对于许多刚接触网页的人来说,Dreamweaver 通常是首选的编辑软件。制作模板将大大提高网页的可重用性。那么如何使用Dreamweaver制作模板网页呢?接下来就给大家分享一下用Dreamweaver创建模板网页的详细步骤!希望可以帮助到有需要的朋友。
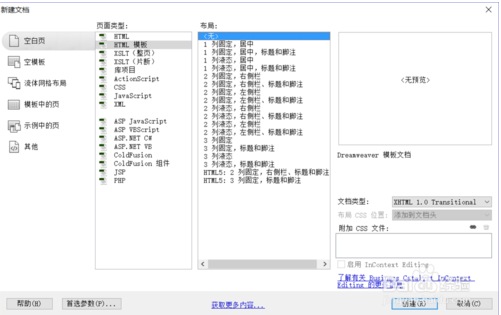
只需进入Dreamweaver,单击“新建”下的“更多”,然后选择“空白页面”,页面类型选择“HTML 模板”,布局选择“无”即可。


插入表格(在菜单栏中选择“插入”,然后找到该表格)。根据需要设置表格的布局。这里我将行数设置为5,列数设置为1,表格宽度设置为1000 像素。插入表格后,选择整个表格。选择后,表格框将变黑并加粗,并设置为下方居中对齐。

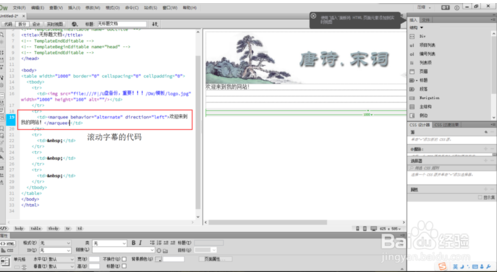
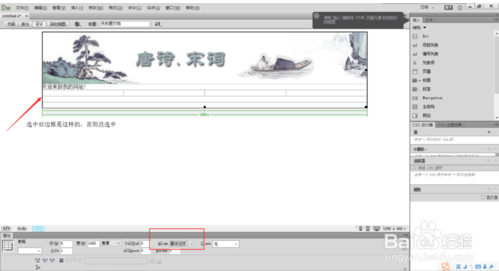
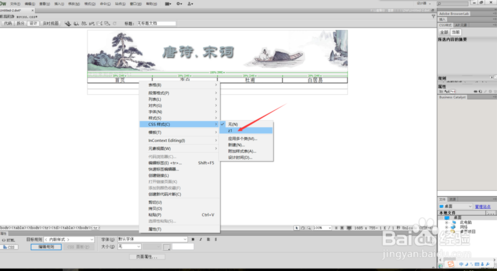
在表格的第一行插入图像(在菜单栏中选择“插入”,然后找到图像),并在第二行添加滚动字幕。第三行插入表格(方法同上),1行4列,表格宽度100%。插入表格后,选择第三行中的表格。选择后,表格边框将变黑并加粗。将下表设置为居中对齐,宽度设置为20%。




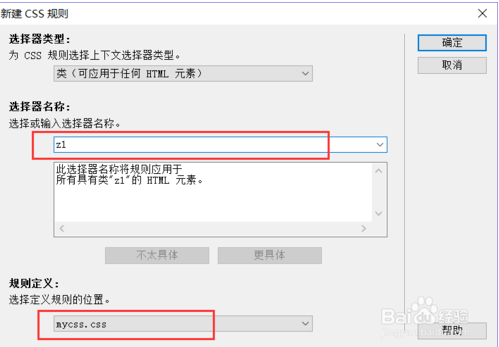
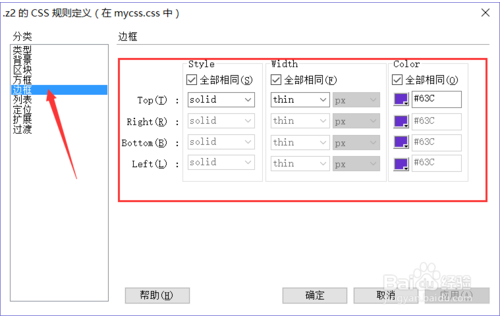
选择第三行中的一些文本,例如主页、李白、杜甫和白居易。新建一个css文件,再创建一个css,设置type中的颜色和背景的颜色来区分。选择第三行,使用新创建的css,然后新建一个css,用这个css作为表格的边框。




[!--empirenews.page--]
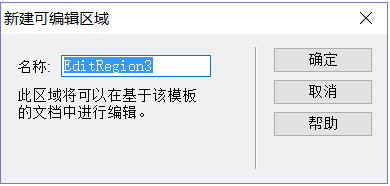
在第四行插入可编辑区域。点击确定,可以将可编辑区域EditRegion3中的文字去掉,换行可以扩大可编辑区域的面积。


在第五行插入可编辑区域,我还插入了一条水平线并添加了版权。最后保存。至此,模板已经创建完毕。

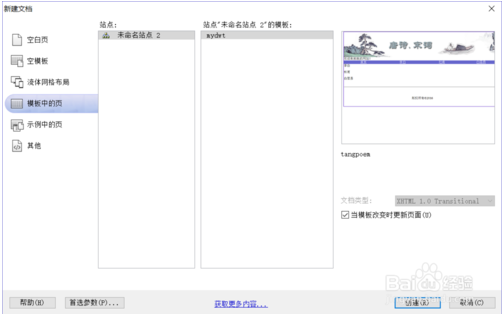
在模板中创建一个新页面。找到新模板,创建它,并将其保存为index.html(即网站的主页)。然后重新打开新模板,在可编辑区域输入李白的信息,另存为libai.com。这样你会发现只能在可编辑区域输入内容,其他区域都无法操作。这就是模板的特点。用同样的方法,为杜甫和白居易创建两个新网页。


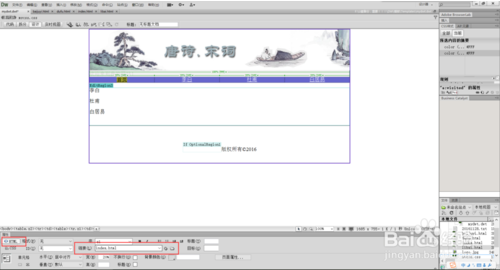
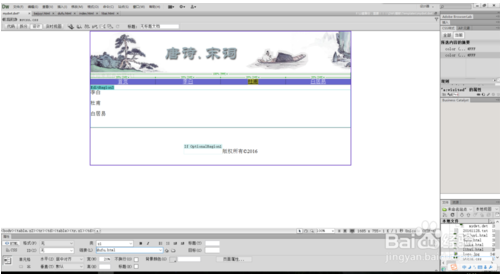
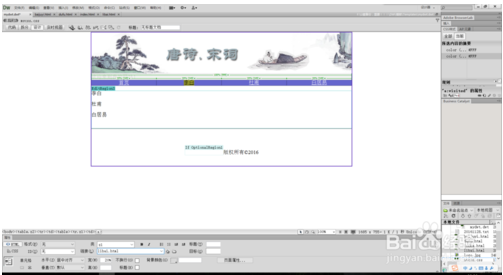
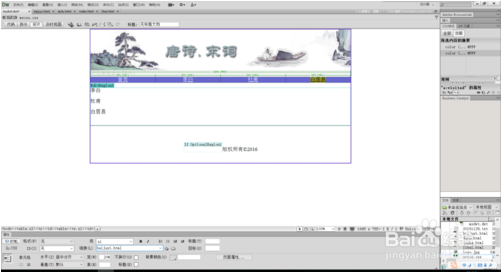
现在只需使用超链接来连接上面创建的几个网页即可。选择模板中的主页,并在下面html中的链接中输入主页的名称,即index.html。同样的方法,选择李白、杜甫、白居易将他们连接起来。超链接完成后,文本下方会多出一条横线。




完成后在index.html中打开看看效果。单击图片中的小地球图标即可查看。

防范措施:
在制作网页之前,首先要对网站进行管理。也就是说,将制作网页所需的所有内容都放在该文件中。
编者推荐:
Dreamweaver CS6中文破解版:http://www.xitongtiandi.net/soft_tx/2324.html
Adobe Dreamweaver CS5(32/64位):http://www.xitongtiandi.net/soft_tx/1863.html








