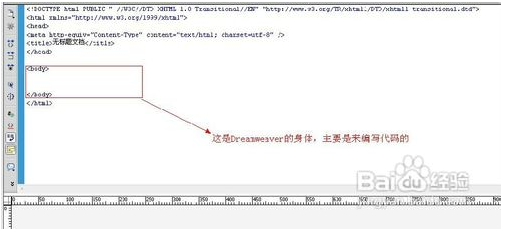
首先我们需要了解Dreamweaver的整体框架,明白在哪里编写代码;

找到设置超链接的选项并设置;

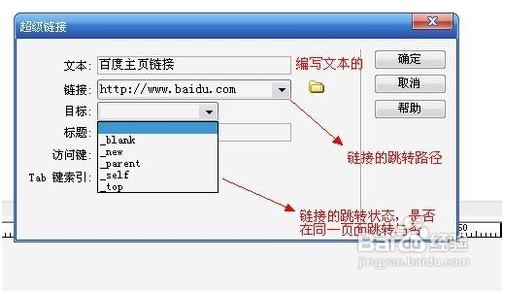
点击超链接设置后,会出现设置链接的对话框;

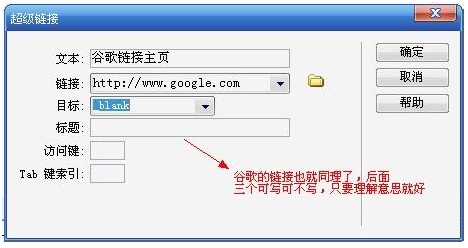
同理,添加Google跳转链接,方法相同;

两个链接创建成功后,我们可以稍微修改一下,让网页更加美观,给两个链接添加换行标签;

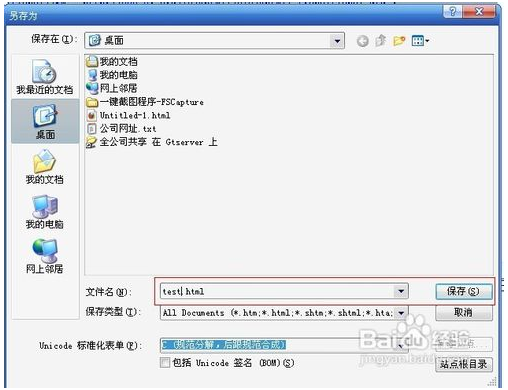
写完代码程序后,记得保存html文件,按Ctrl+s即可;

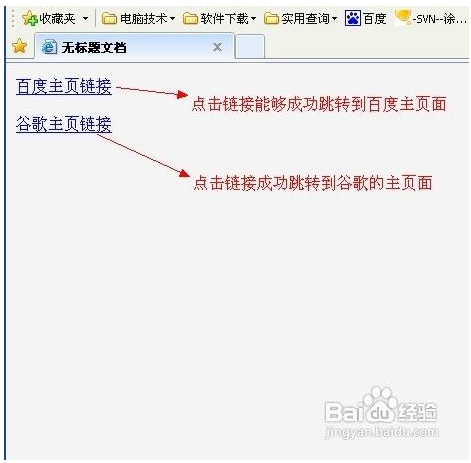
保存网页文件后,可以预览效果。在Dreamweaver页面中,按F12进行预览;

以上就是小编为大家带来的关于用Dreamweaver创建网页超链接的详细图文教程。更多资讯请关注我们的系统世界!








