如何在DreamweaverCS6中创建站点?制作网站的朋友都喜欢使用Dreamweaver CS6这个软件。很多新手朋友不会使用Dreamweaver网站来管理网页。今天,为了对大家有所帮助,我亲自演示了如何在Dreamweaver CS6中创建一个新站点。我希望你能学会它。

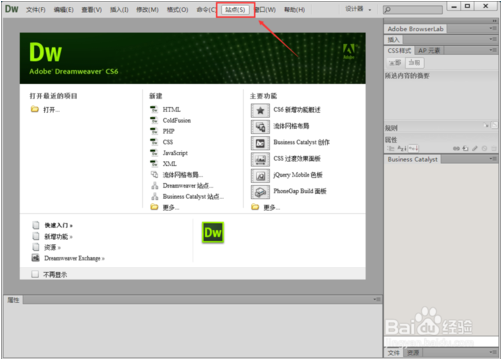
打开Dreamweaver CS6软件,在Dreamweaver CS6软件的启动界面导航上可以看到该站点,如下图所示。

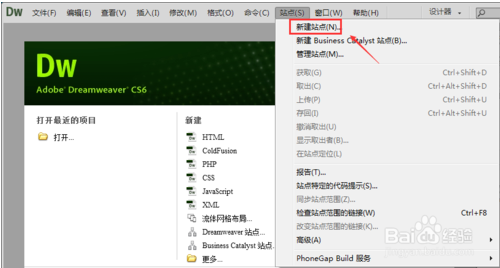
单击Dreamweaver CS6 导航上的“站点”,然后在弹出菜单中选择“新建站点”,如下图所示。

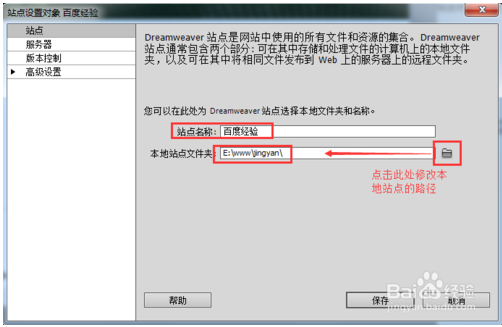
点击后,弹出站点设置对话框。我们先设置站点项目。这是在计算机本地创建的。在站点名称中输入站点名称,然后选择本地站点文件夹路径,如下图所示。

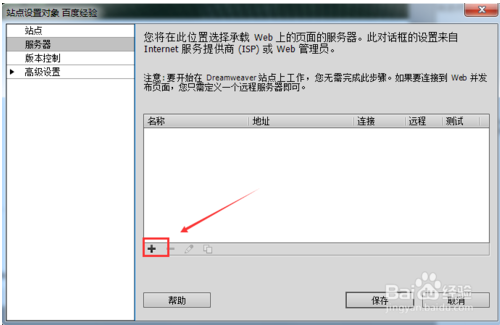
服务器选项,该设置主要用于动态页面,需要服务器解析。点击左下角的+图标,添加服务器,如下图所示。

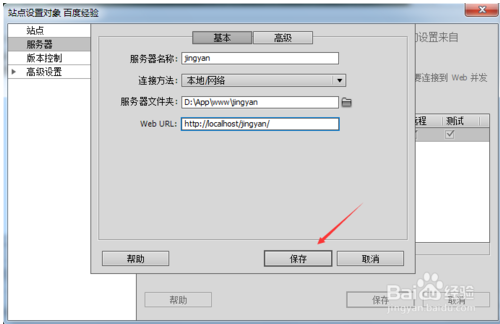
我们在开发网站时,通常会在本地搭建服务器,所有的连接方式都选择本地/网络。服务器名称和服务器文件夹在安装服务器时确定。安装服务器时只需选择服务器文件夹的位置即可。我的服务器App安装在D:Appwww文件夹下,站点名为jingyan。这里Web URL设置为localhost/jingyan。根据服务器文件夹。然后点击保存,如下图。

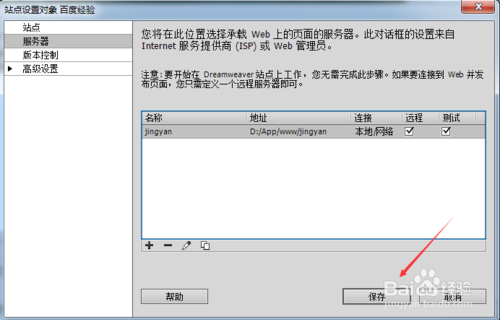
点击保存后,返回新站点的服务器选项界面,勾选测试,然后点击保存,如下图所示。

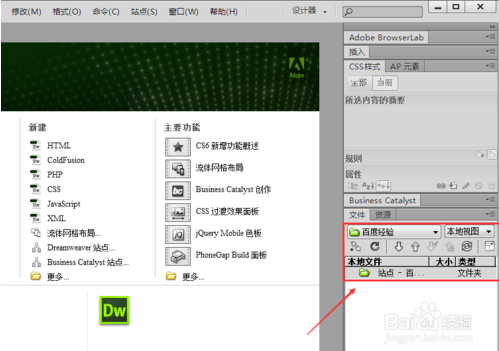
OK,Dreamweaver CS6中的新站点就完成了,如下图所示。

今天关于如何在Dreamweaver CS6中创建新站点的方法到此结束。如果您有任何疑问或建议,请在评论区留言。








