制作网页模板是一种非常方便有效的网页创建方式。在制作网站的时候,如果很多网页的某个部分是相同的(通常是顶部和底部),那么就可以将这些部分制作成模板,然后如果以后想要创建新的页面,就可以创建它来自模板页面。下面我给大家介绍一下用Dreamweaver制作网页模板的方法。有需要的朋友可以看看。
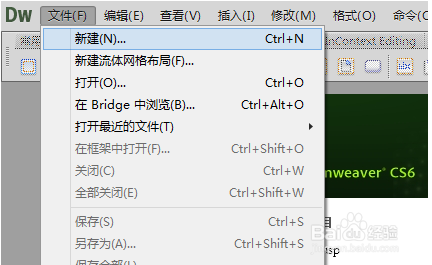
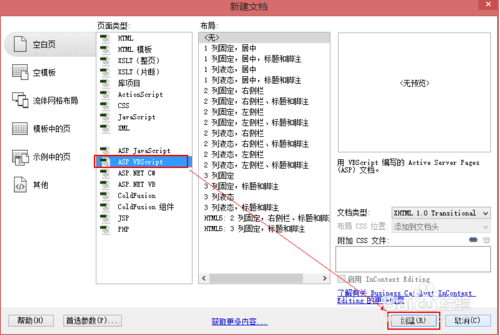
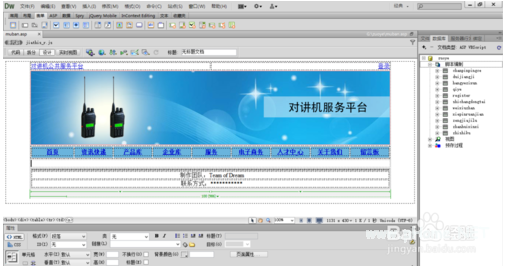
创建一个新的ASP 网页并保存。如图所示




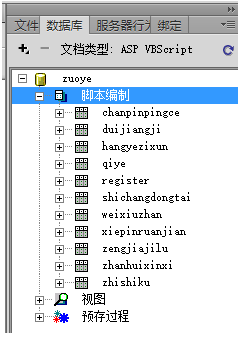
连接数据库,看看作者之前分享的经验。

将模板内容插入网页并添加各个超链接

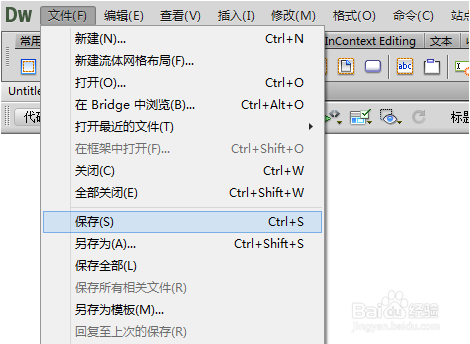
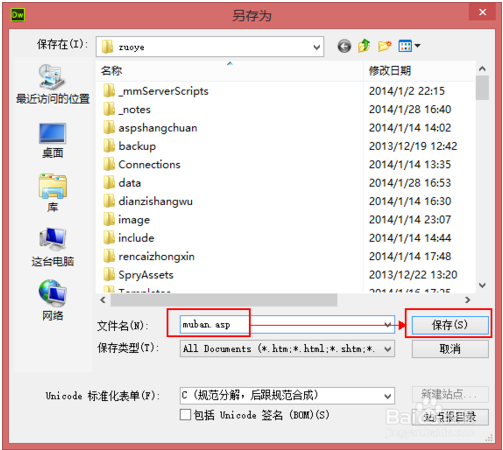
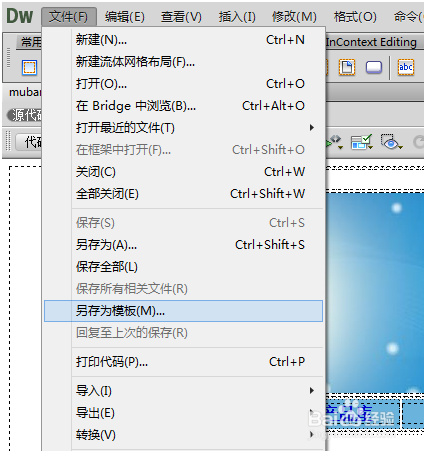
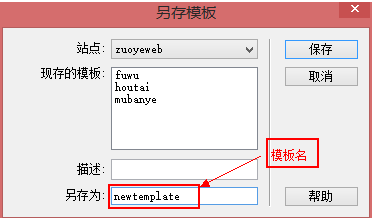
页面设计完成后,将网页保存为模板。操作如图所示。



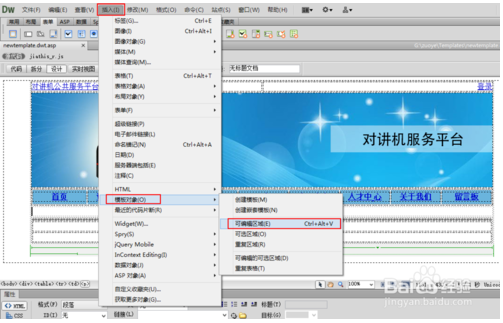
然后在需要编辑的部分插入“可编辑区域”,如图。



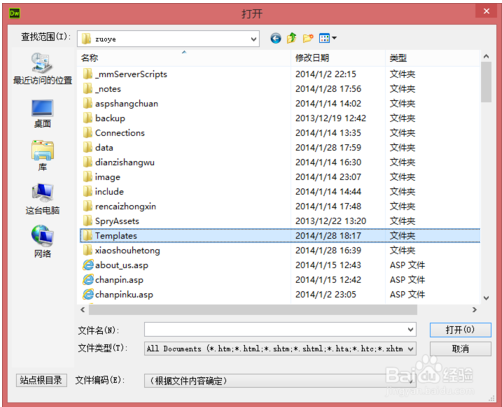
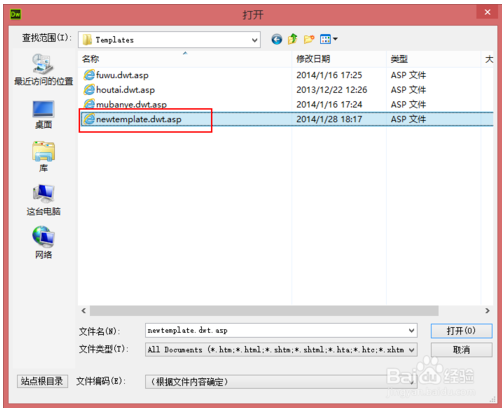
保存后,我们可以在网站根目录的“Templates”文件夹中看到新创建的模板。如果我们以后想要修改模板的内容,可以直接打开进行编辑。


今天关于如何用Dreamweaver创建网页模板的介绍到此结束。如果您有任何疑问或建议,请在评论区留言。








