您不必成为网络专家即可设计复杂的网页。我们也可以从一个简单的网页开始,慢慢成长。下面小编就和大家分享一下如何使用Dreamweaver制作一个简单的网页以及如何用Dreamweaver制作网页。步骤,希望大家都能学会

首先,在电脑C盘下创建一个myweb2文件夹,如下图:

然后打开Dreamweaver软件,如下图:

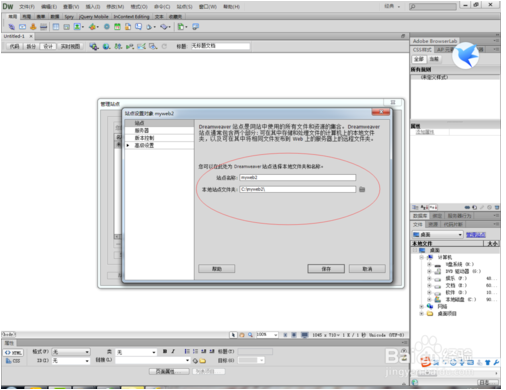
新建站点,命名为myweb2,与C盘创建的myweb2相同,如下图:

创建站点后,它将如下图所示:

首先从网上下载一张图片,然后保存到C盘下的myweb2中,如下图:

然后导入新建的HTML,如下图:

在图片下面输入一些名字,文字是:这是我的网站。如果有什么问题可以问我,谢谢!如下所示:

这是我的网站。如果您有任何疑问,可以问我。谢谢你!在文字下方,创建一个链接,链接为www.baidu.com。当别人打开这段文字时,会弹出百度界面,如下图:

编辑完成后,记得保存图片,如下图:

然后点击下图圆圈所示的工具栏:

在IE中找到工具栏下的预览,可以看到调试结果,如下图:

打开图片下的文字,就会进入百度界面,如下图:
注:
将对应的链接图片或文件放在myweb2下
如果您有任何疑问或建议,请在评论区留言。








