建立网站是编写网页的基础。网站是多个网页(主页、详情页、索引页)的组合。就像我们浏览的很多网页不可能只由一个网页组成。今天教大家如何使用dreamweaver cs3搭建网站,希望大家能够学会。
在创建新站点之前,我们需要做一些事情

新建一个文件夹。文件夹名称为网站名称(如淘宝、百度等)
我在这里找到我的网站
(网站名称可以是中文或英文,此处没有限制)

此时在刚刚创建的文件夹中再创建两个文件夹,一个名为image(用于存放图片),另一个名为css(用于存放样式文件)

首先打开dreamweaver cs3

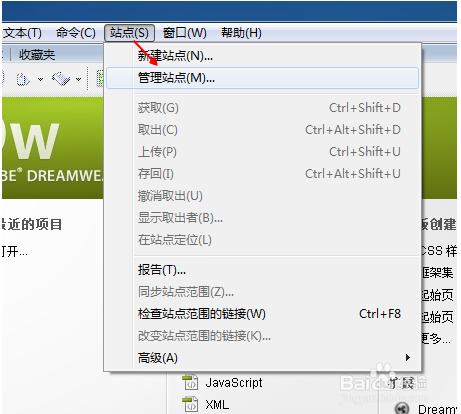
在顶部工具栏中选择站点---管理站点

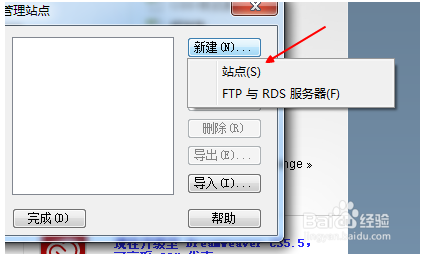
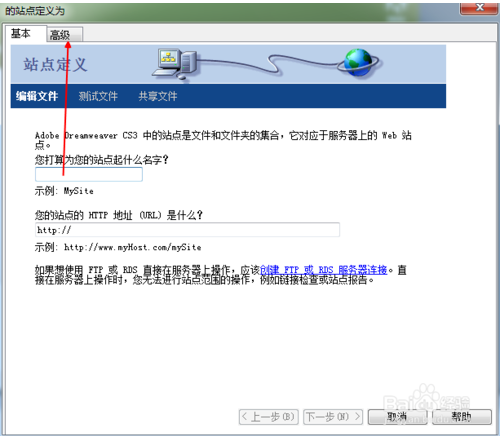
点击创建新站点

在设置面板上我们选择高级选项卡

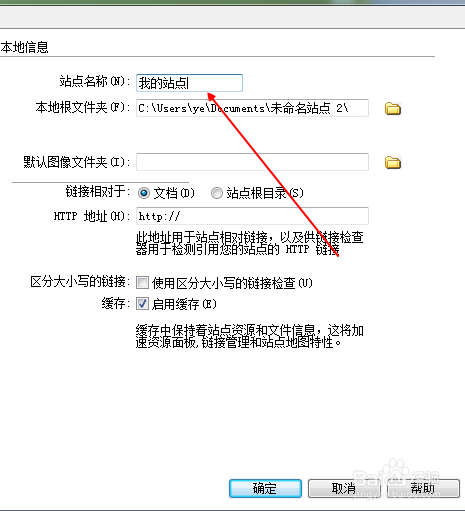
此时,我仍然填写我的站点名称,该名称与新创建的文件夹的名称相匹配。

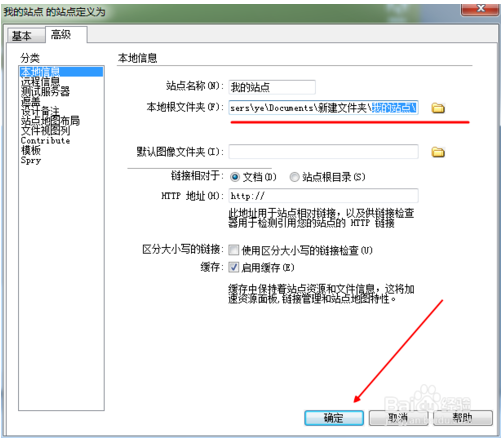
对于本地根文件夹,选择您在开始时创建的文件夹。
我的文件夹是我的网站
然后单击“确定”

此时,您的站点上将会有一个名为“我的站点”的站点,然后单击“完成”。

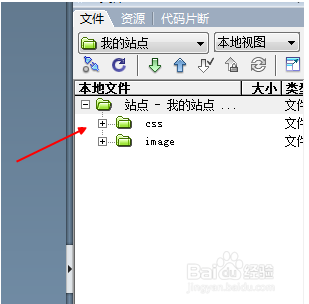
这时我们可以在右侧的文件面板中看到我们新建的站点,包括里面的image文件夹和css文件夹
(如果没有找到文件面板,请按F8)
网站建立成功

以上就是小编给大家带来的如何使用Dreamweaver CS3搭建网站的内容。更多资讯请关注我们的系统世界!








