当我们设计网页时,我们经常使用百分比。这个百分比实际上是相对长度和宽度。当我们不知道定位多长时,就必须使用百分比。那么具体是如何使用的呢?我们可以一起来看看。
1. Dreamweaver CS6 CSS 样式表中百分比的表示:
1.数量%,如图1
 图1
图1
2、Dreamweaver CS6 CSS样式表中百分比值的具体使用
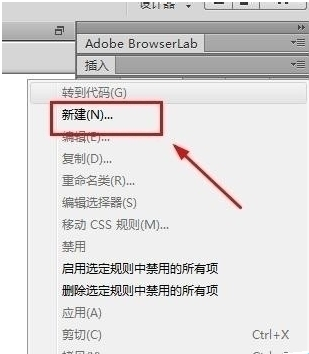
1、新建一个空白HTML页面,点击CSS控制面板上的新建按钮,如图1
 图1
图1
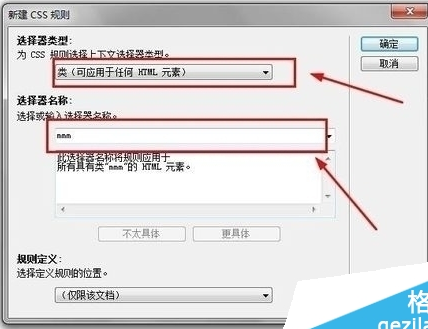
2、在弹出的新建CSS规则对话框中,设置选择器类型为class,名称为mmm,如图2
 图2
图2
3、在弹出的mmm CSS规则定义对话框中,选择类别列表中的box选项,设置宽度为400像素,高度为200像素,如图3
 图3
图3
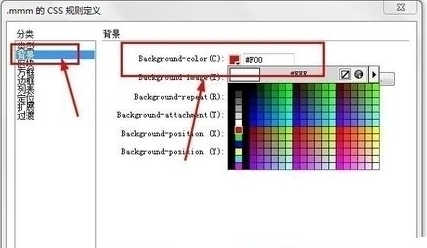
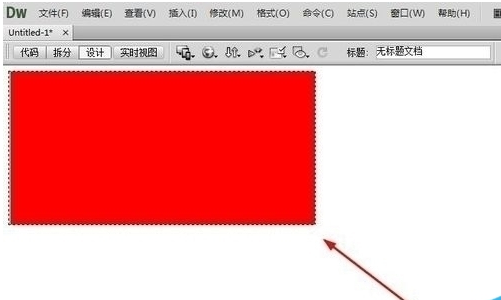
4. 在类别列表中选择背景选项,并将背景颜色设置为红色。单击“确定”返回设计视图,如图4
 图4
图4
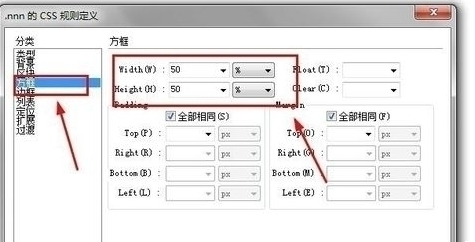
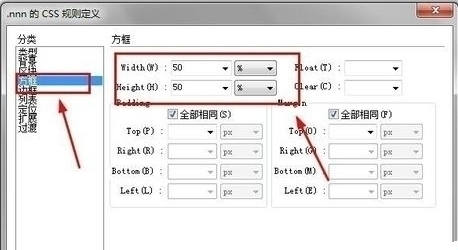
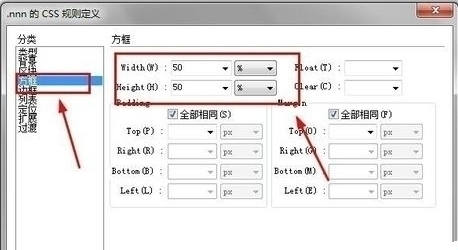
5.然后在CSS控制面板中创建新的CSS规则。相同的类名是nnn。在弹出的nnn的CSS规则定义对话框中,选中类别列表中的框,并将宽度和高度值设置为50%。如图5所示
 5
5
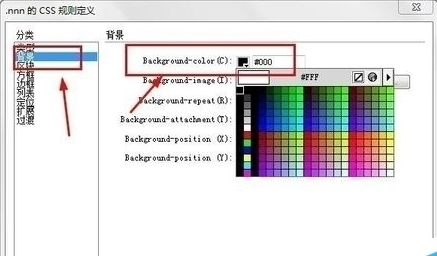
6、设置背景颜色为黑色,点击确定返回设计视图,如图6
 图6
图6
7、在菜单栏中选择插入布局对象DIV,如图7
 图7
图7
8、在弹出的“插入DIV标签”对话框中,将class设置为“mmm”。效果如图8所示。
 图8
图8
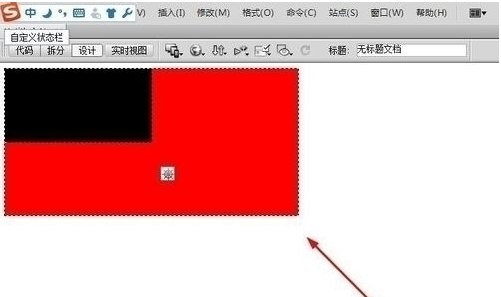
9、重新插入一个DIV标签,在菜单栏中选择Insert----Layout Object----DIV,在弹出的Insert DIV Tag对话框中将class设置为nnn。这时候一定要把光标放在上一篇上。在DIV标签内,点击确定后,效果如图9所示:
 图9
图9
总结:其实这就是一个嵌入的盒子是前一个盒子长宽的50%,百分比是相对于前一个容器的。








