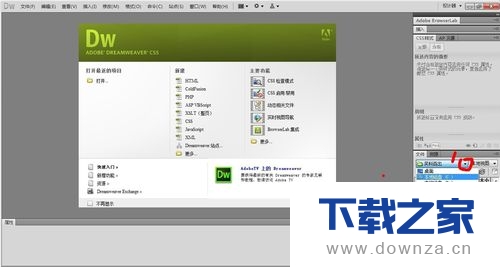
如何在Dreamweaver cs5 中建立站点?以下是在Dreamweaver cs5 中设置站点的详细完整步骤。我们先来看看Adobe Dreamweaver CS5简体中文版。
Adobe Dreamweaver CS5简体中文版免费下载:http://www.xitongtiandi.net/soft_yy/5605.html
在Dreamweaver cs5 中设置站点的步骤:
打开Dreamweaver,点击图中标记的位置,打开站点管理界面。
如果原来没有站点,这里会直接显示管理站点,点击即可。

在弹出的管理站点界面中,点击新建按钮,进入站点配置界面。

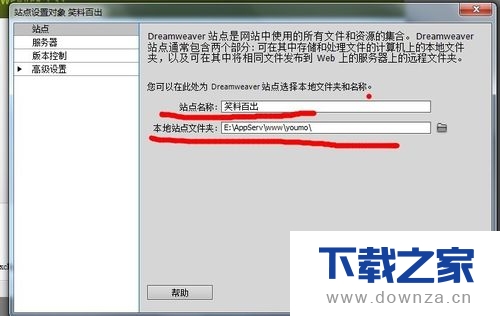
在站点配置界面中,输入站点名称。这是供您自己的本地管理人员使用的。
在“站点文件夹”下选择本地网站文件夹。

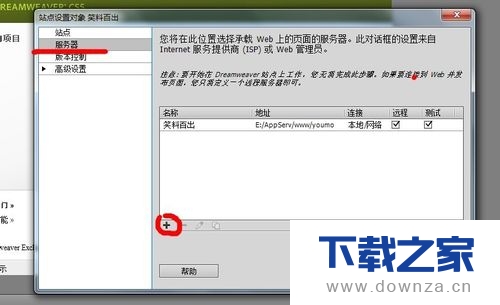
选择左侧的服务器选项卡,点击选项卡下方的“+”号,弹出服务器配置界面。

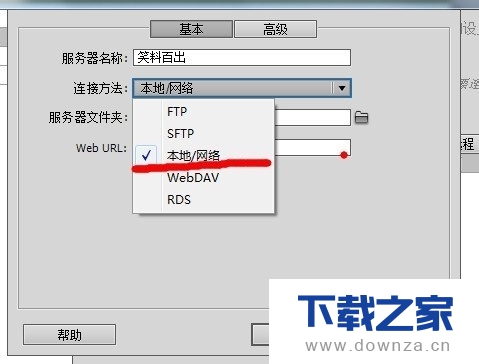
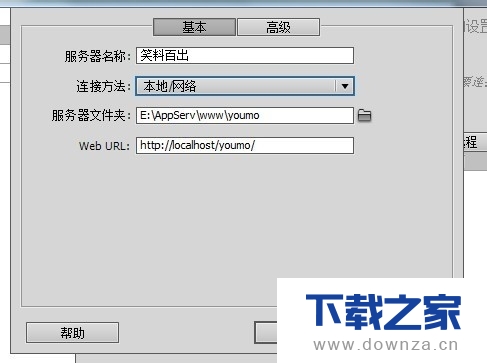
在服务器配置界面中,输入服务器名称,以便管理。
然后在链接方式上选择“本地/网络”

输入服务器文件夹。这里的选择与第三步中的站点路径相同。
这里配置的web url选项是http://localhost/网站文件夹名称/,
配置完成后,保存。

打开浏览器输入http://localhost/网站文件夹名称/,
现在您可以看到您网站的主页。
如果没有主页,自己创建一个txt文档,输入几个字就可以了,然后另存为index.html。
如果可以正常打开页面,说明站点配置成功。
如果ps:是动态网站,需要提前配置运行环境。

以上就是如何在Dreamweaver cs5中搭建站点的图文教程。希望对需要或者感兴趣的朋友有所帮助。
延伸阅读: 如何在Dreamweaver8中设计具有个人风格的界面和栏目?
在Dreamweaver8中设计个人风格的界面和栏目怎么样?下面想学习的朋友可以看看下面的介绍。希望对您有所帮助。








