在Dreamweaver中,我们可以轻松地设置html文件中的文本样式。很多刚使用Dreamweaver的网友可能会有一个疑问,就是不知道在哪里设置文本显示样式。其实在软件中可以在下面的属性栏中进行相应的设置。让我们来看看。
如何设置Dreamweaver文本属性?
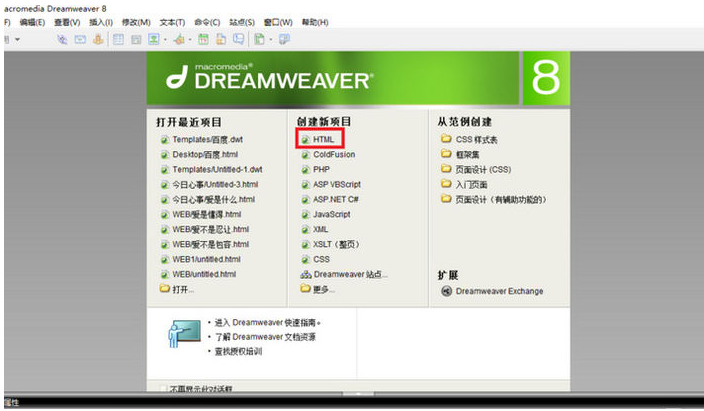
这里如何在Dreamweaver中添加文本和文本设置,首先打开Dreamweaver工具,然后这里我们新建一个HTML文档

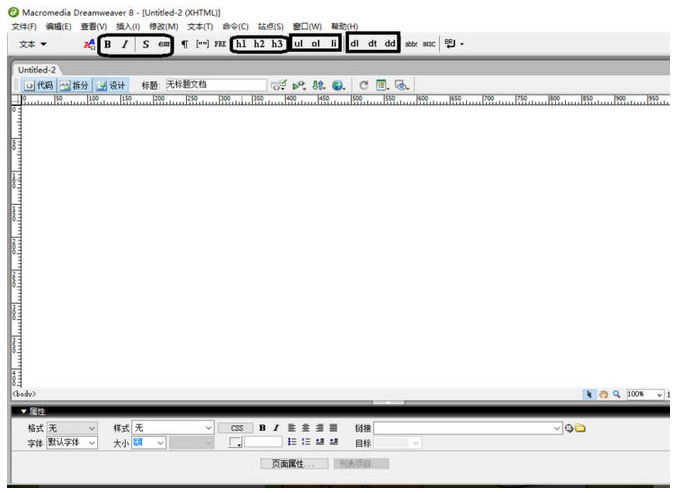
创建一个文档(HTML)如下所示

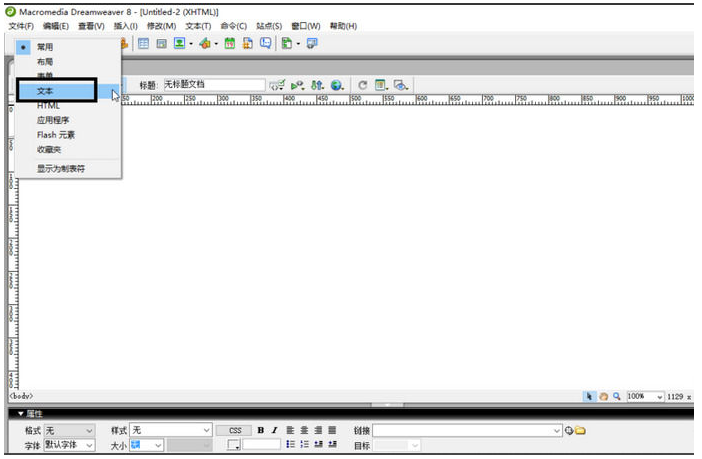
然后设置为文本模式

将页面设置为文本模式后,这里我们可以看到一些“文本样式、段落、块引用、标题等”。在导航中

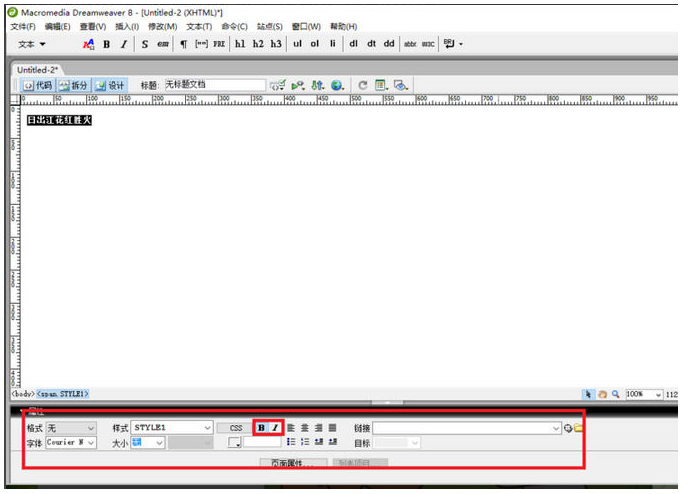
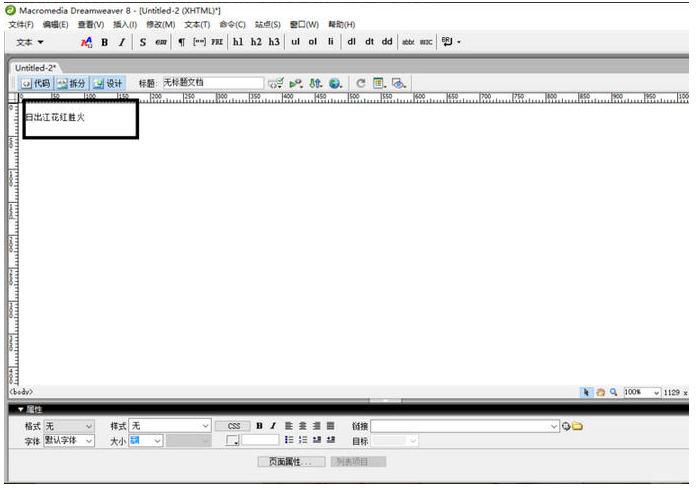
然后我们在文档中输入一段文字作为text

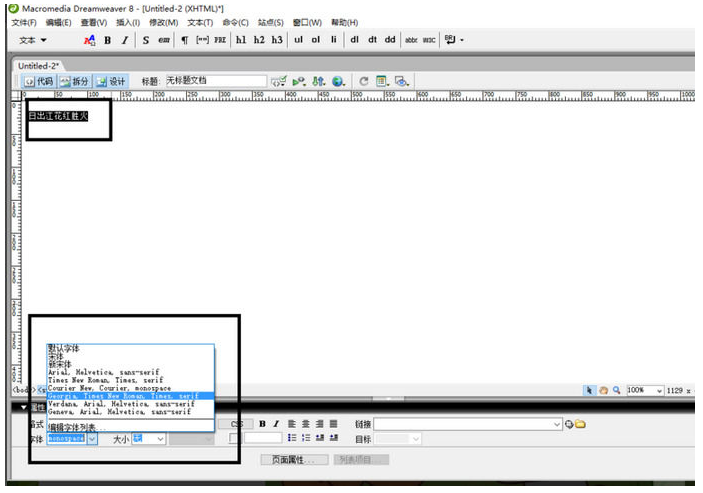
在该工具的底部,我们可以看到字体设置。 “在这里我们可以将自己喜欢的字体设置为基本样式。”

同样在工具的底部,我们可以看到字体粗细和倾斜度的设置。