如何在Dreamweaver 网页中创建锚链接?在Dreamweaver中设计网页时,如果要添加锚链接,应该如何添加呢?我们来看看如何在Dreamweaver 网页中创建锚链接的详细教程。有需要的朋友可以参考一下!

打开Dreamweaver软件,选择一个空白的html文档,然后打开一个新的空白网页。这里我们做一个简单的例子和演示。

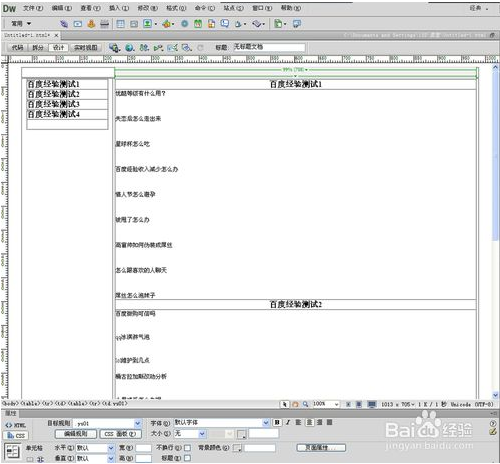
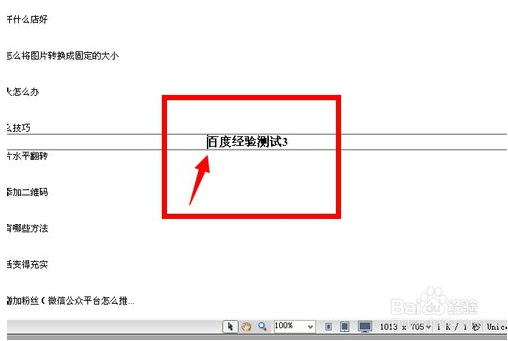
好的,这是我刚刚创建的一个页面,左边是目录,右边是页面。我们发现右侧页面比较长,无法完整显示。这时候我们就需要锚链接。当我们想要点击目录百度体验测试3并跳转到右侧对应的测试3页面时,我们需要一个锚链接。

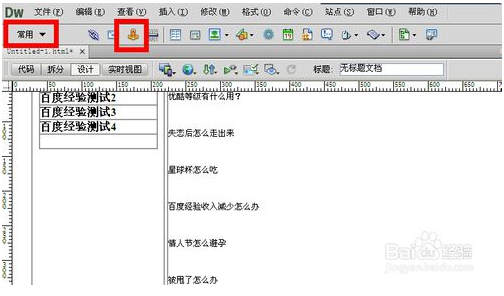
我们以百度体验测试3为例,从头到尾演示锚链接的制作。首先,我们需要在右侧表格中选择“测试3”,并将光标移动到“测试3”前面。

移动后,选择工作区---公共--命名标记按钮。如果没有如图所示的图标,可以打开窗口---插入并在其前面打勾。快捷键:Ctrl+F2。

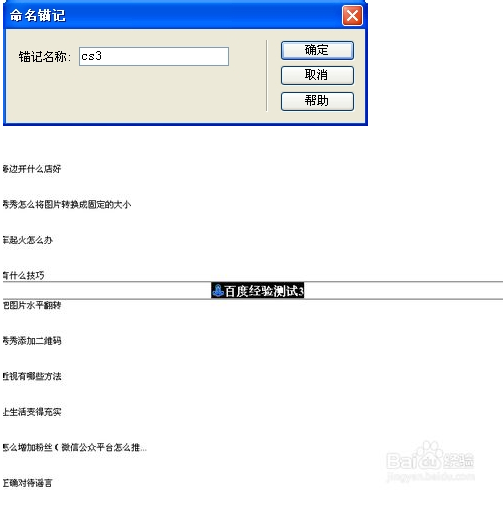
点击后,会弹出命名窗口。不要用汉字命名,然后给锚点加上一个名字。这里我们将其命名为cs3
添加后会出现如图所示的效果。前面有一个锚点的小图标,文本被选中。


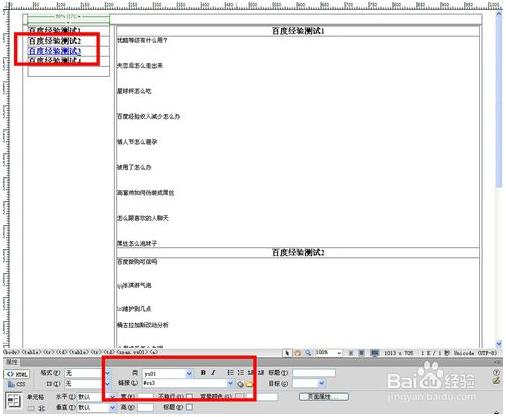
返回左侧选择刚才的目录,百度体验测试3。页面最下方(红框内)有一个链接,然后填写刚才的锚点名称(cs3)。请记住在此处添加#号。一个页面可以有多个锚点,这里必须加#号。

好了,填写完毕后,一个锚链接就准备好了。保存Ctrl+S,然后F12,预览,就完成了。
防范措施:
除了位于同一网页上之外,您还可以链接到其他网页。
定位其他网页后,添加#和其他网页的锚点名称即可。细节就不多说了,大家可以自己测试一下。
以上就是小编为大家介绍的在Dreamweaver网页中创建锚链接的方法。更多资讯请关注我们的系统世界!








