Dreamweavercs3绿色版是网页设计中非常著名的程序。很多设计网页的朋友应该对这款软件非常熟悉。无论是建设网站还是发布网站,该软件都能为您提供良好的设计环境。对于制作一个网页来说,需要设计的因素有很多。很多朋友下载软件后不知道如何使用Adobe Dreamweaver CS3。下面,我就给大家分享一下Adobe Dreamweaver CS3的使用教程!
指示:
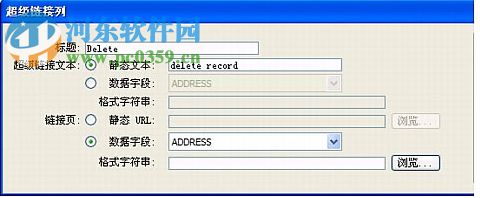
单击“确定”关闭“超链接”对话框,然后单击“确定”关闭“数据网格”对话框。
Dreamweaver 更新页面上的数据网格。下面是搜索所有以字母c 开头的城市后在浏览器中显示的数据网格。

超级链接
超链接列以超链接的形式显示信息。其典型用途是以超链接的形式显示数据(例如客户编号或产品名称),当用户单击该超链接时,会导航到提供有关该项目的详细信息的单独页面。

如果切换到代码视图(查看代码),其他面板可能会出现在其自己的插入列类别中,允许您将代码插入到页面中。例如,如果您在代码视图中查看ColdFusion 页面,CFML 面板将在插入栏的CFML 类别中变为可用:

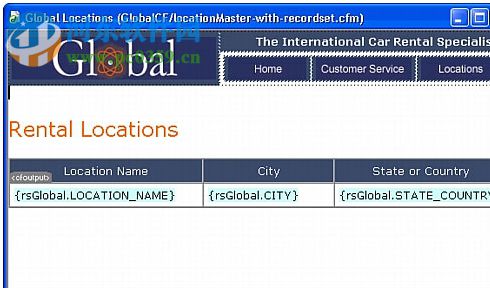
在设计视图中查看动态数据
当您在设计视图中处理页面时,Dreamweaver 可以显示页面的动态内容
当您对页面进行的更改影响动态内容时,您可以通过单击刷新按钮(圆形箭头图标)来刷新页面。 Dreamweaver 还可以自动为您刷新页面。
下图显示了禁用动态数据的动态页面:

为页面提供应来自用户的数据:
在文档窗口中,从“视图”菜单中选择“设置动态数据”。
将出现“设置动态数据”对话框。

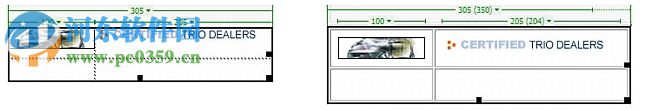
要切换到扩展表模式,请执行以下操作之一:
在文档窗口顶部标有“扩展表模式”的栏中,单击“退出”。
选择查看表模式标准模式。
单击插入栏布局类别中的标准模式按钮。
Dreamweaver 返回标准模式。

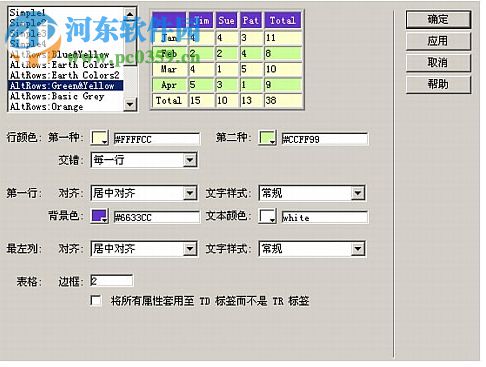
要使用预设表设计,请执行以下操作:
选择一个表(请参阅选择表)。
选择命令“表格格式”。
出现表格格式化对话框。

根据需要自定义选项。
有关详细信息,请参阅设置表格式对话框选项。
单击“应用”或“确定”以使用所选设计设置表格格式。
要查看或设置框架集属性:
通过执行以下操作之一选择框架集:
在文档窗口的“设计”视图中,单击框架集中两个框架之间的边框。
单击“框架”面板(“窗口框架”)中框架集周围的边框。
在属性检查器(窗口属性)中,单击右下角的展开箭头以查看所有框架集属性。

今天的PS基础教程就到这里了。如果您有任何疑问或建议,请在评论区留言。








