如何在Dreamweaver中创建一个简单的html页面并保存它?如何在Dreamweaver中简单创建html格式的网页文件?其实很简单。创建页面时选择html即可。下面,我就跟大家分享一下在Dreamweaver中创建简单的html页面的详细教程!
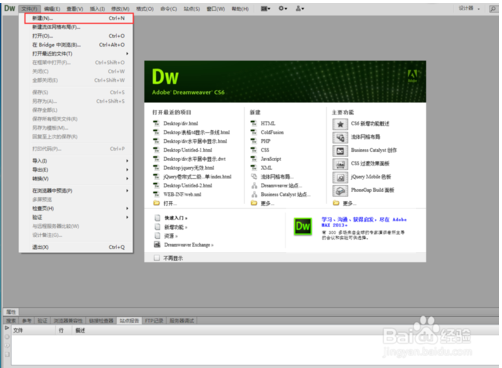
1、打开Dreamweaver软件,单击“文件”菜单下的“新建”,或者按快捷键Ctrl+n。如图所示

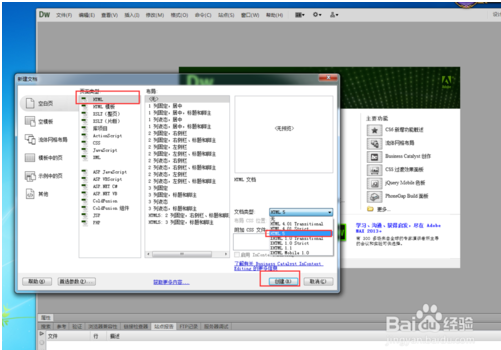
在弹出的对话框中选择页面类型为:html,文档类型选择html5,点击创建按钮。如图所示:

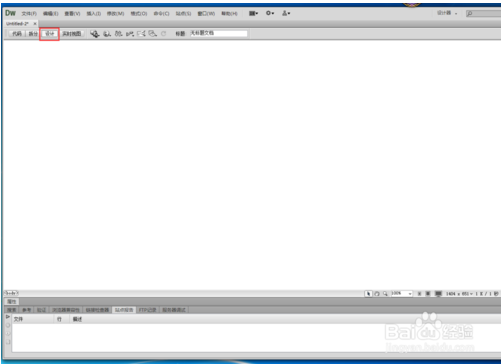
在新的html 页面中单击菜单栏下方的设计按钮。如图所示:

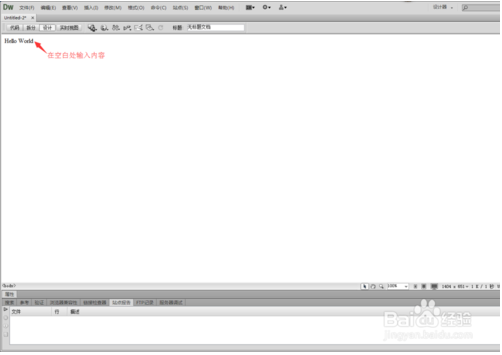
在页面的空白处输入您想要显示的信息。如图所示:

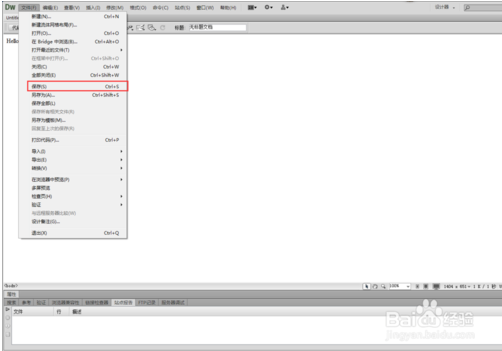
输入信息后,单击菜单栏“文件”下的“保存”,或按快捷键Ctrl+s

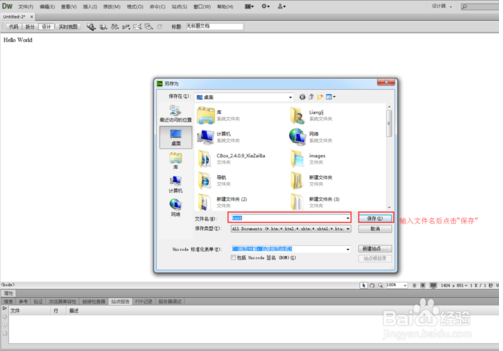
在弹出的保存对话框中选择保存位置后,输入保存的html的名称,然后点击保存

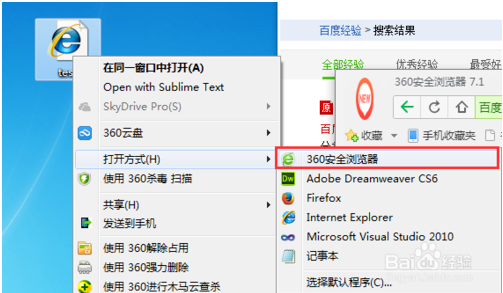
返回Dreamweaver页面选择要预览的软件,或者直接打开保存的文件。如图所示:


浏览器显示html 页面中输入的信息。如图所示:

今天关于用Dreamweaver创建简单html页面的详细教程到这里就结束了。如果您有任何疑问或建议,请在评论区留言。








