如何在Dreamweaver cs6中插入注释?大家都知道现在HTML5非常好,但是编写HTML5的工具有很多。我更喜欢使用Dreamweaver。那么我们在学习的时候,如何在这个软件中插入注释呢?代码区和设计区都有什么?难道不一样吗?今天为了对大家有帮助,我亲自演示了在Dreamweaver cs6中插入注释的方法。我希望你能学会它。

打开我们的Dreamweaver cs6 软件。这是最新版本的CS6。新版本有哪些好处?将会有很多新功能。

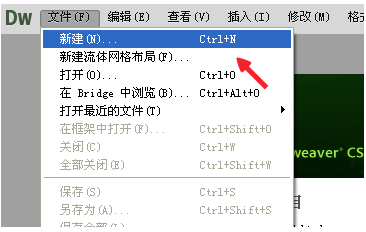
打开软件后,我们点击文件、新建按钮

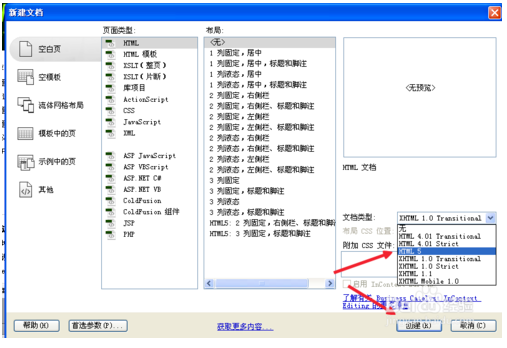
然后我们选择HTML。在右下角我们选择HTML5,然后我们点击下面的创建。

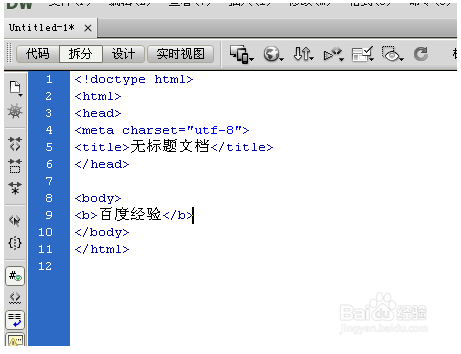
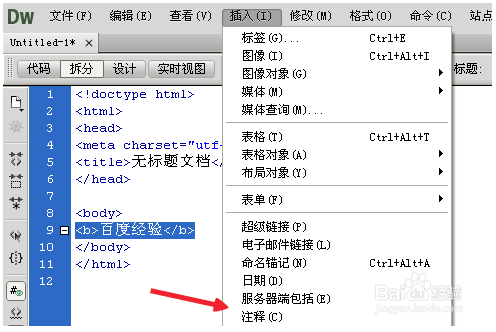
我们如何点击代码区的注释呢?我们在boby 之间输入一些内容并添加标签以使文本变为粗体。

我们添加评论的方式就是选择我们添加评论的标签和内容,找到上面的插入,找到下面的评论。

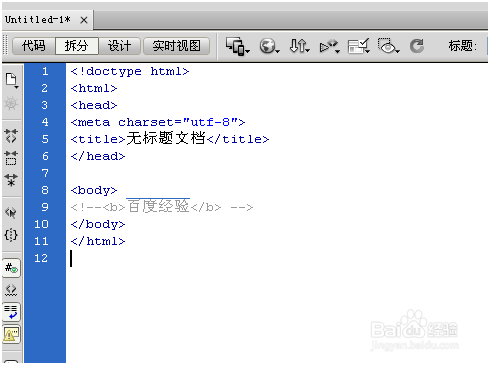
添加完评论后,我们发现评论变成了灰色,这就说明添加成功了。

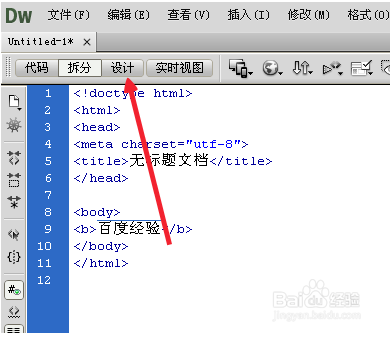
如何将其添加到设计区域中?我们切换到上面的设计区页面。

在设计页面,我们只需要选中我们选中的数据,点击插入即可——注释和刚才的结果是一样的

今天在Dreamweaver cs6中插入注释的方法就到这里了。如果您有任何疑问或建议,请在评论区留言。








