如何使用Dreamweaver(DW)创建和保存网页?我将在这里教您有关如何创建和保存网页的最基本的教程。希望可以帮助到有需要的朋友。

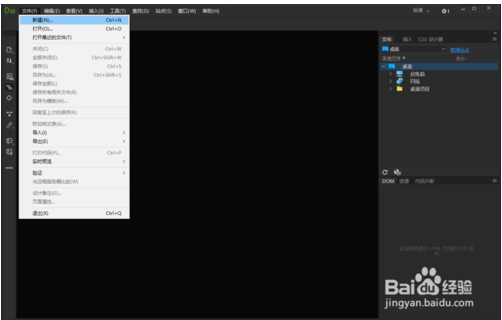
启动软件后,点击左上角【文件】,在下拉菜单中点击【新建】。

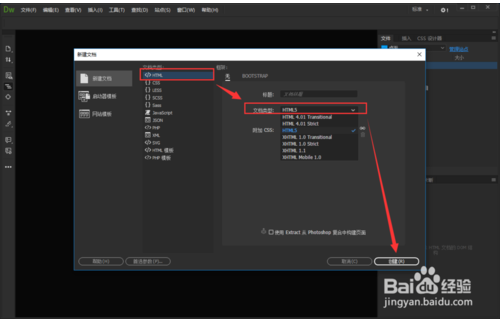
在弹出窗口中选择[html]。可以根据需要选择文档类型。这里我选择[html5],然后点击[创建]按钮。

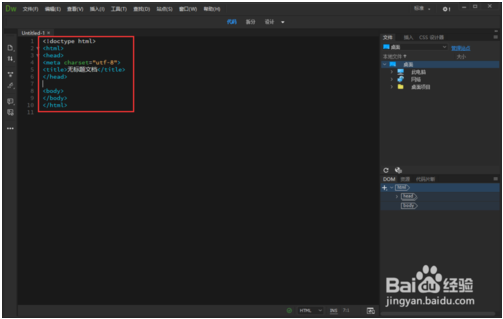
点击创建后,软件会自动为您创建网页所需的代码。网页的框架和内容必须写在body/body标签的中间。

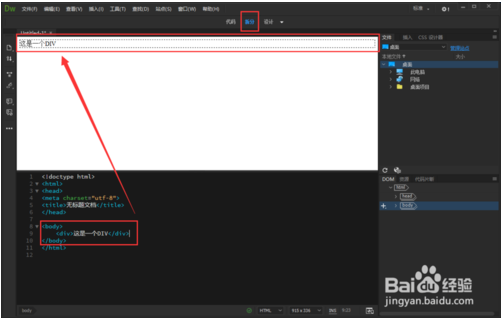
我们点击顶部中间的【分割】,将中间的编辑部分分割成两屏。下面是代码,上面是预览,这样我们就可以看到下面写代码的效果。这里我写了一个p标签,例如p是一个p/p。上面会显示内容效果。

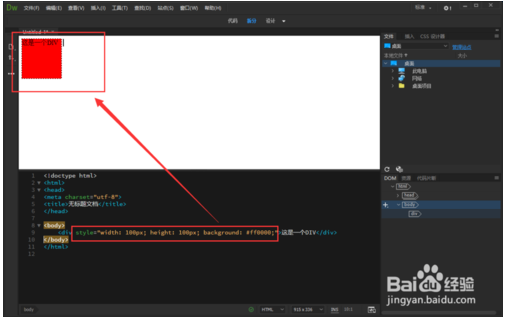
然后我们就可以为p标签写一个样式[p style='width: 100px;高度: 100px; background: #ff0000;'这是一个p/p]。 width代表宽度,height代表高度,background代表背景,#ff0000代表颜色值。我们可以看一下上半部分的预览。

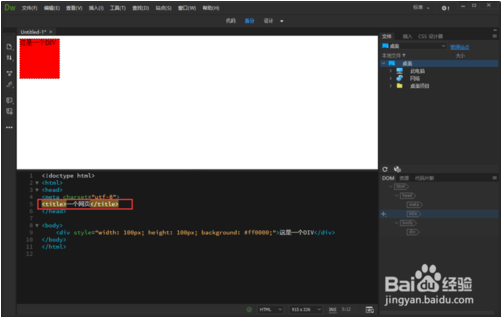
我们还可以给我们创建的网页起一个名字,这个名字写在title/title标签中。如下所示

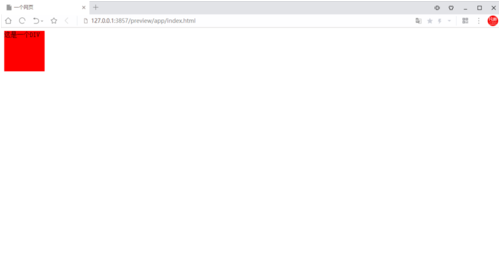
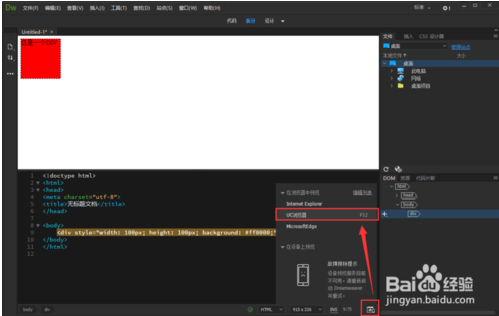
如果我们想直接在浏览器中查看制作效果,可以点击右下角的小图标,点击下拉列表中的浏览器名称,或者按快捷键【F12】。

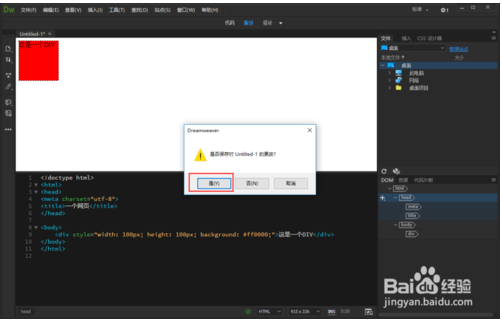
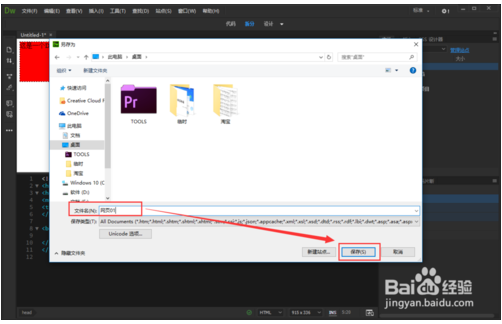
按快捷键[F12]后,会弹出保存窗口。因为我们刚刚创建网页后还没有保存它,所以我们需要先保存它。直接点击【是】,选择保存位置,填写名称,点击【保存】。


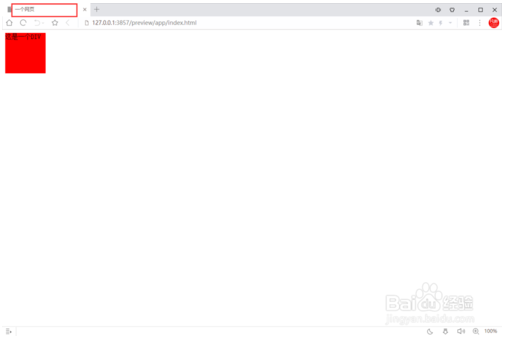
点击保存后,网页会自动保存,然后会直接弹出浏览器打开刚刚保存的网页。这时候就可以看到我们编辑的网页的真实效果了。浏览器顶部的标签位置也会显示我刚刚所做的更改。页面标题名称。

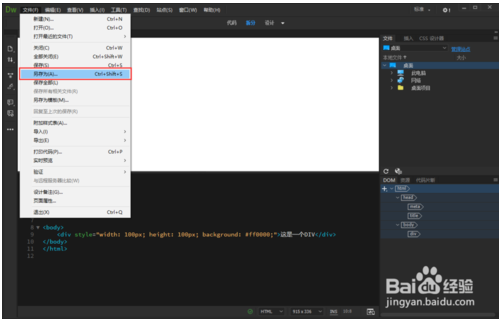
如果您想在预览之前保存网页,可以选择顶部菜单中的【文件】-【另存为】,然后将网页文件保存到您要保存的位置。如果此时按[F12],则无需再次保存。它会直接跳转到浏览器打开您创建的页面。


好了,以上就是小编为大家带来的如何使用Dreamweaver创建网页和保存网页的内容了。更多资讯请关注我们的系统世界!
编者推荐:
Dreamweaver CS6中文破解版:http://www.xitongtiandi.net/soft_tx/2324.html
Adobe Dreamweaver CS5(32/64位):http://www.xitongtiandi.net/soft_tx/1863.html








