对于Dreamweaver CS6初学者来说,详细清晰的使用步骤可以帮助他们快速上手。下面,小编就给大家分享一下Dreamweaver CS6初学者如何使用的详细教程!
首先,我们需要创建一个新文件夹,该文件夹可以在您计算机上的任何磁盘上,但您必须确保可以找到它。我选择在电脑桌面上新建一个。

打开新建的文件夹,在文件夹中新建三个文件夹。分别命名为css、JavaScript、images。

打开Dreamweaver CS6。

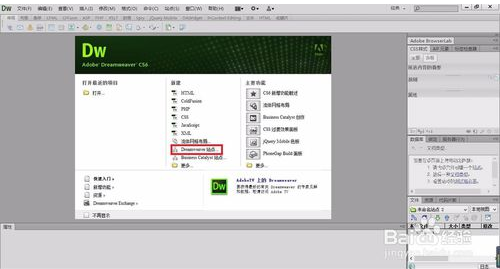
选择单击Dreamweaver 站点

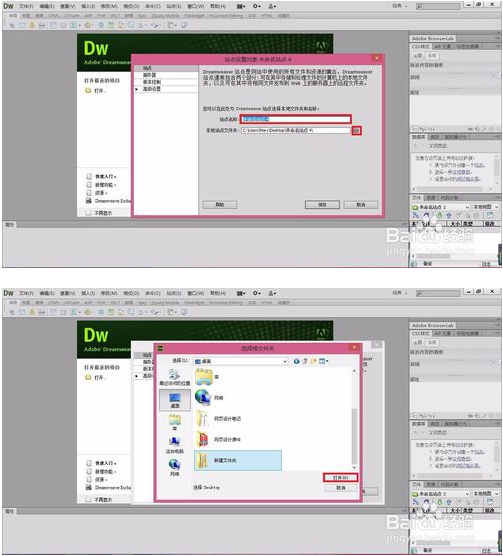
自动弹出站点设置对象窗口。您可以自行设置站点名称。对于本地站点文件夹,选择您最初创建的文件夹。

选择“保存”,将创建新站点。

右键单击右下角的站点并选择新建文件。创建一个新的html 文件并将其重命名为index.html。

同样,右键单击JavaScript 并选择“新建文件”。创建一个新的js文件并将其重命名为index.js。
右键单击css 并选择新文件。创建一个新的css 文件并将其重命名为index.css。

站点设置完成后,选择打开index.html文件,就可以开始编写了。

站点设置完成后,会出现新文件夹的内容,如下图:

以上就是小编为大家带来的关于coreldraw2018的安装教程。更多资讯请关注我们的系统世界!








