Dreamweaver cs6是一款可以帮助我们快速设计网页的工具。通常我们需要在网页中添加一些锚文本,这样可以方便用户浏览,提高用户体验。那么下面的文章就讲解一下dreamweaver cs6锚链接快捷键。以及如何使用锚链接。
Dreamweaver cs6 锚链接快捷键:
1.Dreamweaver cs6锚点链接快捷键是Ctrl+F2

如何使用dreamweaver cs6锚点链接:
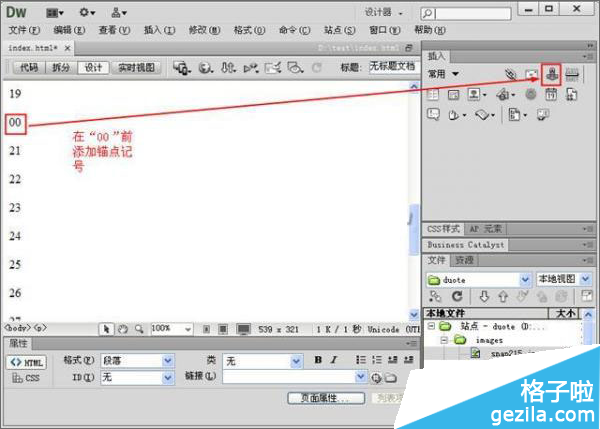
1. 首先,您可以在要跳转到的文本前添加锚标记。将鼠标光标放在00 前面,然后单击右侧插入的锚标记。如图1所示

图1
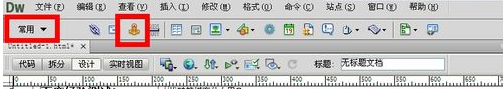
2.或者点击常规中的锚标记图标,如图2

图2
3. 在弹出框中输入锚点名称,然后单击“确定”按钮。如图3所示

图3
4. 这样会在00之前插入一个锚点。如图4

图4
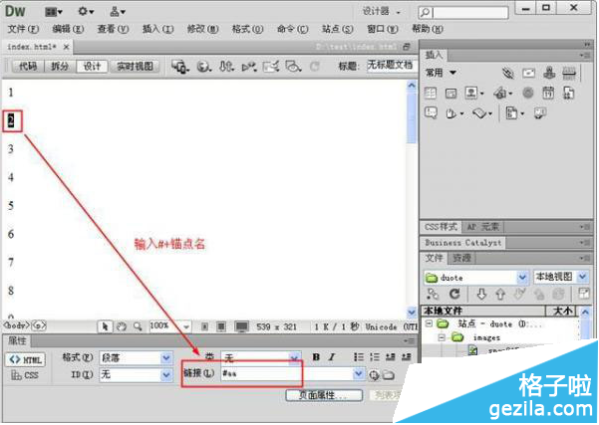
5. 接下来我们需要添加一个链接。假设您想在单击“2”后跳转到“00”。选择文字2,在软件下方的链接中输入#+锚点名称(本例为#aa),这样就可以成功插入锚点链接了。如图5所示

图5
总结:以上就是Dreamweaver CS6锚链接快捷键和锚链接使用方法。你明白了吗?








